JavaScript Functions Explained: My Coding Journey
 Aniket Mogare
Aniket Mogare
As we know, functions always make our code more readable. In JavaScript, this is no different. When I decided to change my tech stack from a Java backend to the MERN stack, I wondered how JavaScript could seem like an alien language since it is weakly typed. Now, as I started to dive into JS, it seems like a long way ahead, and fortunately, I started by learning JS Functions. Here are the functions in detail that I learned recently:
Understanding Function Declarations in JavaScript
Exploring Function Expressions: Creating Anonymous Functions
Mastering Arrow Functions: A Shorter Syntax for Anonymous Functions
CallBack Functions: Executing Functions After Main Function Completion
Higher Order Functions: Functions That Accept and Return Other Functions
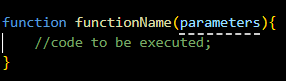
1)Function Declarions
Obviously, before going ahead, it is important to learn about how functions are declared in JavaScript.

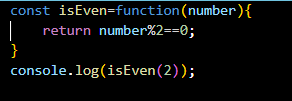
2)Function Expressions
It allows us to create anonymous functions that do not have any name.

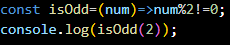
3)Arrow Functions
They are basically anonymous functions with a shorter syntax.

Here we are checking for an odd number. This type of syntax without a return statement is only possible if we have only one line of code in our function.
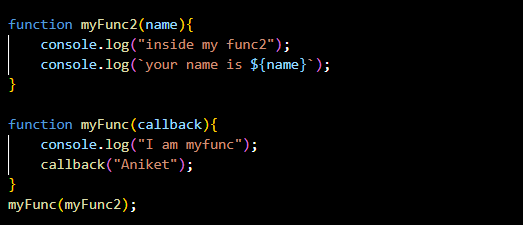
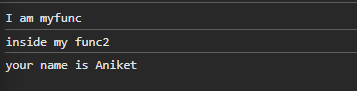
4)CallBack functions
These are the functions that are passed as an argument to another function and are executed after the completion of that main function.

output

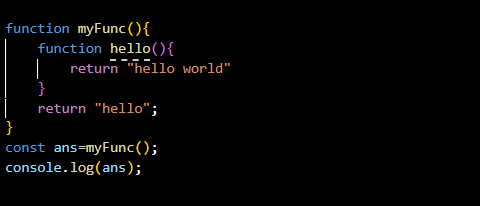
5)Higher order functions
These are the functions that can accept other functions as arguments, return functions, or can do both.

This snippet prints “hello world”.
Conclusion
Learning JavaScript functions has been a key step in my transition from Java to the MERN stack. Mastering these functions has made my code more readable and efficient. I'm excited to continue this journey and explore more JavaScript basics. Join me as I delve deeper into this versatile language.
Subscribe to my newsletter
Read articles from Aniket Mogare directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
