How to implement Consent Mode for free?
 Keep Coding
Keep Coding
At least once a month, I meet with a couple of Heads of Marketing from other companies. We exchange our experiences, discuss interesting tools and the industry in general.
During our February 2024 meeting, one subject dominated, and almost everyone expressed similar sentiment towards it.
Google's Consent Mode update is an Armageddon! 💥
It seemed as if all plans were scrapped, all tasks rearranged, and teams of analysts and marketers delegated to learn about the "Consent Mode v2" and implement it.
All because of a disturbing looking alert in Google Analytics:
Google Analytics Consent Mode Alert
And an even more disturbing one in Google Ads:
Google Ads Consent Mode Alert
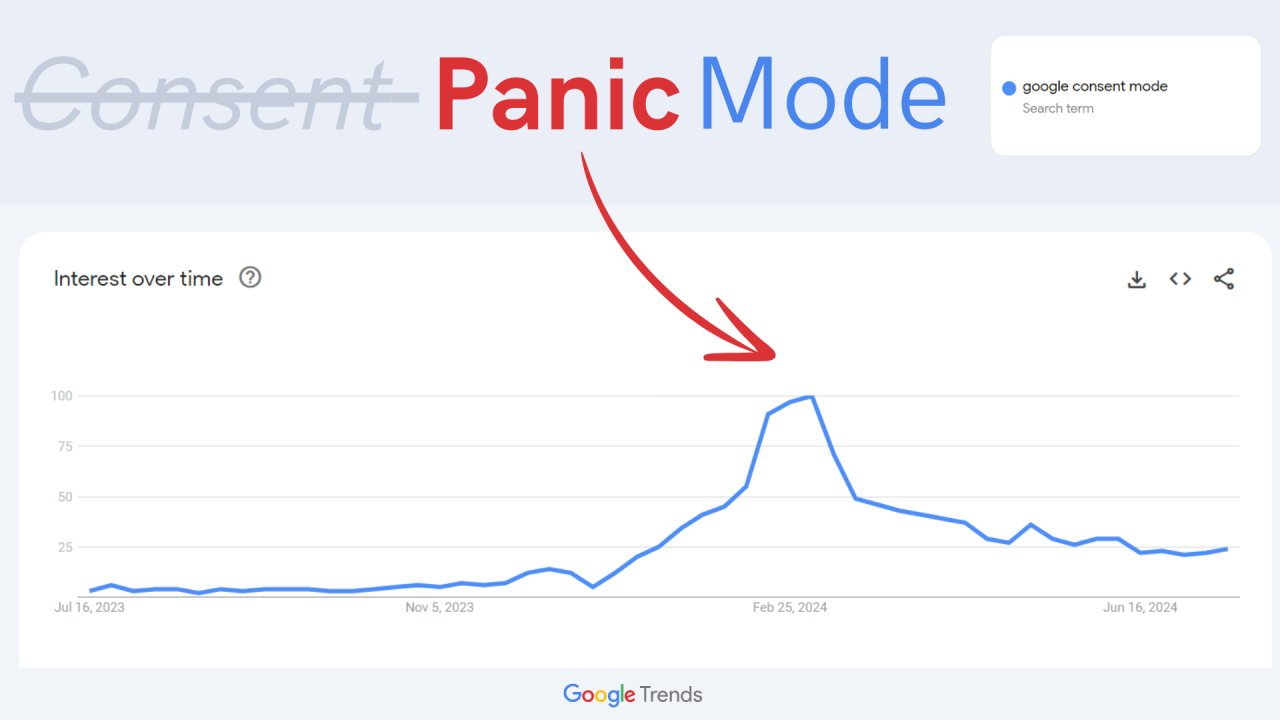
If you check the searches for "Google Consent Mode" or "Consent Mode v2" on Google Trends, you will get a clear picture of how big of a deal this update was to marketers online.
Google Consent Mode search term chart on Google Trends - it peaks to 100 in March
In the rest of the article below, you will find a very long instruction on how to implement Consent Mode, using just Google Tag Manager & some custom scripts.
The end result is your own cookie banner, over which you have full control with no reoccurring fees*, no external banner providers, and no additional plugins.*
The guide is very detailed and constructed in a step-by-step manner, but if you don't want to do it yourself*, or you need a more **customized implementation of the cookie banner I recommend you to [schedule a call**](https://calendly.com/cognivis/implement-consent-mode)📞 with our team.*
What happens if you don't implement Consent Mode?
So, why did everyone panic? 🤔
Here is the list of consequences of not implementing Consent Mode:
You will lose Google Analytics data 📉 from all EEA countries (which are all countries in the EU + a few other highly-converting markets such as Norway)
You will lose crucial Google Ads features 🚫 such as remarketing, lookalike audiences, conversion modeling & other, for those countries
You may get fined 💸 if you are using other cookie-based trackers (non Google) like Meta Pixel, Microsoft Clarity, or even something as simple as ReCAPTCHA and you don't implement Consent Mode or an alternative solution for managing consent for these trackers - you may simply break the law and get fined.
As you can see, these consequences are serious.
How much does a cookie banner cost?
So, everyone panicked. They needed to comply with the Consent Mode quickly. Also, the documentation regarding consent mode was not an instruction, but a collection of articles written in dense paragraphs and with multiple links to other pages and legislation.
The obvious solution was to purchase a Consent Mode compliant cookie banner.
Google even nudges the marketers towards this, recommending a list of Google Certified CMPs* in the documentation multiple times.
\CMP stands for "Consent Management Platform"*
The monthly prices for a CMP cookie banner in the US 💸 range from $10 to $350 💸. Prices can go even higher depending on the scale of your website.
Also, most of these platforms, have pricing dependent on the number of subpages of your website - so the more pages you have, the more you pay.
Can you implement Consent Mode without a CMP?
For most small businesses the short answer is yes, you can implement Consent Mode for free without using a CMP.
There is an exception.
If you are an "ad publisher", you have to use a CMP. In other words, if your website is displaying advertising for other products or services on its subpages (most likely via AdSense), you are actually required by Google to use the services of a certified CMP provider.
But, if you only want to use Google Ads, to show the advertising for your own products / services to users of other websites or via search - then you don't have to use a CMP.
In that second case 👉 you can easily implement the Consent Mode v2 for free on your own.
Here is a detailed explanation, of how to do it.
Implementing a cookie banner via Google Tag Manager
Below, I will show you how to implement a cookie banner on your website.
The banner will be:
✅ compliant with Google Consent Mode v2
✅ compliant with GDPR, ePrivacy directive, CCPA and a bunch of other regional regulations
✅ implemented entirely via Google Tag Manager without the need to use any other services
🎨 fully customizable, and entirely manageable by your own team
🤑 free - no more monthly payments for a banner!
We will go through 3 different scenarios, from the least, to the most advanced ones.
These scenarios are as follows:
No banner at all: You just want to unlock Google Ads and you don't want to show any kind of banner. In that case, you will simply set the Consent Mode to denied by default for regions that require consent, and auto-accept in all other regions.
Simple, non-intrusive banner: You want to show a simple banner with accept/reject options. You will show the users in the regions that require it, a small, non-intrusive popup with options to accept or reject all cookies.
Advanced banner: You want to show an advanced (but still small) banner with options to manage each consent type separately i.e. agree to analytics but reject consent for ads personalization.
But before we jump into these specific cases, let's cover a the parts common for all of them.
What countries require consent?
Notice how I mentioned "regions that require consent" instead of simply using the "EEA" abbreviation. That is because, unfortunately, if you would like to be 100% complaint, with all local regulations across the globe🌎 you need to cover a wider range of territories than just EEA countries.
In this article, I will aim to provide a "one-size-fits-all" approach, so with every scenario, I will try to show you a setup that fulfils the requirements of as many legislations as possible.
But you may want to modify it on your own, so here is a list of specific legislative acts and regions you should consider.
EEA GDPR (all EEA countries)
UK GDPR (United Kingdom)
FADP (Switzerland)
LDGP (Brazil)
POPIA (South Africa)
CCPA/CPRA (US - California)
CPA (US - Colorado)
CTDPA (US - Connecticut)
UCPA (US - Utah)
VCDPA (US - Virginia)
This list will be important in the later steps of this article, when we will use the codes of these regions, to setup consent mode settings.
Consent types & "default consent"
For all 3 scenarios we have to start with setting up the default consent tag.
In Google Tag Manager (GTM), default consent refers to the initial state a tag is set to, before any other events on the website occur.
Google needs to receive a "consent signal" from your website for each consent type. The signal value must be either "denied" or "granted" for all required consent types.
Checking consent signals
You can easily check if your website is sending "consent signals" with events in the GTM debugger.
Run a Preview of your site
Go to "Consent" tab - check all events
If you don't have the Consent Mode configured yet, you will get an information that "Default consent state has not been set yet"
Consent tab in Google Tag Manager debugger mode
Consent types
Google provides us with the following Consent Types:
ad_storage: Enables storage, such as cookies, related to advertising.
ad_user_data: Sets consent for sending user data to Google for online advertising purposes.
ad_personalization: Sets consent for personalized advertising.
analytics_storage: Enables storage, such as cookies, related to analytics (for example, visit duration).
functionality_storage: Enables storage that supports the functionality of the website or app such as language settings.
personalization_storage: Enables storage related to personalization such as video recommendations.
security_storage: Enables storage related to security such as authentication functionality, fraud prevention, and other user protection
These are simply different types of cookies you store on your website. Most legislations like GDPR allow for auto-granting "strictly necessary cookies" even without consent.
See the exact wording of the GDPR. And regarding the cookie compliance this is the most important rule.
Now... it's UP TO YOU 👇 to decide which of the cookies you add to your website are strictly necessary for your services.
In the next steps, I will set default consent types, based on the "safest", most conservative assumption, that none cookies are essential for your service, but you may want to customize that by, for example - granting the "security_storage" by default.
Uploading a free consent template to Google Tag Manager
So, how do we send the "consent signal" to Google? 🤔
Your CMP will do this automatically, after you implement it. You can also ask a developer to implement it with these docs.
Luckily, the awesome Michael Brickl from Google, created a template, that we can easily upload to Google Tag Manager ourselves.
1. Visit this repository
2. Click on "Code" --> "Download ZIP"
implement consent mode for free - download tag template
3. Extract all files from the .zip folder
4. In Google Tag Manager, go to the Templates section on the left side of the screen
5. Click "New"
implement consent mode for free - creating new consent template
6. In the Template Editor that will pop up, click on the three dots in the upper right corner and click "Import"
import Consent Mode free template
7. Locate the file with an .tpl extension in the folder you extracted
TPL template for GTM Consent Mode Tag
8. After it loads, name the template something like "Consent Mode" & click "Save"
Save Consent Mode free template
Done! You will see a "Template saved" notification at the bottom of your screen.
We will configure this template in various ways in all 3 scenarios below.
Now let's jump into the first scenario - running a website without any kind of cookie banner.
Case 1: Running a website without a cookie banner
First of all, you can still use some Google Ads features, and Google Analytics, without implementing any kind of banner on your website.
But you still have to comply with the Consent Mode to make sure your Google Ads account gets 🔓 unlocked. So, even if you are not interested in analytics and retargeting for EEA users but want to run ads in the EEA you have to comply. Consent management is required to serve Google Ads.
For this to work you will have to:
❌ Auto-reject all kinds of Google required Consent Types, in all of the regions that require consent for cookie-tracking
✔️Auto-accept in all other regions
The consequences of that will be:
You won't be able to use any kind of retargeting features for regions that require consent
You won't see any GA4 analytics for regions that require consent
You will be able to run Google Ad campaign types without retargeting in the regions that require consent, and all other campaign types in countries that don't require consent
So, how we can do that?
1. In Google Tag Manager go to your Tags & click "New"
Adding a new tag in Google Tag Manager
2. In Tag Configuration choose the template we uploaded in the previous step
Choosing Consent Mode tag with a free template
3. In Consent Command choose "Default Command"
Setting up default command in the Consent Mode tag
4. Now we will specify the default settings for the regions we want to auto-reject. We will include all of the regions that are covered by the legislation I listed in the "What countries require consent?" section.
We will need to use a list of 2-letter ISO codes for each country separated by commas & some region specific codes for the US states.
Luckily for you, I already made that list.
Below you will find the list for all the regions, in all legislations I mentioned above, if you want to customize it, simply add or remove some regional codes.
Copy this list:
AT, BE, BG, HR, CY, CZ, DK, EE, FI, FR, DE, GR, HU, IS, IE, IT, LV, LI, LT, LU, MT, NL, NO, PL, PT, RO, SK, SI, ES, SE, GB, CH, BR, ZA, US-CA, US-CO, US-CT, US-UT, US-VA
5. Click on "Add Row"
6. Paste the list into the "Region" input
7. Set all of the consent types to "Denied"
8. Then click "Add" to add the default rule for all of these countries. The UI in GTM is likely to get messy after you add this - don't worry, it doesn't look pretty but it works.
Setting default consent for specific countries to Denied
Great! You added a specific rule for all of the countries with restrictive privacy regulations. Now let's cover the rest of them.
9. To auto-accept consent in all remaining regions you simply need to click "Add row" again
10. Leave the "Region" input empty this time
11. Set all of the consent types to "Granted" this time
12. Click "Add" again.
This setting ("Granted" consent types), with an empty "Region" input, will apply to all of the regions that aren't specified in the other Region settings row.
Setting default consent for all non-specified countries to Granted
13. Name your Tag something like "Default Consent"
14. Set the trigger to "Initialization - All pages" 🚨 it has to be the first tag to fire on every page
Setting the trigger for the consent tag
15. Save your tag
And that's it! You have implemented Consent Mode without a banner.
Consent will now be auto-rejected in every region that requires a banner and auto-accepted in every other country.
You can end here, if you don't care about data from the countries that require a banner, and you don't want to implement it. Otherwise - keep reading!
Case 2: Small, non-intrusive cookie banner
Now, let's learn how we can easily show a cookie banner to the countries that actually require it, so that the user has an option to accept our analytics & ad retargeting efforts.
Prepare the setup from the previous section
Since we want to show the banner only for the countries that actually require it, most of the settings in the previous section ("Running a website without a cookie banner") will stay the same.
Make sure to 🚨 start by doing all of the instructions from the previous section.
In the instructions below, I will show you how to add the simple banner & adjust the previous setup to it, so that it works with the banner.
Create the banner Tag, consent Variables & the Trigger
1. Create a new Tag & name it something like "Simple Cookie Banner"
2. In "Tag configuration" choose the "Custom HTML" option
Create a custom HTML tag for the banner
3. Add banner HTML & banner styles.
Below, I've prepared a ready-to-use, copy & paste template.
If you want to customize the banner - you should be able to easily do it with just a bit of knowledge of CSS and HTML.
A few words on how the banner works:
Displays a Banner with Two Options: A small popup appears at the bottom-right corner of the screen, informing visitors about the use of cookies. Visitors can choose to either "Accept" or "Reject" all cookies by clicking the respective buttons. You can 👁️ preview the demo here.
Sets Cookie Preferences: Depending on the visitor's choice, the banner sets cookies to either "granted" or "denied" to manage their consent. The preferences are saved and applied across the website.
The preferences are saved in cookies with names matching the Consent Type names (i.e. ad_storage) - we will use that in later steps.
You are welcome to design your own banner - just make sure its able to set the consent cookies like in the example.
Copy the code below & paste it directly into the tag
<style>
/*Fade modal in*/
@keyframes fadeInRight {
from {
opacity: 0;
transform: translateX(50px);
}
to {
opacity: 1;
transform: translateX(0);
}
}
/* Adjusted fade-out animation to use opacity and visibility */
#accept_cookies_modal.fade-out {
animation: fadeOutAnimation 0.5s ease-out forwards;
}
@keyframes fadeOutAnimation {
to {
opacity: 0;
transform: translateX(50px);
visibility: hidden; /* Add visibility to the keyframes */
display: none; /* Hide the modal after animation */
}
}
/* Non-invasive modal styling */
#accept_cookies_modal {
position: fixed;
bottom: 10px;
right: 10px;
z-index: 1050; /* Ensure it's above other content */
width: auto; /* Auto width based on content, can adjust as needed */
max-width: 90%; /* Ensuring it doesn't stretch too wide on small screens */
visibility: visible; /* Always visible when added to the page */
opacity: 1; /* Fully opaque */
transition: opacity 0.3s ease; /* Smooth transition for opacity */
padding: 10px; /* Padding around the modal for shadows*/
font-family: roboto, sans-serif; /* Font family for modal */
animation: fadeInRight 0.5s ease-out forwards; /* Fade in animation */
}
/* Ensuring modal is responsive */
@media (min-width: 768px) {
#accept_cookies_modal .modal-dialog {
max-width: 300px; /* Adjust based on preference */
}
}
#accept_cookies_modal .modal-content {
background-color: #fff; /* Background color */
border: 1px solid #ddd; /* Border color */
border-radius: 0.5rem; /* Rounded corners */
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.25),
0 3px 10px 5px rgba(0, 0, 0, 0.05) !important;
overflow: hidden; /* Ensures no content spills outside */
}
#accept_cookies_modal .modal-body {
padding: 15px; /* Padding around the text */
font-size: 14px; /* Adjust text size as needed */
color: #4f4f4f; /* Text color */
}
#accept_cookies_modal .modal-footer {
text-align: right; /* Align buttons to the right */
padding: 10px 15px; /* Padding inside footer */
border-top: 2.5px solid hsla(0, 0%, 87%, 0.911); /* Separator from content */
}
/* Button styling */
#accept_cookies_modal .btn {
padding-right: 1.5rem; /* Right padding for button */
padding-left: 1.5rem; /* Left padding for button */
padding-top: 0.375rem; /* Top padding for button */
padding-bottom: 0.375rem; /* Bottom padding for button */
font-size: 0.75rem; /* Button font size */
font-weight: 500; /* Normal font weight for button */
font-family: inherit; /* Inherit font family from parent */
line-height: 1.42857143; /* Line height for text inside button */
border-radius: 0.25rem; /* Rounded corners for buttons */
cursor: pointer; /* Change cursor to pointer on hover */
border: 1px solid transparent; /* No border by default */
transition: background-color 0.2s ease; /* Smooth background color transition */
text-transform: uppercase; /* Uppercase text */
}
#accept_cookies_modal .btn-primary {
color: #fff;
background-color: #3b71ca;
box-shadow: rgb(56, 107, 192) 0px 4px 9px -4px;
}
#accept_cookies_modal .btn-tertiary {
color: #3b71ca;
background-color: #fff;
box-shadow: none;
}
#accept_cookies_modal .btn-primary:hover,
.btn-primary:focus {
background-color: #386bc0; /* Darken background color slightly for primary button */
}
#accept_cookies_modal .btn-tertiary:hover,
.btn-tertiary:focus {
background-color: #f2f2f2; /* Lighten background color slightly for tertiary button */
}
/* Maintain focus styles for accessibility */
#accept_cookies_modal .btn:focus,
.btn-primary:focus,
.btn-tertiary:focus {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25); /* Adding a focus ring for accessibility */
}
#accept_cookies_modal a {
color: #4f4f4f; /* Text color */
text-decoration: underline; /* Underline links */
transition: color 0.2s ease; /* Smooth color transition on hover */
}
</style>
<!--Accept cookies modal HTML structure-->
<div class="modal-external" id="accept_cookies_modal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
We use cookies to enhance your browsing experience, analyze traffic,
serve ads, and personalize content in accordance with our
<a href="/privacy-policy/">Privacy Policy</a>. Click 'Accept' to
consent to our use of cookies.
</div>
<div class="modal-footer">
<button class="btn btn-tertiary"
name="reject_all_cookies">
reject
</button>
<button
class="btn btn-primary"
name="accept_all_cookies"
id="accept-all-cookies"
>
ACCEPT
</button>
</div>
</div>
</div>
</div>
<!--//Accept cookies modal HTML structure-->
<!--Scripts-->
<script>
// Modal dismissal function: fades out and hides the modal
function dismissModal() {
var modal = document.getElementById("accept_cookies_modal");
if (modal) {
modal.classList.add("fade-out"); // Initiates fade-out animation
// Listens for the end of the animation to fully hide the modal
modal.addEventListener("animationend", function () {
modal.style.opacity = "0"; // Ensures the modal is invisible
modal.style.display = "none"; // Fully hides the modal
}, { once: true }); // Ensures the listener is removed after execution
}
}
// Sets all specified cookies to 'granted'
function setAllCookiesToGranted() {
var cookies = ["ad_storage", "ad_user_data", "ad_personalization", "analytics_storage", "personalization_storage","security_storage"];
for (var i = 0; i < cookies.length; i++) {
document.cookie = cookies[i] + "=granted; Secure; Path=/; SameSite=Lax; max-age=" + 60 * 60 * 24 * 400;
}
}
// Sets all specified cookies to 'denied'
function setAllCookiesToDenied() {
var cookies = ["ad_storage", "ad_user_data", "ad_personalization", "analytics_storage", "personalization_storage","security_storage"];
for (var i = 0; i < cookies.length; i++) {
document.cookie = cookies[i] + "=denied; Secure; Path=/; SameSite=Lax; max-age=" + 60 * 60 * 24 * 400;
}
}
// Attaches event listeners to "Accept All Cookies" buttons
var acceptAllCookiesButtons = document.querySelectorAll("button[name='accept_all_cookies']");
for (var i = 0; i < acceptAllCookiesButtons.length; i++) {
acceptAllCookiesButtons[i].addEventListener("click", function () {
setAllCookiesToGranted();
dismissModal();
console.log("All cookies set to 'granted' via the accept all cookies button.");
});
}
// Attaches event listeners to "Reject All Cookies" buttons
var rejectAllCookiesButtons = document.querySelectorAll("button[name='reject_all_cookies']");
for (var i = 0; i < rejectAllCookiesButtons.length; i++) {
rejectAllCookiesButtons[i].addEventListener("click", function () {
setAllCookiesToDenied();
dismissModal();
console.log("All cookies set to 'denied' via the reject all cookies button.");
});
}
</script>
4. Save the tag (leave the trigger empty for now)
5. This banner will create a first-party cookie on your website for each consent type. When the user clicks "Accept" all of these cookies will have a "granted" value, and when he clicks "Denied" all of the cookies will have a "denied" value.
consent cookie values
In order for you to use the value of these consent types in Google Tag Manager you need to access them with a GTM variable.
So you need to create a new GTM variable for each consent type.
We will start with "analytics_storage".
GTM variables
6. Choose "1st party cookie" as your variable type
1st party cookie - variable for consent mode implementation
7. Name your variable, I recommend using the name of the consent type, in this example "analytics_storage"
8. In the cookie name input, paste the name of the consent type, in that case its "analytics_storage"
9. In the "Format Value" settings set "Convert undefined to - denied" so that the consent is denied by default, before the cookie gets created & granted, when the user clicks the banner.
Setup analytics_storage consent variable
10. Save the variable
11. 🔁Repeat the process for all other consent types
12. You should end up with 7 variables, one for each consent type
consent type variables
13. Go back to the Default Consent tag, that you created in the previous section.
Click "Edit" on the row, with the countries that require a banner.
14. For each consent type, change the setting from "Denied" to the corresponding variable
15. Save the tag
consent type variables used for the consent settings in the default consent tag
16. Now, create a new Trigger
create a new trigger for the cookie banner
17. Name it something like "Simple Cookie Banner- trigger"
18. Set the trigger configuration to "Window Loaded"
19. Set the trigger conditions so that it fires only when the "analytics_storage" variable is set to "denied"
20. Save the trigger
setting up the cookie banner trigger
21. Add this trigger to your consent banner
adding the trigger to the consent banner
22. Overwrite analytics cookie for non-restrictive countries
Now we will add another Tag, that will make sure that the banner doesn't show up in the countries that it shouldn't show up in.
Create another custom HTML Tag, name it something like "Overwrite analytics cookie" and paste the code below into it:
<script>
// Sets all specified cookies to 'granted'
function setChosenCookieToGranted() {
var cookies = ["analytics_storage"];
for (var i = 0; i < cookies.length; i++) {
document.cookie = cookies[i] + "=granted; Secure; Path=/; SameSite=Lax; max-age=" + 60 * 60 * 24 * 400;
}
}
setChosenCookieToGranted();
</script>
23. Go to Advanced Settings for this tag, select "Require additional consent for tag to fire" and input "analytics_storage" into the input field.
24. Set the trigger for this tag to "All Pages"
Tag for overwriting the analytics_storage
25. With the setup above, we already have a banner, that will write the Consent status to the cookies on the site, and the status for each new pageview will be sourced from these cookies.
The issue is, that on the first pageview, all Consent types will be set to denied, and they will get updated only after the page is refreshed or new page is visited.
So the last thing you have to do, is making sure that the Consent status also gets updated, on the initial pageview, when the user clicks "Accept".
26. Create a trigger, based on the "Accept" button ID.
In the template above, the ID was "accept-all-cookies".
accept all cookies trigger
27. Create an "Update command" tag with all cookies granted & trigger it using this trigger.
This is the other option of the consent template we uploaded to our GTM instance.
Simply set all the consent types here to "Granted" and connect it with the trigger you created in the step above.
Update Consent Tag Settings
Real life scenarios
Now, we will take the break from GTM for a minute, to explain & reiterate how exactly will this setup work, up to this point.
Here is are 2 example scenarios:
Scenario 1: A user from Germany
A user from Germany visits our website
Since the code for Germany (DE) is included in the specific settings in the "Default Consent Tag", his consent settings will automatically be set to "denied"
The cookies weren't created by the script yet (the user didn't click neither "Accept" nor "Reject") so the GTM variables will default to "denied"
Since the "analytics_storage" GTM variable is set to "denied", when the Window Loads entirely, the banner will fire
The user can then click "Accept" or "Reject" on the banner - this will fire a proper function, that will create the cookies for each consent type and set them accordingly to "granted" or "denied"
If the user clicked "Accept", the consent settings value will update instantly - via the Update Consent tag
From now on, every time the user visits another page, the consent settings value will be pulled from the consent cookies value - via the Default Consent tag
If the user hasn't accepted the banner - they will keep seeing it on every new pageview, since the "analytics_storage" cookie is still set to "denied"
Scenario 2: A user from the United Arab Emirates
A user from the United Arab Emirates visits our website
The AE country code is not included in the specific settings in the "Default Consent Tag," meaning it falls under the general setting where all consent settings are set to "granted" by default.
Since the "analytics_storage" consent setting is set to "granted" the "Overwrite analytics cookie" Tag will fire, and it will create the "analytics_storage" cookie with a "granted" value
Therefore, the "analytics_storage" GTM will not default to "denied" - it will be set to "granted"
Since the "analytics_storage" GTM variable is set to "granted" the tag with the banner will not fire, and the user will not see any kind of banner
Update your Privacy Policy
Notice that, the banner in the example above is linking to the Privacy Policy page.
The full text of the banner is:
We use cookies to enhance your browsing experience, analyze traffic, serve ads, and personalize content in accordance with our Privacy Policy. Click 'Accept' to consent to our use of cookies.
And the link is simply:
<a href="/privacy-policy/">Privacy Policy</a>
First of all, make sure to include the link to your own Privacy Policy page in your banner.
Second, since this banner is as minimalistic as possible, there are no detailed explanations for the cookies you use on the website.
The GDPR does not explicitly mandate that a detailed explanation of each cookie be included within the banner itself. Instead, the regulation focuses on the need for clear and comprehensive information about data processing, including the use of cookies, to be readily available to users.
In most cases, it should be enough to thoroughly explain the 3rd party services & cookies your website is using in the Privacy Policy.
Make sure to include these explanations in your Privacy Policy.
Case 3: Advanced cookie banner with consent management
Customizing the banner will require some significant edits to the design & functionality of the banner tag.
Since the options for customization are basically endless, this is something you have to plan & implement on your own, or if you need assistance I invite you to schedule a call 📞 with our web development team.
The key point is that the setup from cases I and II will allow you to easily modify & play with consent types.
Since each consent type is written to a separate cookie, granular management is just a matter of writing a script that will handle each cookie separately.
Some ideas you can include in your advanced implementation are:
Enabling granular consent management
You might want to give the users the option to manage each consent type separately.
For example, by including consent toggle switches for each Consent Type, along with its explanation.
managing different consent types with toggles
Nudging the user to accept the types of consent you care most about
Most users that don't want to accept the 3rd party cookies on your site, are people sensitive about getting retargeting ads.
Getting bombarded with ads for sports shoes after just one visit to the manufacturer's website can make some people feel like they are being "stalked". People often reject cookies to avoid that experience.
But very often, the website owner will care more about analytics then remarketing. And the user will not care about analytics - it's anonymous, and only provides the site owner with some basic stats to improve the UX like scrolling thresholds, average time spent on the page etc.
So when the user rejects all cookies in one go its a case of "throwing the baby out with the bathwater".
You can easily avoid it by adding an option to "Reject only the ad-related cookies", to make it easier for the users to reject the trackers they don't want, and accept other tools important for your analytics.
reject ad cookies & accept others
Non intrusive banner = less acceptance
Making the banner small & non-intrusive like in the example above, increases the probability of the user ignoring it, and simply browsing the site without accepting cookies, with the banner in the corner.
In that case, the scripts dependent on the consent won't load (since they didn't agreed to it).
You might want to consider making the banner more intrusive in some cases, for example by:
adding backdrop
making the banner appear in the center of the page, instead of the corner
disabling any interactions on the page, until the user clicks an option on the banner (making it intrusive)
Including cookie explanations in the banner
In the case of the simple banner, you need to maintain a description of the 3rd party cookies you load to your website in the Privacy Policy.
You might want to add them directly to the banner, so that the user doesn't have to visit another page to learn more about the cookies you use.
In that case, you would need to add tabs, or scrolling to your banner, to make space for more text.
A word on "the end of cookies"
Some businesses are actually delaying introducing Consent Mode on their websites, in hopes that it will become irrelevant, when the "cookie apocalypse" comes.
This is not a wise decision. Here is why:
Google is not phasing out 3rd party cookies anymore
In recent years, the digital marketing world has been buzzing about the potential phasing out of third-party cookies, especially after Google announced plans to eliminate them from its Chrome browser.
However, after considering the implications and receiving feedback from various stakeholders, Google decided to recall these plans.
For now, third-party cookies remain a core component of online advertising, and this delay suggests that they are here to stay for the foreseeable future.
Cookie-based tools are still first choice for the marketers
Although alternatives for cookie-less analytics, such as browser-based tracking and privacy-preserving technologies, have emerged, the marketing community largely prefers the existing cookie-based ecosystem.
Most marketers would choose Google Analytics over any other, cookie-less tool.
Some of the advantages of cookie-based platforms are:
they still the most advanced analytical / advertising / sales tools on the market
the data for user behavior and advertising performance is much more granular (more detailed)
implementation of these tools is much easier
there is a huge ecosystem of tutorials for tools like GA4 or Microsoft Clarity
most marketers are already familiar with these systems
Its telling how often you will stumble upon a cookie banner, while browsing through landing pages of cookie-less analytics solutions 👇
a website for a cookie-less solution displaying a cookie banner
Disclaimer: The information provided in this article is for general informational purposes only and does not constitute legal advice. While I strive to ensure the accuracy and reliability of the information presented, it is not a substitute for professional legal consultation. Please consult with a qualified legal professional for advice regarding specific legal issues or concerns related to consent mode and privacy regulations. Also, make sure to comment if you have any doubts - I will be more than happy to edit the article.
Subscribe to my newsletter
Read articles from Keep Coding directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by































