Tables In HTML
 dheeraj koranga
dheeraj korangaThe <table> tag in HTML is used to create tables to display data in rows and columns. Tables are structured with several key tags like <table>, <tr>, <td>, and <th>, and attributes like rowspan and colspan to manage the layout of table cells.
Basic Table Structure
Here’s a simple breakdown of the key tags used in an HTML table:
<table>: Defines the table.<tr>: Defines a table row.<td>: Defines a table data cell.<th>: Defines a header cell (usually bold and centered by default).<thead>: Groups the header content in a table.<tbody>: Groups the body content in a table.<tfoot>: Groups the footer content in a table.
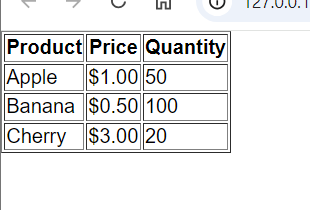
<table border="1">
<thead>
<tr>
<th>Product</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple</td>
<td>$1.00</td>
<td>50</td>
</tr>
<tr>
<td>Banana</td>
<td>$0.50</td>
<td>100</td>
</tr>
<tr>
<td>Cherry</td>
<td>$3.00</td>
<td>20</td>
</tr>
</tbody>
</table>

rowspan and colspan Attributes
The rowspan and colspan attributes in HTML tables allow you to merge cells across multiple rows or columns.
rowspan: Merges cells vertically across rows (spanning rows).colspan: Merges cells horizontally across columns (spanning columns).
1. rowspan (Vertical Merging of Cells)
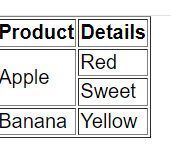
The rowspan attribute specifies the number of rows a cell should span (cover). It allows a single cell to extend vertically across multiple rows.

The Apple cell spans two rows vertically, meaning it only appears once while extending over two rows of the table.
<table border="1">
<tr>
<th>Product</th>
<th>Details</th>
</tr>
<tr>
<td rowspan="2">Apple</td>
<td>Red</td>
</tr>
<tr>
<td>Sweet</td>
</tr>
<tr>
<td>Banana</td>
<td>Yellow</td>
</tr>
</table>
2. colspan (Horizontal Merging of Cells)
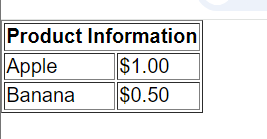
The colspan attribute specifies the number of columns a cell should span (cover). It allows a single cell to extend horizontally across multiple columns.

The Product Information header cell spans two columns horizontally, covering the entire width of the table's two columns.
<table border="1">
<tr>
<th colspan="2">Product Information</th>
</tr>
<tr>
<td>Apple</td>
<td>$1.00</td>
</tr>
<tr>
<td>Banana</td>
<td>$0.50</td>
</tr>
</table>
ASSIGNMENT 0.1
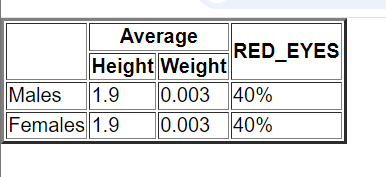
Question: Try to create the following table

HINT: try using colspan and rowspan attribute
<table border="3">
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2">RED_EYES</th>
</tr>
<tr>
<th>Height</th>
<th>Weight</th>
</tr>
<tr>
<td>Males</td>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<td>Females</td>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
</table>
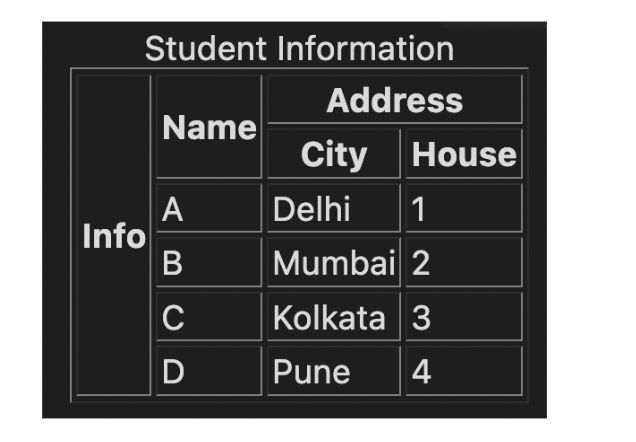
Question: Try to create the following table

<table border="2">
<tr>
<th rowspan="6">Info</th>
<th rowspan="2">Name</th>
<th colspan="2">Address</th>
</tr>
<tr>
<th>City</th>
<th>House</th>
</tr>
<tr>
<td>A</td>
<td>Delhi</td>
<td>1</td>
</tr>
<tr>
<td>B</td>
<td>Mumbai</td>
<td>2</td>
</tr>
<tr>
<td>C</td>
<td>Delhi</td>
<td>3</td>
</tr>
<tr>
<td>D</td>
<td>Chennai</td>
<td>4</td>
</tr>
</table>
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
