Introduction to CSS: A Beginner's Guide
 Mostafijur Rahman
Mostafijur Rahman
CSS, or Cascading Style Sheets, is a cornerstone of modern web development. It plays a crucial role in defining the look and feel of websites, allowing developers to control layout, colors, fonts, and overall appearance. Without CSS, websites would look plain, unattractive, and difficult to navigate.
In this article, we'll explore what CSS is, how it works, and how you can use it to style your web pages. Whether you're a beginner or looking to refresh your knowledge, this guide will help you understand the fundamentals of CSS.
What is CSS?
CSS, which stands for Cascading Style Sheets, is a language used to control the visual presentation of web pages written in HTML. It allows developers to specify how elements like text, images, and layout should appear, making websites more visually appealing and user-friendly.
While HTML provides the structure of a webpage, CSS adds the design that makes it attractive. Think of HTML as the skeleton of a webpage, and CSS as the clothing that makes it presentable.
Is CSS a Programming Language?
The answer is no, CSS is not a programming language. Unlike languages like JavaScript, Python, Java, etc., which handle a website’s or app’s functionality, CSS focuses solely on the web page's appearance. CSS doesn't include logic, decision-making, or interactive elements. Instead, it defines how the front end of the website should look.
CSS works alongside HTML and JavaScript to create an attractive and engaging user interface. It controls aspects like background colors, font styles, page layouts, borders, and more, making it an essential tool for web development.
CSS was developed by the World Wide Web Consortium (W3C) in 1996 to fill a gap in HTML, which wasn't designed to manage visual formatting.
How Does CSS Work?
CSS uses a simple, rule-based syntax to style HTML elements. The basic structure consists of:
Selectors: These identify the HTML elements you want to style.
Declaration Blocks: Contain one or more declarations, where you specify the CSS property and its value (e.g.,
color: blue;).
For example:
h1 {
color: blue;
font-size: 24px;
}
In this code, the h1 selector targets all heading elements, applying the specified color and font size. CSS can be written in a separate file or directly within an HTML document.
How CSS Works with HTML
CSS is designed to work seamlessly with HTML. While HTML provides the content and structure, CSS dictates how that content should be styled and displayed. When a web browser loads a webpage, it first reads the HTML file and then applies the CSS rules to render the final design.
Without CSS, an HTML page looks very basic—plain text on a white background with little or no styling. With CSS, you can transform a simple HTML structure into a beautiful, user-friendly website that is both functional and aesthetically pleasing.
Three Ways to Apply CSS
There are three primary methods to apply CSS to your HTML document:
Inline CSS
Inline CSS allows you to apply styles directly to an HTML element using thestyleattribute. It's useful for quick, one-off changes but not ideal for larger projects.Example:
<p style="color: red; font-size: 14px;"> NeptuneCode </p>Internal CSS
Internal CSS is written within a
<style>tag inside the<head>section of the HTML document. It’s useful for styling a single page but can become cumbersome if used across multiple pages.Example:
<head> <style> body { background-color: lightblue; } h1 { color: navy; } </style> </head>External CSS
External CSS is the most commonly used method, especially for larger websites. The CSS rules are stored in a separate.cssfile, which is linked to the HTML document using a<link>tag. This method helps keep the HTML clean and easy to maintain.Example:
<link rel="stylesheet" href="styles.css">By using external CSS, you can apply the same styles to multiple pages, ensuring consistency across your website.
Understanding CSS Selectors
CSS selectors are used to select HTML elements that you want to style. There are different types of selectors you can use:
Element Selector: Targets elements by their tag name (e.g.,
h1,p).Class Selector: Targets elements by their class attribute (e.g.,
.button).ID Selector: Targets a single element by its ID attribute (e.g.,
#header).Attribute Selector: Targets elements based on their attributes (e.g.,
[type="text"]).
Each selector allows you to apply styles to specific elements, making it easy to manage complex web designs.
Why CSS is Essential for Web Development
CSS is more than just a styling tool—it’s an integral part of creating modern, responsive websites. Without CSS, websites would look plain and lack the visual appeal necessary to attract and retain users. CSS enables you to create layouts that work across different screen sizes, improve user experience, and make your website more accessible.
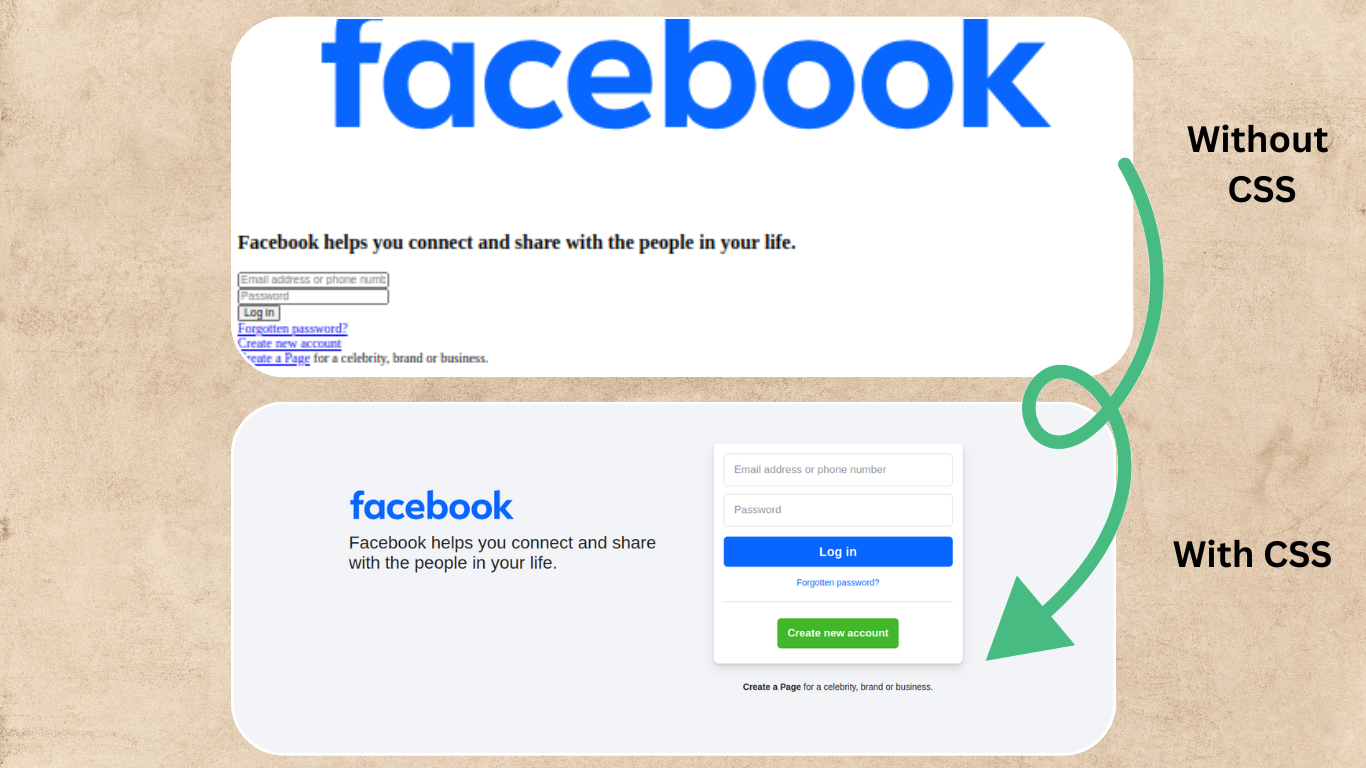
Consider the Facebook login page as an example. Imagine how it would look without CSS—just plain text fields and buttons with no structure or design. It would be hard to use and unattractive. Now, compare that to the page with CSS—organized, visually appealing, and easy to navigate.

From a technical standpoint, separating content (HTML) from design (CSS) is a best practice in web development. It makes the website easier to maintain, especially when working on large projects. By isolating design in CSS files, developers can manage the look of the entire website from a single location, making it simpler to implement consistent updates and changes.
Conclusion
In conclusion, CSS is an essential tool in modern web development, enabling websites to stand out with visually appealing and user-friendly designs. From responsive layouts to interactive elements, CSS plays a vital role in improving both the aesthetics and functionality of websites. By separating the content structure from the design, developers can manage and maintain websites more efficiently, creating a better experience for users across all devices.
I hope this guide has helped you understand the importance of CSS and how it transforms basic HTML into engaging web experiences. Thank you for taking the time to read through this article, and I look forward to sharing more insights with you in the future. Happy coding :)
Subscribe to my newsletter
Read articles from Mostafijur Rahman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mostafijur Rahman
Mostafijur Rahman
Hi, I’m Mostafijur Rahman, a passionate full-stack software engineer with over 4 years of experience specializing in Django, React, and Next.js. I love solving real-world problems through code and building scalable, efficient web applications. I’m also enthusiastic about sharing my knowledge with the tech community, whether through coding tutorials, tech tips, or insights into modern web development. I'm not an expert or a guru; I'm just someone who loves learning and sharing my journey. My goal is to explore, grow, and help others who are on the same path. Whether it's coding, problem-solving, or diving into new topics, I’m here to share what I know and learn from others along the way. Let’s grow together!