CSS text properties
 dheeraj koranga
dheeraj korangaCSS text properties control the appearance and layout of text in HTML elements. They allow you to change things like font, size, spacing, alignment, and more.
1. color
Defines the color of the text.
Example:
h1{
color: red;
}
2. font-family
Specifies the font or typeface to be used for the text.
Example:
p {
font-family: "Arial", sans-serif;
}
3. font-size
Sets the size of the text. It can be in different units like pixels (px), em (em), rem (rem), percentage (%), etc.
Example:
h1 {
font-size: 24px;
}
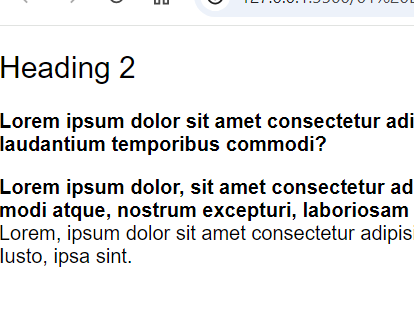
4. font-weight
Controls the thickness of the text. Common values are normal, bold, and numbers (100 to 900).
Example:
h2 {
font-weight: normal;
}
p {
font-weight: bold;
}
span {
font-weight: 700;
}

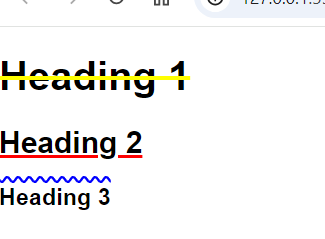
5.text-decoration
Adds decoration to text such as underline, overline, or strikethrough.
underline: Underlines the text.line-through: Strikes through the text.
Example:
h1 {
text-decoration: yellow line-through;
}
h2 {
text-decoration: red underline;
}
h3 {
text-decoration: blue overline wavy;
}

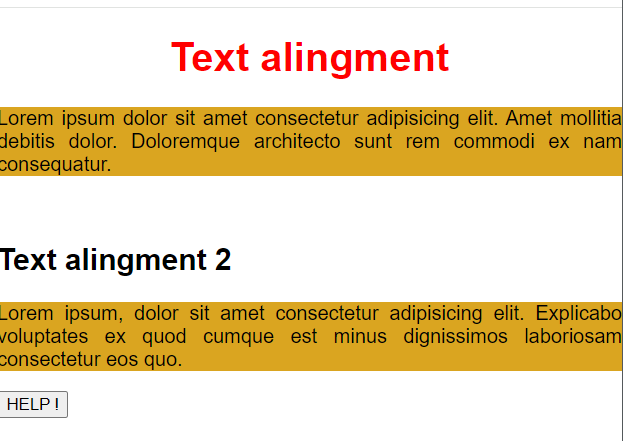
6. text-align
Sets the alignment of text inside an element. Possible values: left, right, center, justify.
Example:
h1 {
color: red;
text-align: center;
}
p {
color: black;
background: goldenrod;
text-align: justify;
}
h2 {
text-align: left;
}

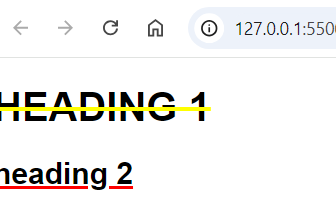
7.text-transform
Controls the capitalization of text. Possible values:
uppercase: Makes all characters uppercase.lowercase: Makes all characters lowercase.capitalize: Capitalizes the first letter of each word.
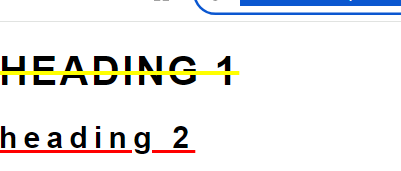
h1 {
text-transform: uppercase;
text-decoration: yellow line-through;
}
h2 {
text-transform: lowercase;
text-decoration: red underline;
}

8. letter-spacing
Defines the space between individual characters. Positive values increase the spacing, and negative values decrease it.
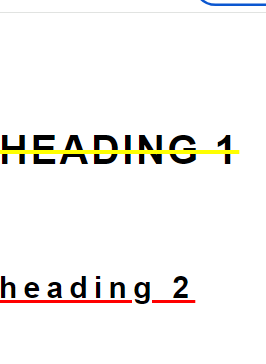
h1 {
letter-spacing: 2px;
text-transform: uppercase;
text-decoration: yellow line-through;
}
h2 {
letter-spacing: 5px;
text-transform: lowercase;
text-decoration: red underline;
}

9. line-height
Sets the space between lines of text. A higher value increases the space between lines.
h1 {
line-height: 5.5;
letter-spacing: 2px;
text-transform: uppercase;
text-decoration: yellow line-through;
}
h2 {
line-height: 1.5px;
letter-spacing: 5px;
text-transform: lowercase;
text-decoration: red underline;
}

Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
