How to create a basic Kanban board with Tailwind CSS and JavaScript
 Michael Andreuzza
Michael Andreuzza1 min read

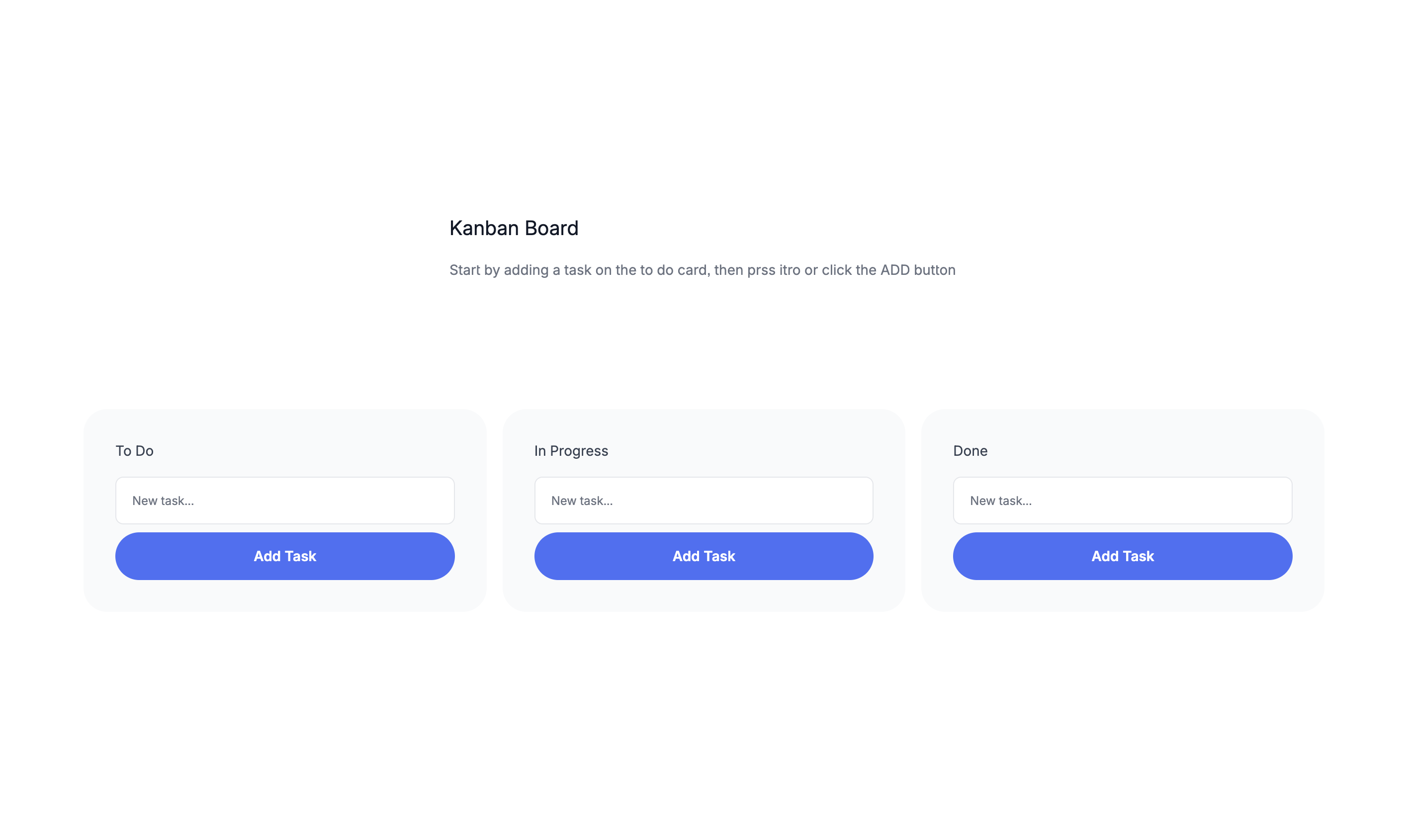
It’s Monday, let’s dive into building a simple Kanban board! We’ll use Tailwind CSS and JavaScript to create one with three columns: To Do, In Progress, and Done.
What is a Kanban board? A Kanban board is a visual tool for managing tasks within a workflow. It organizes tasks into columns, each representing a different phase of the process. For instance, a basic Kanban board could include columns like To Do, In Progress, and Done.
0
Subscribe to my newsletter
Read articles from Michael Andreuzza directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Michael Andreuzza
Michael Andreuzza
↳ Building: http://lexingtonthemes.com