Accessibility vs Usability: Key Differences
 Nazneen Ahmad
Nazneen AhmadAccessibility and usability are critical aspects of design and development that focus on different elements of user experience. Accessibility ensures inclusivity, ensuring websites and web applications are accessible to all, including people with visual, auditory, motor, and cognitive impairments. On the other hand, usability refers to ease of use, allowing users to easily navigate through the website or web application and meet the user’s needs efficiently and effectively.
Comparing accessibility vs usability, accessibility focuses on making applications accessible for everyone, while usability focuses on the overall user experience.
What Is Accessibility?
Accessibility ensures that websites or web applications are accessible to all people, including those with disabilities. This means ensuring that users with vision impairment, hearing loss, and other disabilities can navigate and interact with the site as easily as those without disabilities.
It involves providing equal access to all features and functionalities of a site. Essential online services such as eCommerce, banking, healthcare, and government resources must be accessible to everyone, regardless of their abilities. Ensuring universal access to online content is important for respecting human rights and can open up new markets for your products or services.
In many countries, accessibility is a legal requirement. Constructing accessible websites benefits everyone by improving usability, boosting SEO, and demonstrating strong moral principles, which enhances credibility. These improvements also help mobile users and those with slower network connections.
Further, we will learn the accessibility laws and regulations that every developer and tester must follow while creating a website or application.
Accessibility Laws and Regulations
Certain laws and regulations guide the accessibility of digital products, and organizations must comply with accessibility requirements by following the laws and regulations.
Some of the common ones are as follows:
Web Content Accessibility Guideline (WCAG): It is developed by the Worldwide Web Consortium’s Web Accessibility Initiative (WAI). It provides guidelines and standards to make the web accessible to people with disabilities. Its current version is WCAG 2.1, which highlights four principles of web accessibility, which means that web content should be perceivable, operable, understandable, and robust.
EU Web Accessibility Laws: The EU Web Accessibility Directive mandates that all public sector and government websites and mobile apps meet the WCAG 2.1 level AA standard.
Americans with Disabilities Act (ADA): The ADA specifies that any website intended for public use must be accessible and usable by individuals with disabilities. This means that websites must be navigable for people using assistive technology.
Twenty-First Century Communications and Video Accessibility Act (CVAA): This law guarantees that individuals with disabilities can access advanced communication services and products. It includes digital and telecommunication technologies such as SMS, email, and video calls. The CVAA stresses the importance of incorporating accessibility features into communication tools for mobile apps.
Organizations must adhere to these accessibility laws and regulations to ensure that all users, including those with disabilities, can fully access and engage with their online content. Performing accessibility testing is essential to comply with these standards, helping to identify and rectify issues that might hinder accessibility.
By using various accessibility testing tools, organizations can enhance the user experience, avoid legal repercussions, and demonstrate a commitment to inclusivity. LambdaTest Accessibility DevTools, an AI-powered cloud-based platform, organizations can conduct manual and automated accessibility testing at scale across 3000+ real devices, browsers, and OS combinations.
This platform helps developers and testers validate the functionality of websites and web applications against accessibility standards and guidelines and fix accessibility issues.
Accessibility DevTools effortlessly facilitate the evaluation and enhancement of website accessibility. Integrated seamlessly into the web development process, allowing developers to follow the web accessibility checklist and adhere to accessibility laws to ensure websites align well with a diverse user base. This tool assists developers and testers in simplifying and improving web accessibility by offering practical solutions and identifying issues directly within the Chrome extension.
You can also download the Chrome extension directly by clicking the link below.

Refer to the support document on installing the LambdaTest Accessibility Toolkit to use the Accessibility DevTools feature.
In addition to Accessibility DevTools, LambdaTest also supports accessibility automation with frameworks like Selenium and Cypress, making it easier to integrate accessibility testing into your existing automation workflows. This support ensures that your applications are tested for accessibility issues across a wide range of real devices, browsers, and operating systems.
To get started with automated accessibility testing, refer to this guide on Accessibility Automation.
What Is Usability?
Usability refers to the ease with which users can interact with a website or web application. It measures how effectively users can locate what they’re looking for and accomplish their goals.
The main aim of usability is to ensure that your website satisfies current or prospective users. While accessibility addresses people with disabilities or limitations, usability aims to address the needs of all users who use a website. This is when the intersection of accessibility vs usability is evident. Enhancing the user-friendliness of your website will benefit all individuals, including those with disabilities.
Usability Standards
A certain set of standards and guidelines also guides the website or web application’s usability. Let us know in brief about those:
Global Norms:
ISO 9241–11:2018: It specifies usability by considering effectiveness, efficiency, and satisfaction.
ISO 9241–210:2019: It offers recommendations for user-centered design during the entire development process of interactive systems.
ISO/IEC 25010:2011: It comprises usability as an essential component within the software product quality framework.
National Guidelines:
ANSI/HFES 200: Guidelines for creating user interfaces guaranteeing usability and user satisfaction.
Section 508: Ensure electronic information is accessible to individuals with disabilities in the United States.
Nielsen’s Heuristics: Jakob Nielsen established the ten usability heuristics. The usability heuristics serve as guidelines for designers aiming to develop user-friendly products.
Visibility of system status
Match between the system and the real world
User control and freedom
Consistency and standards
Error prevention
Recognition rather than recall
Flexibility and efficiency of use
Aesthetic and minimalist design
Help users recover from errors
Help and documentation
Any designer designing a website or web application must adhere to usability standards to ensure it looks good, is user-friendly, and is easy to navigate while also considering accessibility standards.
After design, developers and testers are responsible for building and testing the website or web application according to the design requirements and against accessibility and usability standards. As discussed, performing accessibility testing ensures your website or web application complies with accessibility laws and regulations. Similarly, usability testing is crucial for meeting usability standards.
Usability testing is a method organizations use to gain direct insight into how actual users interact with websites or web applications while performing tasks based on their functionalities. This approach helps identify usability issues and assess whether the software application is user-friendly and incorporates modern web design principles. Organizations can further ensure website usability against standards by using usability testing tools.
You can also subscribe to the LambdaTest YouTube Channel for quick updates on accessibility and usability related tutorials.
So far, we have covered the fundamentals of accessibility vs usability, recognizing their interconnectedness. Moving forward, we will learn the key differences between accessibility vs usability.

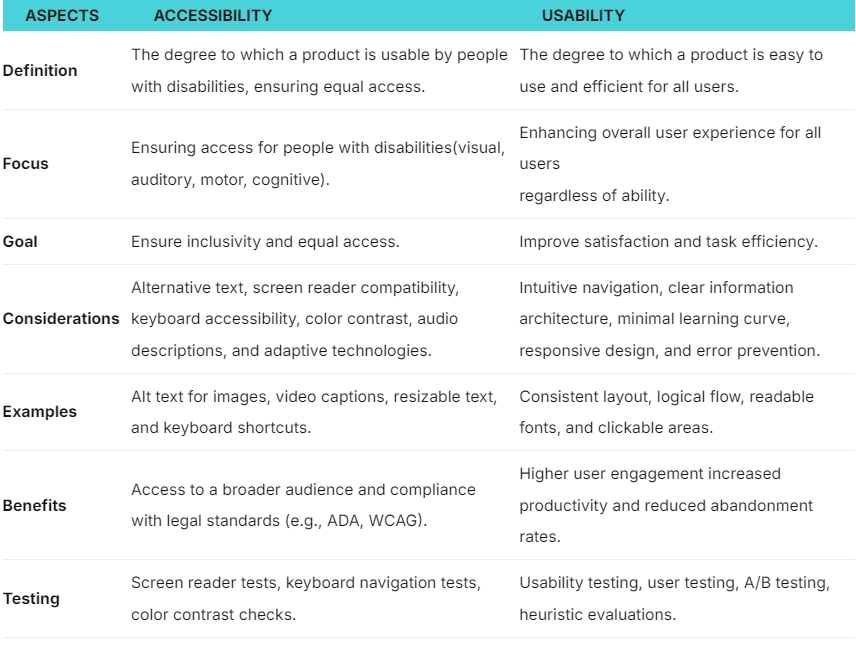
Key Differences Between Accessibility vs Usability
Accessibility vs usability are two crucial components to ensure a positive user experience. They have certain aspects to be achieved while designing and developing websites and web applications.
To put it simply, accessibility deals with the technical aspects of the website that ensure that the product can be used by all users, including those with disabilities, and usability focuses on how efficiently users can use the website and web applications in terms of navigation and interaction with them.
Even though accessibility guidelines mainly target individuals with disabilities like vision impairment, many of the guidelines can also enhance usability for everyone.
Accessibility vs usability are interconnected elements in UX design, but they have their differences. Below are the key differences between accessibility vs usability

Conclusion
Accessibility vs usability are fundamental aspects and best practices in professional design. Accessibility involves creating designs for everyone, considering people with special needs, and addressing those needs in the product experience and interface. Usability, or user-centered design, focuses on designing something based on how an actual person will use it. In this blog, we have thoroughly discussed the difference between accessibility and usability.
A website cannot be considered usable if it is not accessible, and it should aim to benefit all users from the code level to the visual elements. It is crucial to engage real people to test for usability and ensure a comprehensive approach to accessibility testing to meet WCAG standards. By testing for both usability and accessibility, tracking results, and addressing issues, you can benefit your design and development teams and the disability community.
Subscribe to my newsletter
Read articles from Nazneen Ahmad directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nazneen Ahmad
Nazneen Ahmad
I am an experienced technical writer with over five years of experience in the software development and testing field. As a freelancer, she has worked on various projects to create technical documentation, user manuals, training materials, and other SEO-optimized content in various domains, including IT, healthcare, finance, and education.