Descendent and Combinator in CSS
 dheeraj koranga
dheeraj korangaIn CSS, combinators and attribute selectors are used to select elements based on their relationship to other elements or attributes. Let’s explore descendant selectors, sibling combinators, child combinators, and attribute selectors.
1. Descendant Selector
A descendant selector selects elements that are nested inside another element, no matter how deep they are in the hierarchy. It applies to any element that is a descendant of a specified parent element.
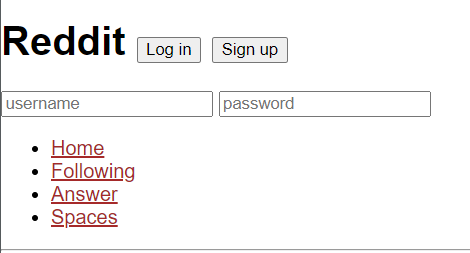
Example: In this example, we have changed the color of the anchor tag which is nested inside header → nav → ul → li → a
header nav ul li a{
color: brown;
}

2. Child Combinator (>)
The child combinator selects only the direct children of an element. It does not select deeper nested elements like the descendant selector.
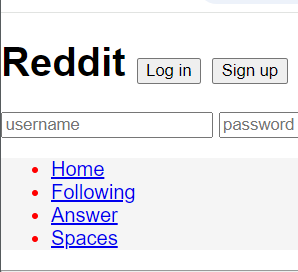
Example: In this example, nav is the child of the header which is why we are using > sign
header>nav{
color: red;
background-color: whitesmoke;
}

3. Sibling Combinator
The sibling combinator selects elements that are siblings (share the same parent) in relation to another element. There are two types of sibling combinators:
a) Adjacent Sibling Combinator (+)
The adjacent sibling combinator selects an element that is immediately next to another specified element
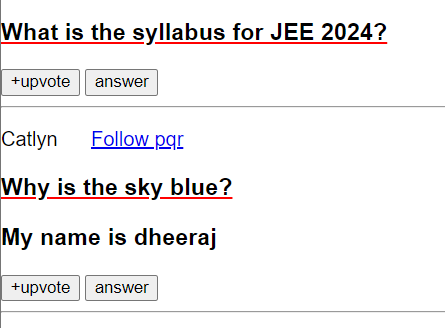
Example: In this example, we have underline the immediate H3 heading after P tag
p + h3 {
text-decoration:red underline;
}

b) General Sibling Combinator (~)
The general sibling combinator selects all elements that are siblings of another specified element, not just the one directly next to it.
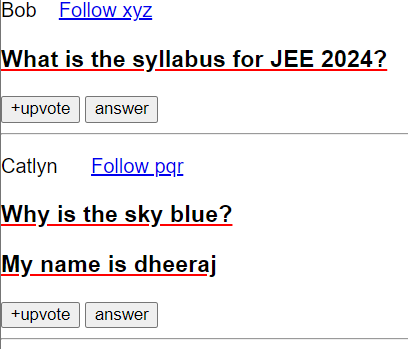
Example: In this example, all the H3 heading which is sibling of P tags are targeted
p ~ h3 {
text-decoration:red underline;
}

4. Attribute Selector
The attribute selector allows you to target elements based on their attributes and attribute values. This selector is useful when styling elements like forms, links, or custom elements with specific attributes.
a) Basic Attribute Selector ([attribute])
Selects elements that have a specific attribute, regardless of the attribute’s value.
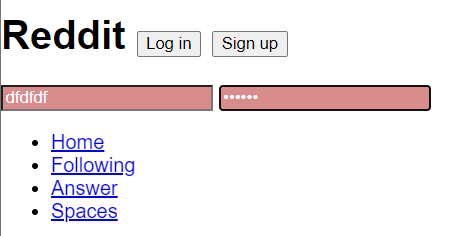
Example: In this example, the attribute “input” is targeted
input[type]{
background-color: rgb(216, 140, 140);
color: white;
}

b) Attribute Value Selector ([attribute="value"])
Selects elements with a specific attribute and value.
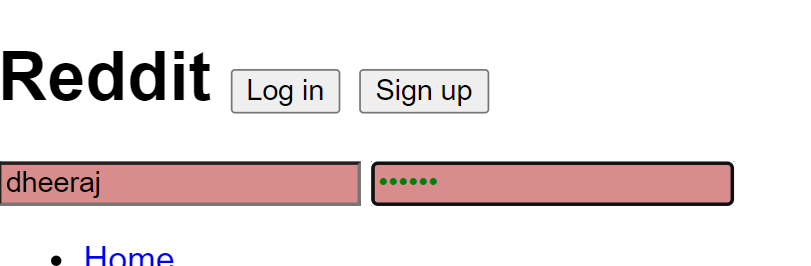
Example: In this example, the attribute “input” with value type “text” and “password” are targeted
input[type="text"]{
background-color: rgb(216, 140, 140);
color: rgb(0, 0, 0);
}
input[type="password"]{
background-color: rgb(216, 140, 140);
color: green;
}

Summary:
| Selector/Combinator | Description | Example |
| Descendant Selector | Selects all elements that are descendants (children, grandchildren, etc.) of a specified element | div p { color: blue; } |
Child Combinator (>) | Selects only the direct children of a specified element | div > p { color: green; } |
Adjacent Sibling Combinator (+) | Selects the element immediately following a specific element | h1 + p { color: red; } |
General Sibling Combinator (~) | Selects all sibling elements after a specific element | h1 ~ p { color: orange; } |
Attribute Selector ([attr]) | Selects elements based on the presence or value of an attribute | input[type="text"] |
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
