Key Considerations for Next.js App Router Files
 Vishwas Gopinath
Vishwas Gopinath
Next.js has become a powerhouse in the React ecosystem, and understanding its file conventions is key to getting the most out of it. In this blog post, we'll break down the 9 special routing files in the App Router, which replaces the older pages directory approach. We'll look at each file type and answer four main questions:
- What is it?
- Why should you care?
- How do you use it?
- What are the key considerations?
Let’s start with a brief intro about the App Router itself.
Next.js App Router
The Next.js App Router, introduced in Next.js 13, represents a shift from the previous pages directory approach. It uses folders in the app directory to define routes.
This new system supports layouts, loading states, and error handling at the route level. It also allows seamless mixing of client and server components, offering improved performance and a more flexible development experience from the first load onwards.
Now, let's dive into each of these special files, starting with the fundamental building block of Next.js routing.
page.tsx
What
page.tsx contains the UI components that are unique to a route.
Why
This file is crucial because it works hand-in-hand with Next.js's folder structure to create your routing system. It means you can define the content for each page in your application.
How
- Create a
page.tsxfile in any folder within yourappdirectory. - The file's location corresponds directly to the URL path.
- Export a default React component that defines the page content.
- You can nest folders inside other folders to create nested routes.
Example:
// app/blog/page.tsx
export default function BlogPage() {
return <h1>Welcome to my blog</h1>
}
Key considerations
- Export type: Always use
export defaultfor your page component, not a named export. - Directory structure: Avoid mixing
pages/andapp/directories in the same project to prevent routing conflicts. - Data fetching: Use the
fetchAPI withasync/awaitdirectly in your components. - Component type:
page.tsxcomponents are Server Components by default. Add the'use client'directive at the top of your file if you need client-side interactivity for client components.
layout.tsx
What
layout.tsx creates a shared layout that wraps around your page content.
Why
This way you can create reusable layouts, reducing redundant code and ensuring a cohesive user experience across your site. Layouts are also performance-optimized, as they don't re-render when navigating between pages.
How
- Create a
layout.tsxfile in theappfolder for a root layout, or in any subfolder for more specific layouts. - Export a default React component that accepts a
childrenprop.
Example:
// app/layout.tsx
export default function Layout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
<header>Builder.io</header>
<main>{children}</main>
<footer>© 2024</footer>
</body>
</html>
)
}
Key considerations
- Root layout: The root layout (
app/layout.tsx) must define the<html>and<body>tags. - Nesting: Be mindful of how nested layouts interact with each other.
- Route information: Layouts don't have access to the current route segment. Use
useSelectedLayoutSegmentoruseSelectedLayoutSegmentshooks if needed. - Rendering behavior: Layouts are not re-rendered when navigating between pages. Avoid using route-specific data in layouts.
template.tsx
What
template.tsx creates a reusable template that wraps around your page content, similar to layout.tsx, but it re-renders on each navigation.
Why
It's useful when you need a fresh state or want to trigger animations on every navigation, unlike layouts which persist across routes.
How
- Create a
template.tsxfile in any folder within yourappdirectory. - Export a default React component that accepts a
childrenprop.
Example:
"use client";
import Link from "next/link";
import { motion } from "framer-motion";
export default function BlogTemplate({
children,
}: {
children: React.ReactNode,
}) {
return (
<div>
<ul>
<li>
<Link href="/blog/1">Post 1</Link>
</li>
<li>
<Link href="/blog/2">Post 2</Link>
</li>
</ul>
<motion.div
initial={{ opacity: 0 }}
animate={{ opacity: 1 }}
transition={{ duration: 0.5 }}
>
{children}
</motion.div>
</div>
);
}
Key considerations
- Use cases: Use templates only when you specifically need their re-rendering behavior on each navigation.
- Performance: Be aware of potential performance impacts if overused, as they don't have the same optimizations as layouts.
- Layouts versus templates: Use templates in conjunction with layouts, not as an alternative.
loading.tsx
What
loading.tsx creates a loading UI that's shown while the content of a route segment is being loaded.
Why
It improves user experience by providing instant feedback during content loading, making your app feel more responsive and reducing perceived load times.
How
- Create a
loading.tsxfile in the same directory as yourpage.tsxfile. - Export a default React component that defines your loading UI.
Example:
// app/blog/loading.tsx
export default function Loading() {
return <div>Loading blog posts...</div>
}
Key considerations
- Suspense boundary: The loading UI is automatically wrapped in a React Suspense boundary. Avoid nested Suspense usage in the loading component.
- Layout shift: Balance the benefit of showing a loading state against potential layout shifts when content loads.
- Scope: Loading states are shared by all pages in the same segment. Implement page-specific loading states differently if needed.
- Dynamic routes: Be aware that the loading state will show even when navigating between different dynamic routes.
- Hierarchy:
loading.tsxonly handles loading states for its route segment and children, not parent segments.
error.tsx
What
error.tsx creates a custom error UI that's displayed when an error occurs within a route segment.
Why
You can gracefully handle runtime errors, providing a better user experience when things go wrong instead of crashing the entire app.
How
- Create an
error.tsxfile in the same directory as yourpage.tsxfile. - Export a default React component that accepts
errorandresetprops.
Example:
'use client';
import { useRouter } from "next/navigation";
import { startTransition } from "react";
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
const router = useRouter();
function handleReset() {
startTransition(() => {
reset();
router.refresh();
});
}
return (
<>
<p>Error: {error.digest}</p>
<p>
<button onClick={handleReset}>Reset</button>
</p>
</>
);
}
Key considerations
1. Component type:
error.tsx must be a Client Component (use the
'use client' directive).
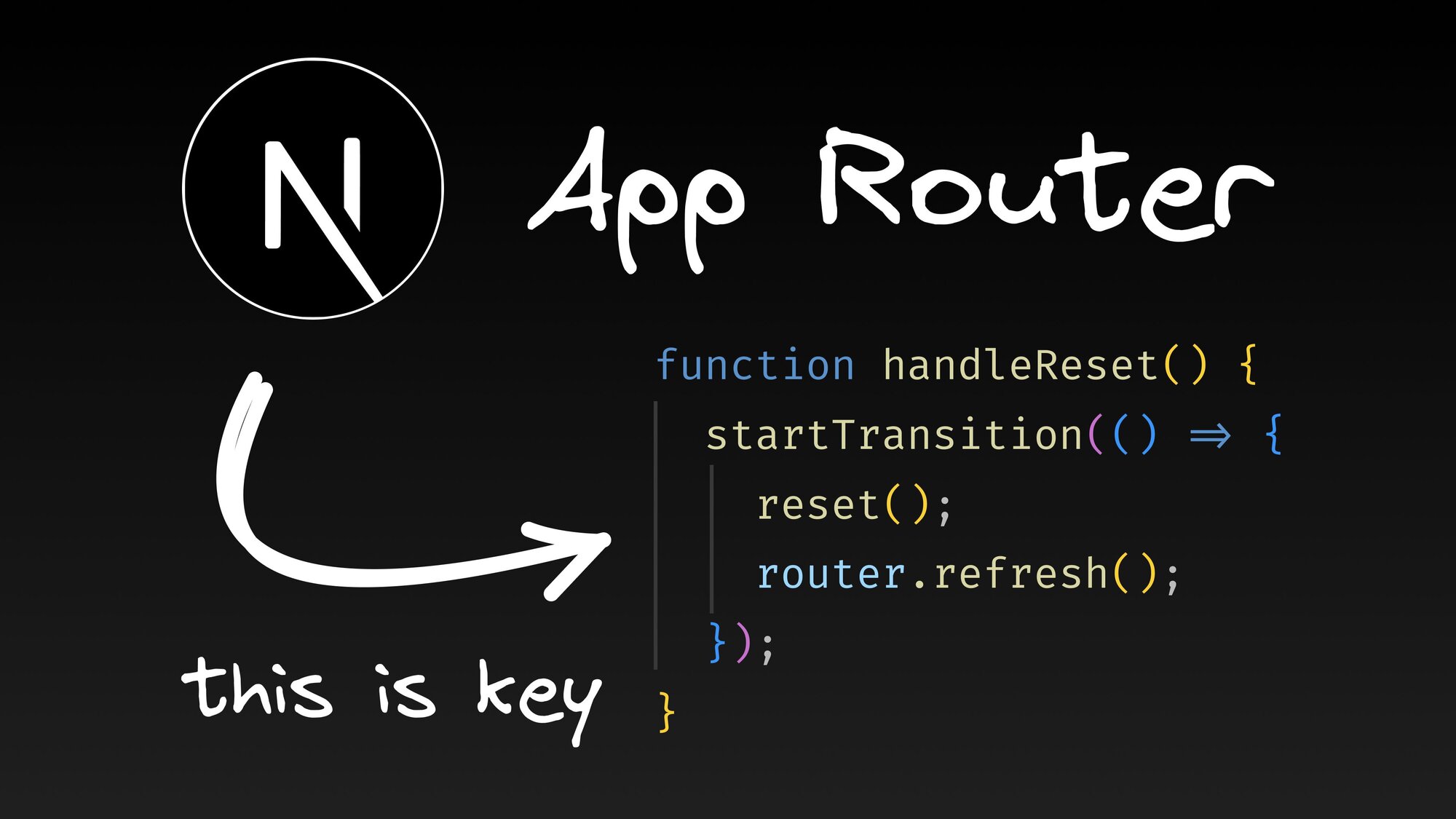
2. Full Re-rendering: To re-render both client-side and server-side components:
- Use
startTransition()to wrap bothreset()androuter.refresh(). reset()alone re-renders only client-side components.router.refresh()alone re-renders only server-side components.- Combining both within
startTransition()ensures synchronized re-rendering of all components.
3. Error scope: It doesn't catch errors in the same segment's
layout.tsx or
template.tsx files.
4. Error bubbling: Errors bubble up to the nearest parent error boundary. Implement appropriate error boundaries at different levels of your app.
global-error.tsx
What
global-error.tsx creates a global error UI that catches and handles errors at the root of your Next.js application.
Why
It ensures that your users always get a meaningful error message, even if something goes catastrophically wrong at the highest level of your app.
How
- Create a
global-error.tsxfile in yourappfolder. - Export a default React component that accepts
errorandresetprops.
Example:
'use client'
export default function GlobalError({
error,
reset,
}: {
error: Error
reset: () => void
}) {
return (
<html>
<body>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</body>
</html>
)
}
Key considerations
- Environment behavior:
global-error.tsxonly works in production. You'll get the default error overlay in development. - Layout replacement: This component completely replaces the root layout when an error occurs.
- HTML structure: Include the and tags in your
global-error.tsxcomponent. - Complexity: Keep the
global-error.tsxcomponent basic to minimize the risk of it causing errors itself. - Error handling hierarchy: Use
global-error.tsxas a last resort. Handle errors at more granular levels when possible.
not-found.tsx
What
not-found.tsx creates a custom UI for 404 Not Found errors in your Next.js application.
Why
You can create a branded, helpful page that guides users back to valid content when they encounter pages that don't exist.
How
- Create a
not-found.tsxfile in yourappfolder or in specific subfolders. - Export a default React component that defines your 404 page content.
Example:
import Link from 'next/link'
export default function NotFound() {
return (
<div>
<h2>Not Found</h2>
<p>Could not find requested resource</p>
<Link href="/">Return Home</Link>
</div>
)
}
Key considerations
- Scope:
not-found.tsxonly handles not-found scenarios for its folder and subfolders. - notFound() function: When using the
notFound()function to trigger a not-found state, ensure anot-found.tsxfile exists in the same segment or a parent segment. - API routes:
not-found.tsxdoesn't handle 404 errors for API routes. Handle those separately.
default.tsx
What
default.tsx provides a fallback UI for parallel routes when no specific match is found.
Why
It's crucial for creating smooth user experiences in complex routing scenarios, especially when using parallel routes.
How
- Create a
default.tsxfile in a folder that's prefixed with@, which denotes a slot for parallel routing. - Export a default React component that defines your fallback UI.
Example:
// app/@sidebar/default.tsx
export default function DefaultSidebar() {
return (
<div>
<h2>Default Sidebar Content</h2>
<p>Select a category to see more information.</p>
</div>
)
}
Key considerations
- Usage context:
default.tsxis only relevant in the context of parallel routing. - Compatibility: Ensure your
default.tsxcomponent is compatible with all possible states of your parallel routes. - Rendering behavior:
default.tsxwill be rendered initially and then replaced when a more specific route is matched. - Design: Design your
default.tsxcontent to provide meaningful information or functionality in the absence of specific route content.
route.ts
What
Use route.ts to create API routes directly within your app folder.
Why
It enables you to create serverless API endpoints alongside your frontend code, giving you fine-grained control over how your application responds to HTTP requests.
How
- Create a
route.tsfile in any route segment of your app directory. - Export functions named after HTTP methods, such as GET, POST, PUT, DELETE.
Example:
import { NextResponse } from "next/server";
// Dummy data store (in a real app, this would be a database)
let todos = [
{ id: 1, title: "Learn Next.js", completed: false },
{ id: 2, title: "Build an app", completed: false },
];
export async function GET() {
return NextResponse.json(todos);
}
export async function POST(request: Request) {
const data = await request.json();
const newTodo = {
id: todos.length + 1,
title: data.title,
completed: false,
};
todos.push(newTodo);
return NextResponse.json(newTodo, { status: 201 });
}
Key considerations
- File conflicts: Don't place a
page.tsxfile in the same folder as yourroute.tsfile with a GET handler to avoid conflicts. - Execution context: Remember that
route.tsfiles are always executed on the server. Don't use browser-specific APIs here. - Static generation: API routes defined with
route.tsare not statically generated at build time.
While the Pages Router is still supported, the App Router takes priority in new projects.
Wrapping up
So there you have it — the 9 special files that make routing in Next.js’ App Router tick. The App Router introduces many new features that make it easier to build interactive and performant applications.
With its file system hierarchy and React Server Components, it offers a powerful way to structure your projects. It might seem like a lot at first, but each file has its purpose and can make your life easier once you get the hang of it.
Remember, you don't need to use all of these in every project. Start with the basics like <strong>page.tsx</strong> and <strong>layout.tsx</strong>, and gradually incorporate the others as you need them. Before you know it, you'll be building complex, efficient and production ready Next.js apps like a pro.
Subscribe to my newsletter
Read articles from Vishwas Gopinath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
