Streamlit vs Reflex.dev: Which Python Framework Should You Choose?
 Rhytham Negi
Rhytham Negi
Python has long been a favorite among data scientists, machine learning engineers, and backend developers for its simplicity and powerful ecosystem. However, when it comes to building interactive web applications, Python developers have traditionally faced challenges. Often, they are forced to pivot to JavaScript or integrate complex web development frameworks. Enter Streamlit and Reflex.dev, two frameworks that allow Python developers to create web applications without needing to switch languages. But which one should you choose? In this post, we’ll compare both frameworks to help you make an informed decision.
What is Streamlit?
Streamlit is an open-source Python framework designed to simplify the process of building interactive web applications, especially for data-driven projects. It is widely embraced by data scientists and machine learning professionals who want to build quick prototypes and dashboards without delving into the complexities of traditional web development.
Key Features of Streamlit:
Simplicity: Developers write Python code to create full-fledged interactive apps without any need for front-end technologies like HTML, CSS, or JavaScript.
Data Integration: Streamlit integrates seamlessly with popular data science libraries like Pandas, NumPy, and Matplotlib, making it perfect for creating data visualizations and dashboards.
Interactive Widgets: From buttons to sliders and input fields, Streamlit offers built-in widgets that allow users to interact with the app dynamically.
Auto-updating Interface: Whenever there’s a change in input or state, Streamlit automatically reruns the script and updates the interface, eliminating the need for manual refreshes.
What is Reflex.dev?
Reflex.dev, on the other hand, is a newer framework that also allows developers to build web apps purely in Python. Unlike Streamlit, Reflex.dev aims to be a full-stack solution, combining both frontend and backend logic in one Python codebase. Reflex compiles its frontend to a React-based single-page application, and its backend is built on FastAPI.
Key Features of Reflex.dev:
Pure Python Full-Stack Framework: Reflex.dev uses Python for both frontend and backend, compiling the frontend to a React app, which handles user interfaces while Python manages all the backend logic.
Event-Driven Architecture: Reflex.dev uses WebSockets to keep the frontend and backend in sync, making real-time event handling smooth and efficient.
Flexibility and Scalability: Unlike Streamlit, which focuses on simple apps and dashboards, Reflex.dev is designed for building fully-fledged web apps that require more customization and performance.
CSS and Theming: Reflex.dev gives developers full control over the app's appearance by allowing them to leverage CSS directly within their Python code.
A Comparative Breakdown: Streamlit vs Reflex.dev
1. Ease of Use
Streamlit: The major appeal of Streamlit is its simplicity. Developers can spin up interactive dashboards and apps with just a few lines of Python code. There’s no need to worry about frontend design, state management, or event handling. This makes Streamlit incredibly accessible to beginners or those looking for quick prototyping.
Example:
import streamlit as st import pandas as pd df = pd.read_csv('data.csv') st.write(df)Reflex.dev: Reflex.dev, while still relatively easy to get started with, demands a little more understanding of state management and event handling. You define both the frontend and backend logic in Python, but it compiles the frontend into a React application. This gives developers more power but introduces some additional complexity.
Example:
import reflex as rx class MyState(rx.State): counter: int = 0 def increment(self): self.counter += 1 def index(): return rx.button("Click me", on_click=MyState.increment)
Winner: Streamlit for beginners and those seeking rapid app development without needing to think about the frontend.
2. Frontend Customization
Streamlit: Streamlit abstracts away much of the frontend work, making it easier but also limiting the developer's ability to customize beyond the pre-built widgets. While you can change themes and adjust layouts, if you need deep customization of UI elements, Streamlit might feel restrictive.
Reflex.dev: With Reflex.dev, your frontend compiles to a React app, allowing for a high degree of customization. You can pass any CSS prop directly to your components or even integrate your own React components, making Reflex.dev a powerful tool for developers who need more control over their UI.
Winner: Reflex.dev for advanced developers who want more flexibility and customization in their web apps.
3. Real-Time Interactivity and Performance
Streamlit: Streamlit uses a reactive framework, meaning the app automatically reruns the entire Python script every time there’s a change in state (e.g., button click or slider change). While this works well for smaller apps, it can become inefficient as the app grows in complexity.
Reflex.dev: Reflex.dev handles real-time events through WebSockets, allowing for smoother, more efficient state updates. Only the state and events that change are sent back to the backend, making it better suited for handling complex applications or those requiring high performance and interactivity.
Winner: Reflex.dev for better performance and scalability in real-time, event-driven applications.
4. Backend and Data Processing
Streamlit: Since Streamlit runs Python scripts directly, you can use any Python logic in your backend. Whether you need to analyze data, run machine learning models, or query APIs, Streamlit handles it all natively within the app.
Reflex.dev: Reflex.dev also lets you leverage the full power of Python on the backend but adds the flexibility of a full-stack architecture. Reflex.dev integrates FastAPI for backend operations, allowing more robust API management and server-side logic compared to Streamlit.
Winner: Reflex.dev for more backend flexibility, particularly in complex applications.
5. Use Cases
Streamlit: Streamlit is perfect for:
Quick data exploration
Machine learning dashboards
Data visualization apps
Prototyping and sharing models
For example, a data scientist who wants to visualize the results of a machine learning model can quickly set up a Streamlit app with minimal code.
Reflex.dev: Reflex.dev is ideal for:
Full-fledged web apps that need more complex UIs and logic
Multi-user applications that need event-driven updates
Apps requiring more control over frontend and backend customization
Developers building a full-stack app that needs a custom UI, real-time updates, and robust backend management will find Reflex.dev to be more suitable.
Conclusion: Which One Should You Choose?
Choose Streamlit if:
You are a data scientist or machine learning engineer looking to quickly prototype apps or dashboards.
You want to build data-driven applications with minimal code and without worrying about frontend complexities.
Your app doesn’t require extensive customization or complex event-driven interactions.
Choose Reflex.dev if:
You need full control over both frontend and backend development but want to stay within the Python ecosystem.
You are building complex, event-driven applications that require high performance and scalability.
You want to use modern web technologies like React for the frontend without writing JavaScript.
Ultimately, Streamlit is the best choice for rapid prototyping and data-centric apps, while Reflex.dev is ideal for full-stack Python developers who need more flexibility and performance. Both frameworks are powerful, but your choice should depend on the type of app you’re building and your comfort level with web development intricacies.
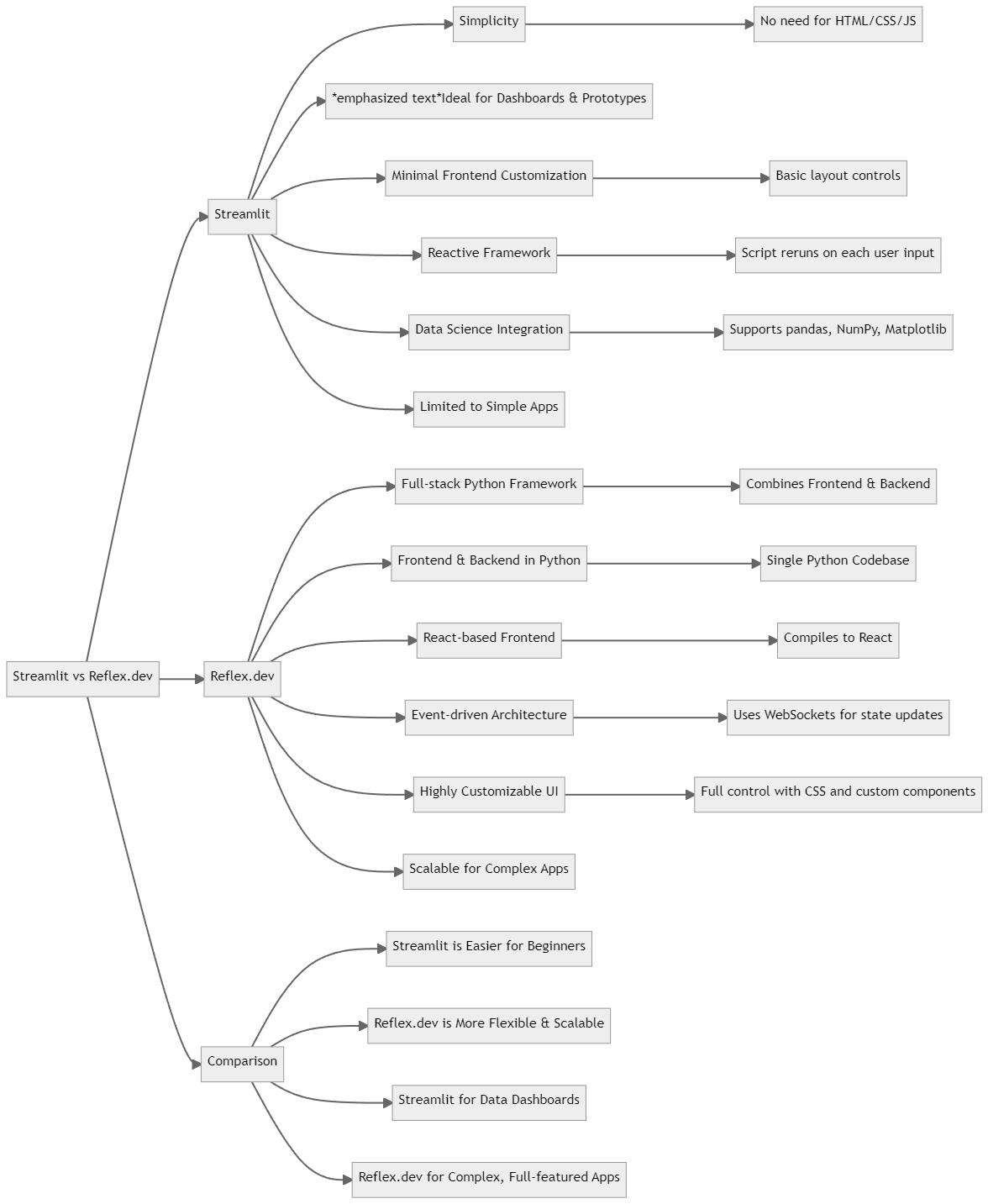
Quick look Mindmap : Streamlit vs Reflex.dev

Rapid FAQs: Streamlit vs Reflex.dev
1. What is the primary use case for Streamlit?
Streamlit is best suited for building data-driven dashboards, visualizations, and machine learning prototypes. It allows Python developers to create interactive web apps quickly without needing to know front-end development technologies.
2. What is Reflex.dev used for?
Reflex.dev is a full-stack Python framework designed to build more complex, scalable web applications. It allows you to write both frontend and backend logic in Python, offering deeper customization and performance for web apps.
3. Which framework is easier for beginners?
Streamlit is generally easier for beginners because it abstracts away most front-end development concerns. It focuses on simplicity and ease of use, making it ideal for quick prototypes and dashboards.
4. Can I customize the frontend in Streamlit?
While Streamlit offers basic customization through layout components and themes, deep customization (like creating complex UIs) is limited compared to frameworks like Reflex.dev.
5. Does Reflex.dev support complex UI customization?
Yes, Reflex.dev allows for full control over the frontend using Python, compiling the frontend to React. You can pass CSS properties, integrate third-party components, or even use your own React components.
6. How does Streamlit handle real-time updates?
Streamlit automatically reruns the entire script when user input changes, making it reactive but potentially inefficient for larger apps.
7. How does Reflex.dev handle real-time interactions?
Reflex.dev uses WebSockets for real-time event handling, making it more efficient for complex and scalable applications by sending only state updates rather than rerunning the entire script.
8. Which one is better for full-stack development?
Reflex.dev is better for full-stack development because it offers control over both the frontend and backend in a single Python codebase, leveraging technologies like React and FastAPI.
9. Is Streamlit suitable for production-level apps?
Streamlit is primarily designed for prototypes, data dashboards, and small-scale apps. For more complex, feature-rich applications, it may fall short.
10. Can I use machine learning models in both frameworks?
Yes, both Streamlit and Reflex.dev support Python-based machine learning models. Streamlit is particularly suited for quickly showcasing models, while Reflex.dev can handle more complex integration in full-stack apps.
11. Which framework should I choose for building a quick prototype?
Streamlit is the ideal choice for building quick prototypes, especially when your focus is on data visualization or testing machine learning models.
12. What kind of apps can I build with Reflex.dev?
You can build fully-fledged web apps, multi-user platforms, event-driven systems, and complex dashboards with Reflex.dev, thanks to its flexibility and scalability.
13. Does Reflex.dev support backend APIs?
Yes, Reflex.dev integrates FastAPI for backend functionality, making it ideal for API management and server-side logic.
14. Which framework is better for performance?
Reflex.dev is generally better for performance in larger, more complex apps due to its efficient WebSocket-based event handling and separation of state and UI updates.
15. Can I deploy both Streamlit and Reflex.dev apps to the cloud?
Yes, both frameworks can be deployed to the cloud. Streamlit has built-in support for deployment through Streamlit Cloud, while Reflex.dev apps can be deployed using various cloud platforms due to their FastAPI backend.
Subscribe to my newsletter
Read articles from Rhytham Negi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
