Automatically deploy your Resume App to Azure Static Website with Gitlab CI/CD Pipeline
 ferozekhan
ferozekhanFor the purpose of this demo, I have already created a simple HTML based Resume App that is available HERE. Feel free to download the GitLab repository and modify as per your own requirements and profiling. You may use any other similar HTML project files in order to complete this mini project.
Link to the Gitlab Repository
https://gitlab.com/static_website_267/azure_static_website.git
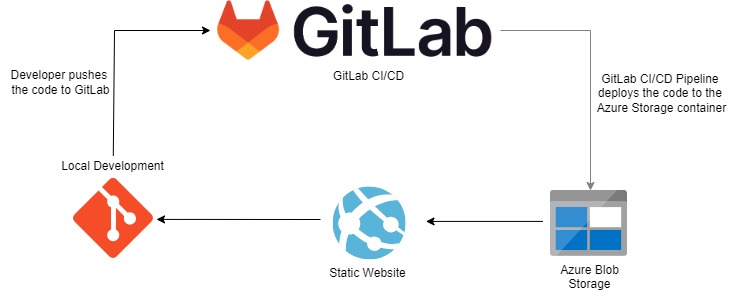
The Overview

The above diagram describes the whole process, right from the instance when a developer commits the code changes, to the point where the GitLab CI/CD Pipeline deploys the html content to the Azure Storage Container that is enabled with Static Website hosting.
Developer updates the html files locally, and then commits and pushes the code changes to the version control system, which is in our case GitLab.
GitLab then executes a series of tasks that is mentioned as part of the the CI/CD pipeline gitlab-ci.yml file.
The GitLab CI/CD Pipeline Deploys the Resume Application static files (html, css, javascript) inside the web directory, by uploading these files to Azure Storage Account Container.
Once the static content has been uploaded to the Azure Storage Container, the Static Website should be updated with the latest changes.
Now since we have understood the overall flow for Deployment, lets get started with the step by step instructions.
Since we will be deploying our Resume App to the Azure Storage Account, let us first create a new Azure Storage Account with Static Website Hosting enabled.
You may find more details on Static Website Hosting HERE
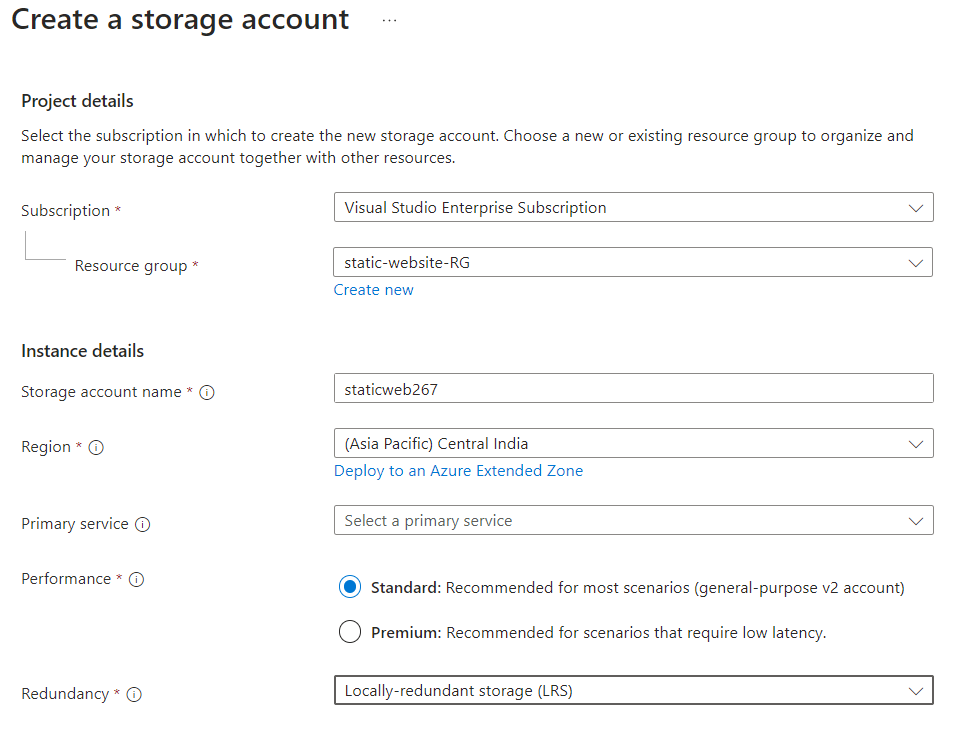
CREATE THE AZURE STORAGE ACCOUNT
An Azure Storage Account contains all of your Azure Storage data objects including blobs, files, queues, and tables. The storage account provides a unique namespace for your Azure Storage data that Is accessible from anywhere in the world over HTTP or HTTPS. Data in your storage account is durable and highly available, secure, and massively scalable.
Creating a Storage Account Or Using an exisiting Storage Account
- Log in to the Azure Portal, and search storage account and click Create to create a storage account. Select your Subscription, Create a new Resource Group or use an exisiting Resource Group, give your Storage Account a globally unique name and Region. I am using LRS, since this is just a demo and there is no need for creating redundant copies of my data.

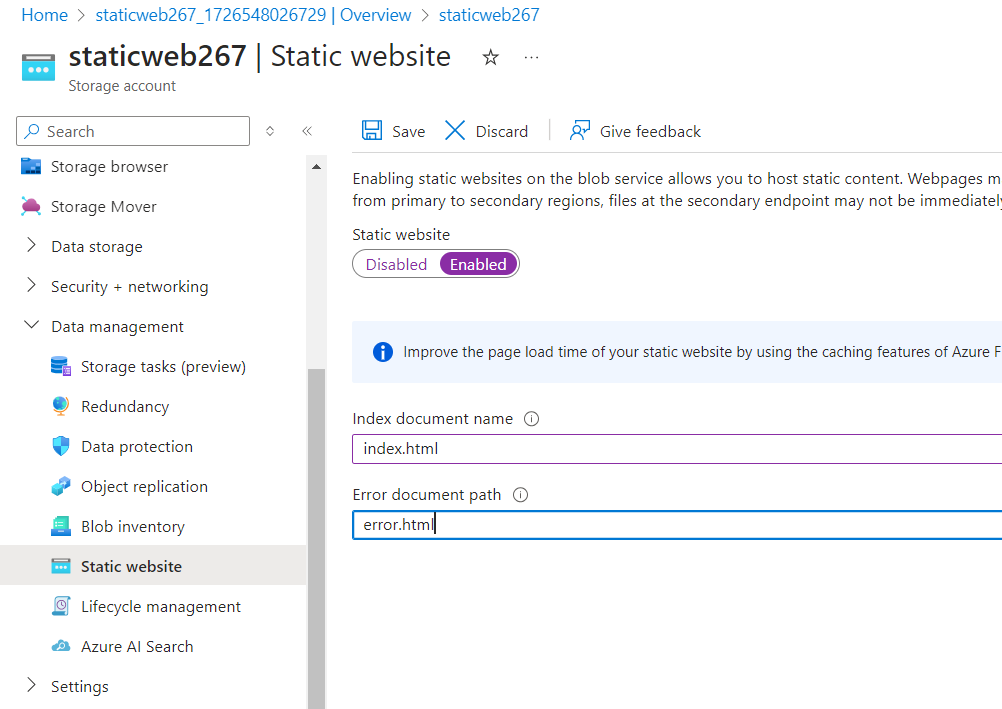
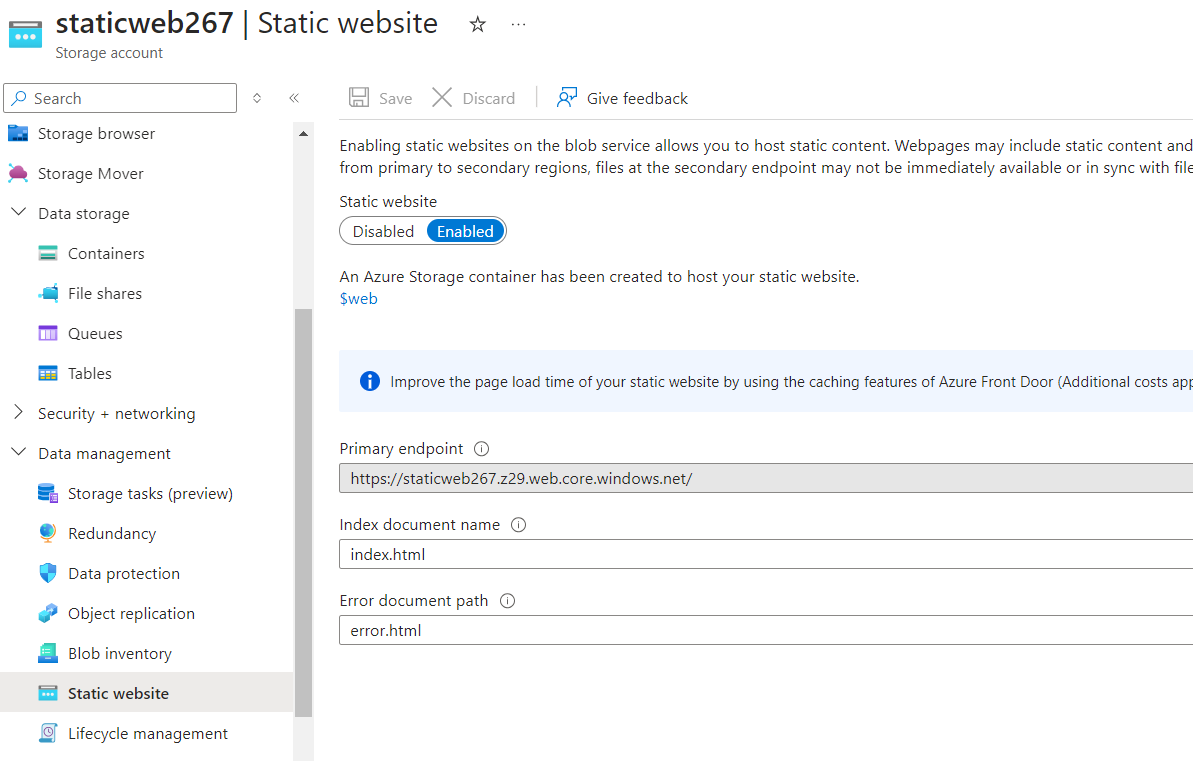
Setting up a static website
Static website hosting is a feature that you have to enable on the storage account by the toggle of a switch under Data Management » Static Website.
Select Enabled, enter index.html for index document name and error.html for Error document path and click Save

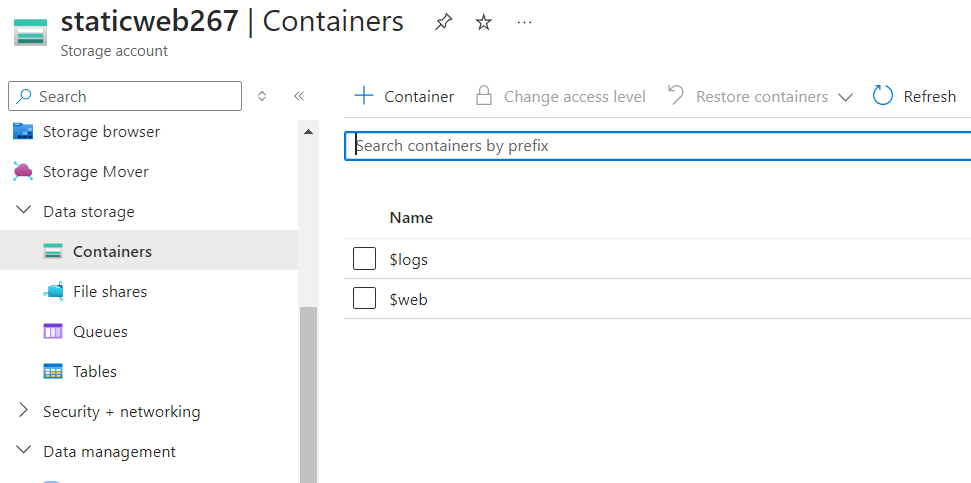
If you go back to Data Storage and Containers, you should now see a new container by the name $web in order to store the static html and css files for your Resume App. We may now add the html and css files of your Resume App to this container (optional).

Creating Azure Service Principal or An App Registration
For Creating Azure Service Principal or An App Registration, please refer to one of my other articles HERE. Make a note of these values that we will need later in the GitLab Variables section of this mini project.

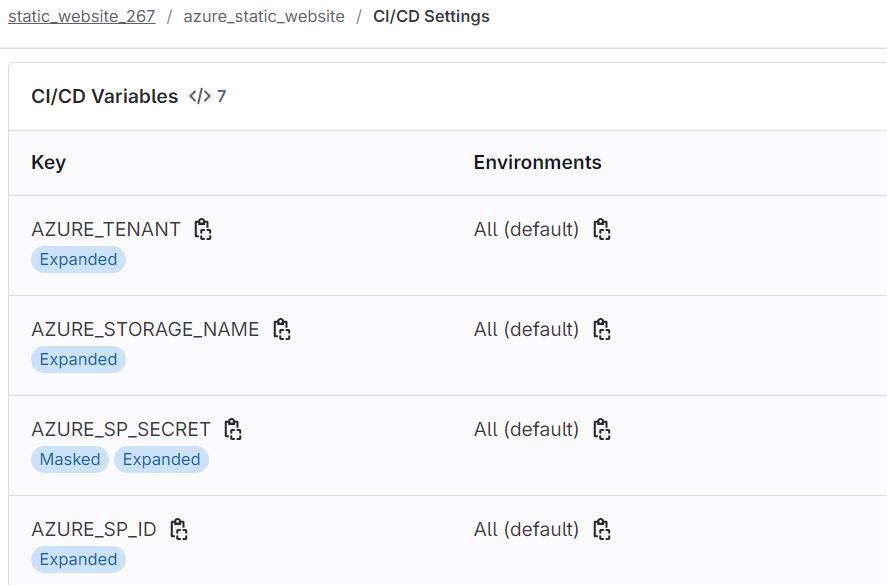
GITLAB VARIABLES
Before we discuss the GitLab pipeline, let us first configure a few variables that are used during the execution of the pipeline. The AZURE_STORAGE_CONTAINER has been added to the YAML configuration file. Since our Resume App will be hosted as a static website on Azure Storage Container, the container name must be $web. Because the container's name contains the dollar sign, we must prefix the value with another ‘$’ such that the GitLab runner doesn’t treat it as a variable and expands it.
The other variables like AZURE_SP_ID, AZURE_SP_SECRET, AZURE_TENANT, and AZURE_STORAGE_NAME needs to be defined as project-specific variables in GitLab UI. This can be done in the Settings tab under CI/CD menu for the project repository

Note that the AZURE_SP_SECRET variable is set as Masked and will not show up in the CI/CD logs.
GITLAB CI/CD PIPELINE
Let us now configure the CI/CD pipeline on GitLab. As we already know that GitLab provides a simple way to configure CI/CD on each repository by mentioning all the steps in the .gitlab-ci.yml file.
https://gitlab.com/ferozekhan267oa/azure-files-demo/-/blob/main/.gitlab-ci.yml
Link to this GitLab-repo contains the static files for the Resume App along with the gitLab-ci.yml pipeline file.
Section 1 : Only contains one stage Deploy
stages:
- deploy
Section 2 : Contains variables especially the AZURE_STORAGE_CONTAINER with the value $web
variables:
AZURE_CLI_VERSION: 2.0.81
AZURE_STORAGE_CONTAINER: '$$web'
Section 3 : Refers to the docker image from Microsoft that already has the necessary tools like Azure CLI pre-installed and ready to use. We have selected this docker image with respect to the az command / tasks we wish to perform within the stages of the pipeline for the purpose of Azure Authentication and managing Azure Storage Account, Blob containers and objects within it.
deploy_to_azure:
image: mcr.microsoft.com/azure-cli
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
stage: deploy
before_script:
- 'az login --service-principal -u ${AZURE_SP_ID} -p ${AZURE_SP_SECRET} --tenant ${AZURE_TENANT}'
- 'STORAGE_KEY=`az storage account keys list --account-name ${AZURE_STORAGE_NAME} --output json --query "[0].value"`'
- 'az storage container create --auth-mode key --account-key ${STORAGE_KEY} --account-name ${AZURE_STORAGE_NAME} --name ${AZURE_STORAGE_CONTAINER} --public-access blob'
script:
- 'az storage blob upload-batch --auth-mode key --account-key ${STORAGE_KEY} --account-name ${AZURE_STORAGE_NAME} --overwrite true --source ${CI_PROJECT_DIR}/web --destination ${AZURE_STORAGE_CONTAINER}'
Uploading files to an Azure Storage container is pretty easy with the Azure CLI using the following components:
Azure Storage Account (already created in the steps above)
Azure Service Principal with access to the Storage Account.
When Gitlab runs the pipeline, it already does the overhead of cloning the repository with the branch on the which commit changes are pushed, so taking that into consideration we can now go ahead and perform the following steps:
The specified commands do the following:
Log in to Azure using Azure CLI
Get an access key to the storage account whose name is stored in the
AZURE_STORAGE_NAMEvariableCreate a container with a name based on the
AZURE_STORAGE_CONTAINERvariable (if not exists)Upload files from the ${CI_PROJECT_DIR}/web to the container
That is all that we need to do to setup a fully automated GitLab CI/CD Pipeline that runs automatically everytime new changes to your Resume App are committed and pushed to the GitLab Repository and is eventually deployed to your Static Website. The final gitlab-ci.yaml file should look like this:
stages:
- deploy
variables:
AZURE_CLI_VERSION: 2.0.81
AZURE_STORAGE_CONTAINER: '$$web'
deploy_to_azure:
image: mcr.microsoft.com/azure-cli
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
stage: deploy
before_script:
- 'az login --service-principal -u ${AZURE_SP_ID} -p ${AZURE_SP_SECRET} --tenant ${AZURE_TENANT}'
- 'STORAGE_KEY=`az storage account keys list --account-name ${AZURE_STORAGE_NAME} --output json --query "[0].value"`'
- 'az storage container create --auth-mode key --account-key ${STORAGE_KEY} --account-name ${AZURE_STORAGE_NAME} --name ${AZURE_STORAGE_CONTAINER} --public-access blob'
script:
- 'az storage blob upload-batch --auth-mode key --account-key ${STORAGE_KEY} --account-name ${AZURE_STORAGE_NAME} --overwrite true --source ${CI_PROJECT_DIR}/web --destination ${AZURE_STORAGE_CONTAINER}'
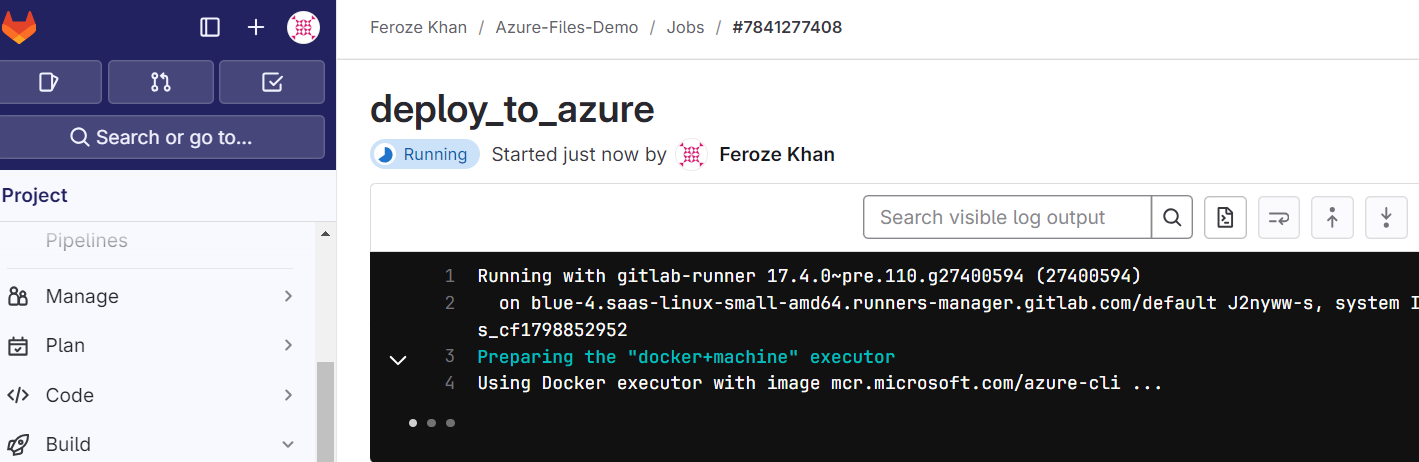
Let us now commit the YAML File to the GitLab repository and see the pipeline get executed.

Now if the pipeline was successfully, you should see the Static Website get updated with the latest changes. Let us fetch the primary endpoint of our Resume Website from the Azure Portal and open in a browser of your choice.


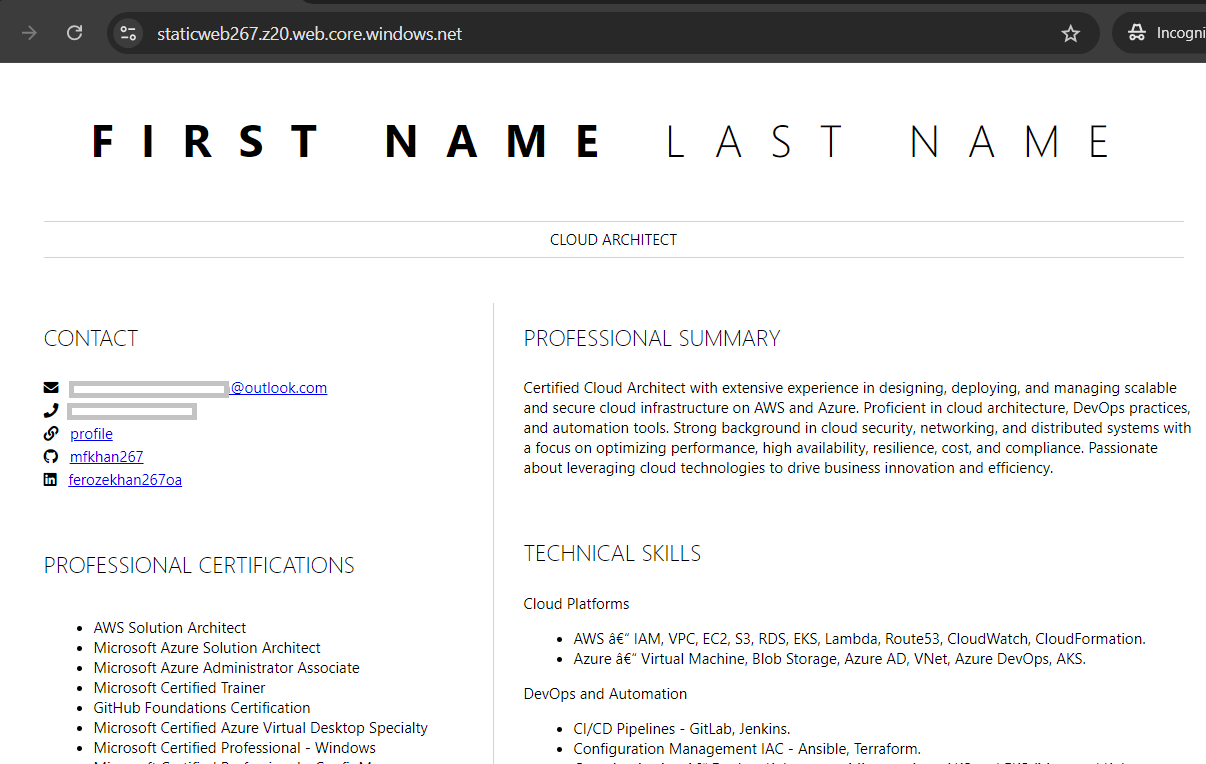
I will now replace the FIRST NAME and LAST NAME with real name in the index.html file and commit the changes. This will trigger the GitLab pipeline and deploy the changes to the Azure Storage Container, thereby updating my Resume App hosted a static website on the Azure Storage Account.

Let us browse the website endpoint once again.
There you have it! The changes have been successfully deployed automatically with the GitLab CI/CD Pipeline.
That's all folks. Hope you enjoyed the mini project with GitLab CI/CD, Azure Storage Account, and Azure Static Website Hosting. Kindly share with the community. Until I see you next time. Cheers !
Subscribe to my newsletter
Read articles from ferozekhan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
