Understanding the Document Object Model (DOM) in JavaScript
 kusupudi sanjana
kusupudi sanjanaWhen you start working with JavaScript to make websites dynamic and interactive, you’ll often hear about something called the Document Object Model or DOM. But what exactly is the DOM? Let me break it down for you.
What is the DOM?
Think of a website as a document, like an article or a book. This document is made up of different parts: headings, paragraphs, images, buttons, and so on. Now, the DOM is essentially a structured map or tree of that document. It represents everything you see (and don’t see) on a webpage in a format that JavaScript can interact with.
In more technical terms, the DOM is an API (Application Programming Interface) that allows JavaScript to access and manipulate the structure, style, and content of a webpage. The DOM turns the HTML you write into something JavaScript can understand and modify.
The DOM Tree
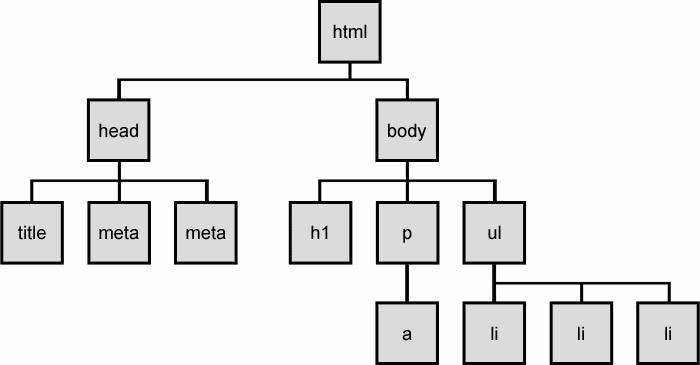
The DOM arranges your HTML elements in a tree structure. At the top, we have the document object, and everything else (like html, head, body, div, etc.) is organized under it like branches and leaves. Here’s a simple visual of what a DOM tree might look like:

Every HTML element in the document is represented as a node in this tree, and JavaScript can interact with these nodes using various methods and properties.
Why is the DOM Important?
The DOM is what makes web pages interactive! Using JavaScript, we can:
Access elements: Want to grab a heading or a button? You can do that with the DOM.
Change content: Need to change text or update an image? The DOM lets you manipulate content dynamically.
Add or remove elements: Want to add a new section to your page or remove something? The DOM lets you do that too.
Change styles: Want to make something red when a button is clicked? You guessed it, the DOM handles that!
Without the DOM, JavaScript wouldn’t be able to connect to your webpage and do all these cool things!
Accessing Elements in the DOM
One of the first things you’ll want to do is access elements in the DOM. JavaScript provides several methods to do this. Let’s look at a few common ones:
document.getElementById(): This method gets an element by itsidattribute.const heading = document.getElementById('main-heading');
document.querySelector(): This method selects the first element that matches a CSS selector.const button = document.querySelector('.btn');
document.getElementsByClassName(): This gets all elements with a specific class name.const items = document.getElementsByClassName('list-item');
Once you’ve accessed an element, you can manipulate it!
Manipulating the DOM
Here’s where the fun begins. You can change text, styles, or even add new elements dynamically. Let’s look at a few basic ways to manipulate the DOM.
Changing Content: Let’s say you want to change the text of a paragraph.
const paragraph = document.getElementById('intro');
paragraph.textContent = "Welcome to the new DOM-powered website!";
Modifying Styles: You can change the style of an element using JavaScript.
const button = document.querySelector('.btn'); button.style.backgroundColor = 'blue';
Adding New Elements: You can create new elements and add them to the DOM.
const newDiv = document.createElement('div');
newDiv.textContent = "This is a new div!"; document.body.appendChild(newDiv);
Removing Elements: Similarly, you can also remove elements from the DOM.
const unwantedElement = document.getElementById('old-element'); unwantedElement.remove();
DOM Events
Another superpower of the DOM is the ability to listen to events like clicks, keypresses, or mouse movements. This is how we make our websites interactive.
For example, let’s add an event listener to a button that shows an alert when clicked:
const button = document.querySelector('.btn'); button.addEventListener('click', function() {
alert('Button clicked!');
});
Events make it possible to respond to user actions, making the web experience dynamic and engaging.
Conclusion
The DOM is like the bridge between your HTML and JavaScript. It allows you to interact with your webpage, making it more than just a static document. You can change content, update styles, respond to user actions, and much more. As you get more comfortable with JavaScript, you’ll see just how powerful working with the DOM can be.
So, next time you want to make your website interactive, just remember that the DOM is your best friend!
Subscribe to my newsletter
Read articles from kusupudi sanjana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
