Setup of Cloudflare’s Workers
 Sam
Sam
Introduction about Workers
Before setup and running a worker, let's first understand what a worker is and is what speciality it holds in the current market of different cloud providers.
I always looked at Cloudflare as a company which provides some CDN service to companies and is abstract to generally public view. But boy, I was proven wrong when I came across the different cloud services offered by them. When we think of CLOUD the first company we think of is AWS and then Azure, GCP ect, now cloudflare has established itself as a developer friendly service with their focus on ease of usage. You will see what I meant by that when we deploy a worker in less that 5 min.
What exactly does Workers do?
Have you ever heard of AWS Lambda, yes it is exactly similar to Lambda but a lot better with developer friendly API, robust, fast (I mean really really fast).
Setup
The very first command you have to run in you console is
npm create cloudflare@latest
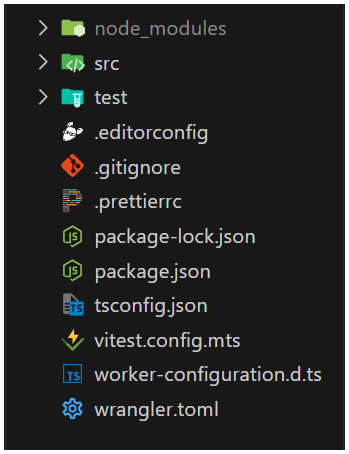
Not that the project has been created you can go ahead and open it in VS-Code or any other code editor.

The new structure will look like the above shown image. We will be mostly using src directory and wrangler.toml file.
index.js/ts
Currently Cloudflare Workers support Javascript*, **Typescript*, and *Python (beta). I suggest you use JS or TS until a stable version for Python is rolled out. This is the boilerplate code provided in index.ts*
export default {
async fetch(request, env, ctx): Promise<Response> {
return new Response('Hello World!');
},
} satisfies ExportedHandler<Env>;
Local vs Deploy
You can work with Workers in local as well until you develop and test you application/api.
Run locally
To run the Worker locally, just use the below command.
npm run dev
It would by default spin up a local server with http://127.0.0.1:8787

Yeah it is nothing new and fancy, you can do that with plain nodejs as well. Wait till to know how simple it is to deploy and access it from anywhere.
Deploy the Worker
To deploy you just have to use the below command.
npm run deploy
For the first time it will ask you to login to your Cloudflare account and give permission. You can do that.
After deploying it will give you a URL which looks like below
https://<folder_name_you_specifed>.<your_account_name>.workers.dev
The account name is generally your email id (without the @gmail)

YES it is that simple and easy to deploy a service. Now think of all the APIs you can build with this.
Cost
Cloudflare workers has a very generous free plan, which would support your hobby projects without any hiccups. I will post a detailed blog on cost involved. For now don’t worry and hop on to your long due projects and deploy them.
Important notes
You have to first create an account with Cloudflare.
You can integrate a framework called Hono which is similar to express.
You can fully develop in local and ship it to the world in just a jiffy.
The deployment is very less prone to errors, as it is nothing but nodejs.
If you are a beginner or a professional who is looking for a zero cost option for serverless computing, then Workers is a must try.
Subscribe to my newsletter
Read articles from Sam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sam
Sam
I am final year B.Tech student, looking for a job and sharing knowledge and letting people read my mind.