A la découverte de Github Codespace
 Excellence Kawej
Excellence Kawej
Pour effectuer un travail de qualité et efficace dans le domaine du développement et pour pouvoir le faire aisément sans attendre des heures pour voir le résultat de notre code, il n’est pas rare d’entendre parler de performances des équipements que nous utilisons, que ce soit notre machine ou notre téléphone, qui dépendent des outils que nous utilisons (VS Code, Android Studio). Raison pour laquelle les professionnels du domaine ont définis des standard lorsqu’il s’agit de tel ou tel type de développement (mobile, web, IoT, desktop) que nous effectuons un travail. Est ce que cela devrait toujours etre ainsi? Devrions nous toujours etre limités aux performances de nos équipements?
Non, pas nécessairement, quoi que nous nous puissions totalement nous passer des contraintes techniques ou matérielles mais cela ne devrait pas non plus nous limiter dans ce que nous pouvons accomplir. Quelles solutions sont à notre portée pour aller dans ce sens? Microsoft, propriétaire de GitHub a fourni un outil qui facilite le developpement et qui ne le limite plus aux contraintes techniques ou matérielles, c’est cet outil, GitHub Codespace que nous allons découvrir dans cet article, nous verrons :
Ce qu’est GitHub Codespace?
Comment créer un codespace?
Comment exécuter un codespace et où?
Et enfin nous tacherons de comprendre son cycle de vie
GitHub codespace est un environnement de développement qui s’exécute dans le cloud, tout en nous permettant de customiser notre projet pour pouvoir etre exécuter dans son environnement grâce à des fichiers de configuration dans notre repository, souvent Configuration-as-Code. Chaque Codespace est hébergé par GitHub dans un conteneur Docker qui s’exécute sur une nouvelle machine virtuelle, une machine virtuelle que vous pouvez configurer à votre guise selon offre à votre disposition.
Les performances de la machine virtuelle vont de :
2 cœur de processeur, 32 GB de stockage, 8 Gb de RAM à
32 cœur de processeur, 128 GB de stockage, 64 Gb de RAM
Création d’un Codespace
La création d’un codespace est faite sur base d’une image disque Linux Ubuntu, qui vient avec une suite d’outils et de langage , mais le choix nous est laissé d’utiliser n’importe quel image disque linux et le configurer à notre guise selon nos besoins. Pour parvenir à créer un codespace, il nous faut passer par 4 étapes essentielles, qui sont :
Allocation d’une machine virtuelle et d’un espace de stockage : a ce niveau codespace fait un clone superficielle, du répertoire de travail git de notre projet ou partant d’un template, qui sera placé dans le dossier
/workspace, sur une machine virtuelle privée uniquement pour vous faire bénéficier l’entièreté des ressources de traitement.Création du conteneur : le codespace utilise un conteneur comme environnement de développement conçu partant des configurations du fichier
devContainer.jsonou d’un fichier docker, à vous de choisir l’option qui vous convient le mieux. Un codespace peut etre créer à partir d’un commit, d’une branche ou d’un template.Connection à codespace : Pour vous connecter à un codespace, au moyen :
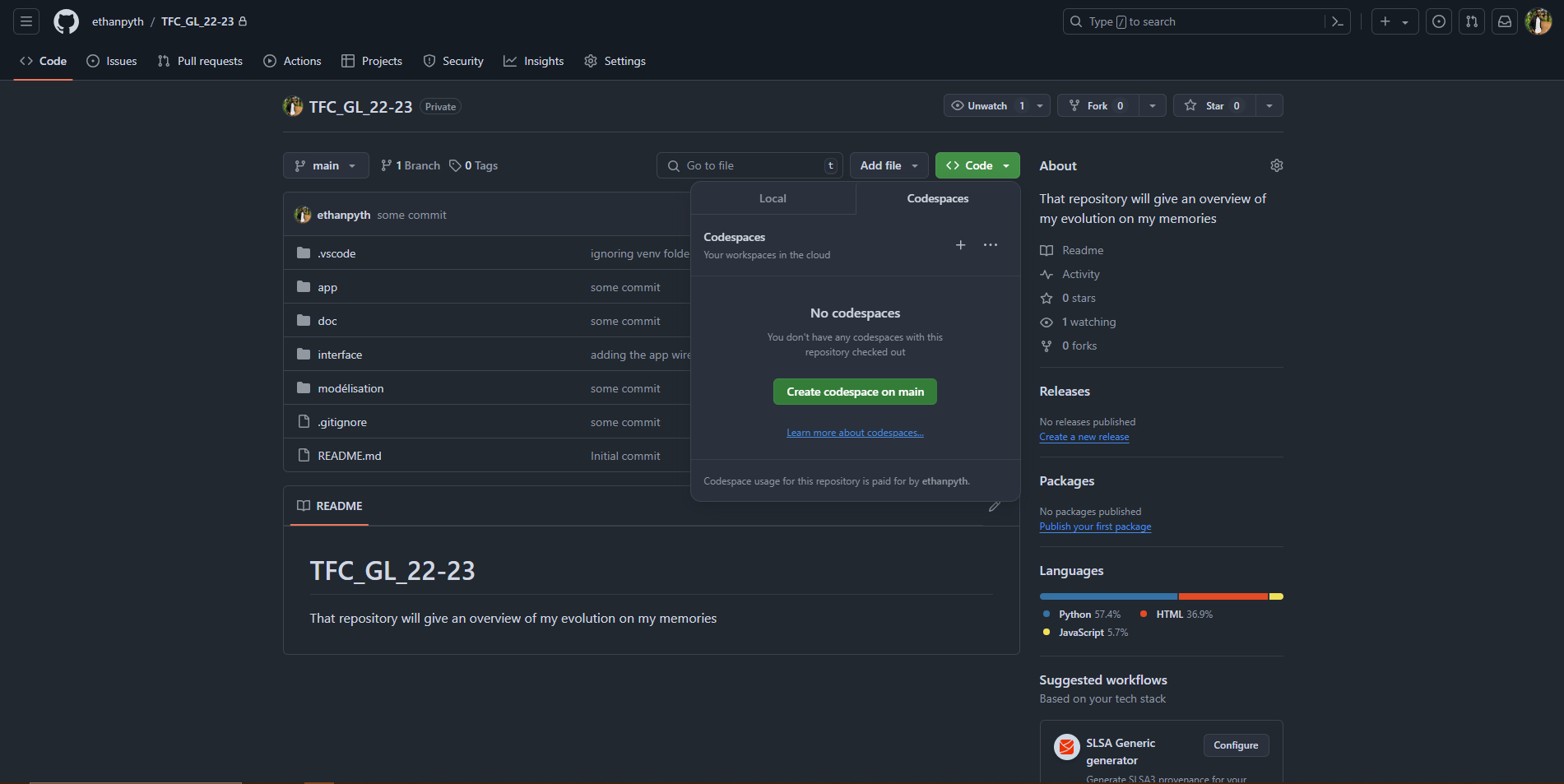
d’un navigateur web : il suffit de vous connecter à votre compte GitHub de vous rendre dans le répertoire de travail que vous voulez exécuter et appuyer sur le bouton code

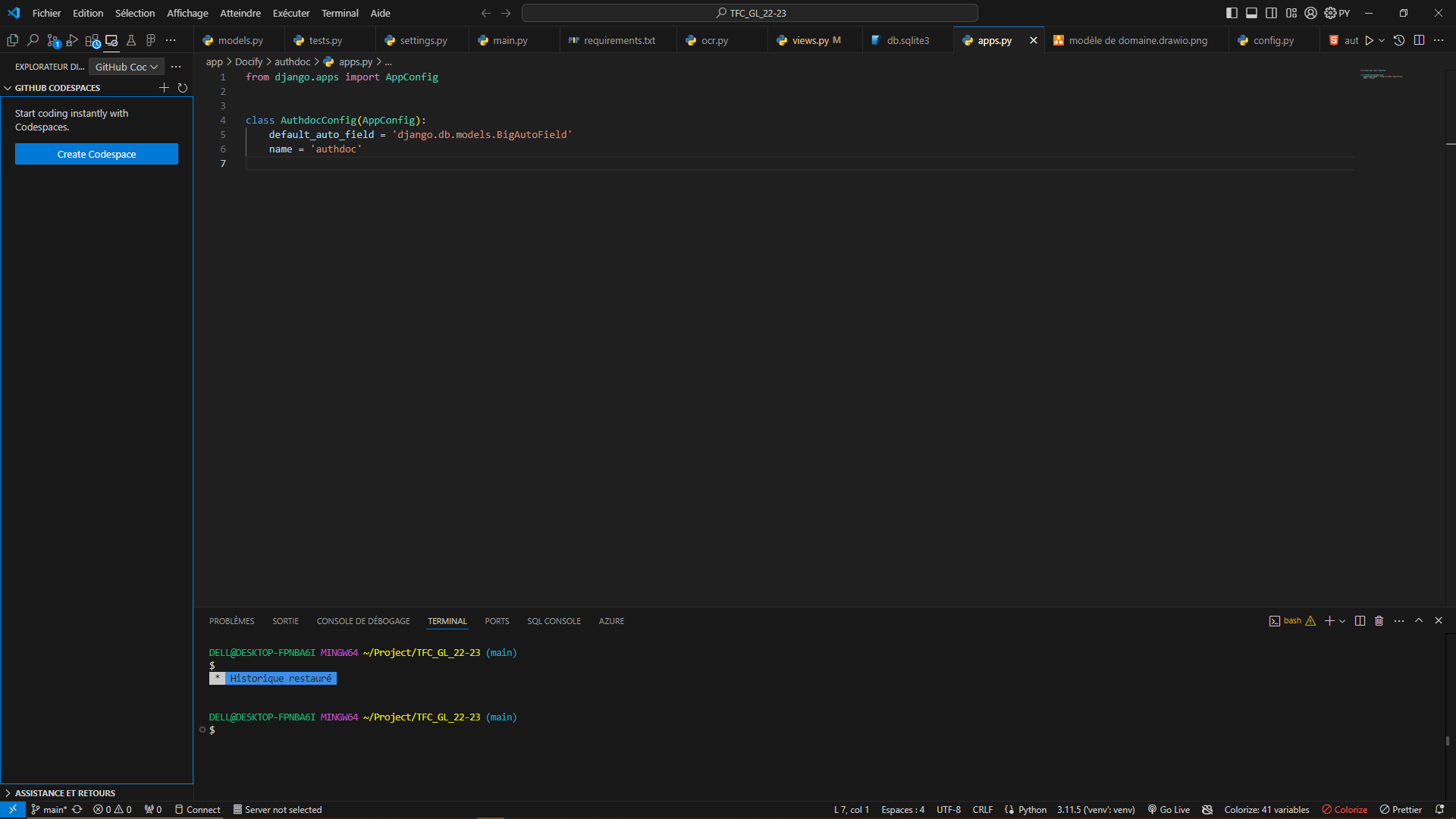
de vscode : dans vscode, il suffit de rechercher l’onglet explorateur distant dans la barre latéralle

Si aucun Codespace n’a été créé, vous verrez un bouton vous permettant d’en créer un mais dans le cas contraire tous les codespaces éxistant seront listés et vous n’aurez qu’à ouvrir celui que vous désirez.
d’un client jetbrains : il faudrait télécharger et installer jetbrains Toolbox, l’ouvrir et recherchez l’outil Gateway
Execution d’un Codespace
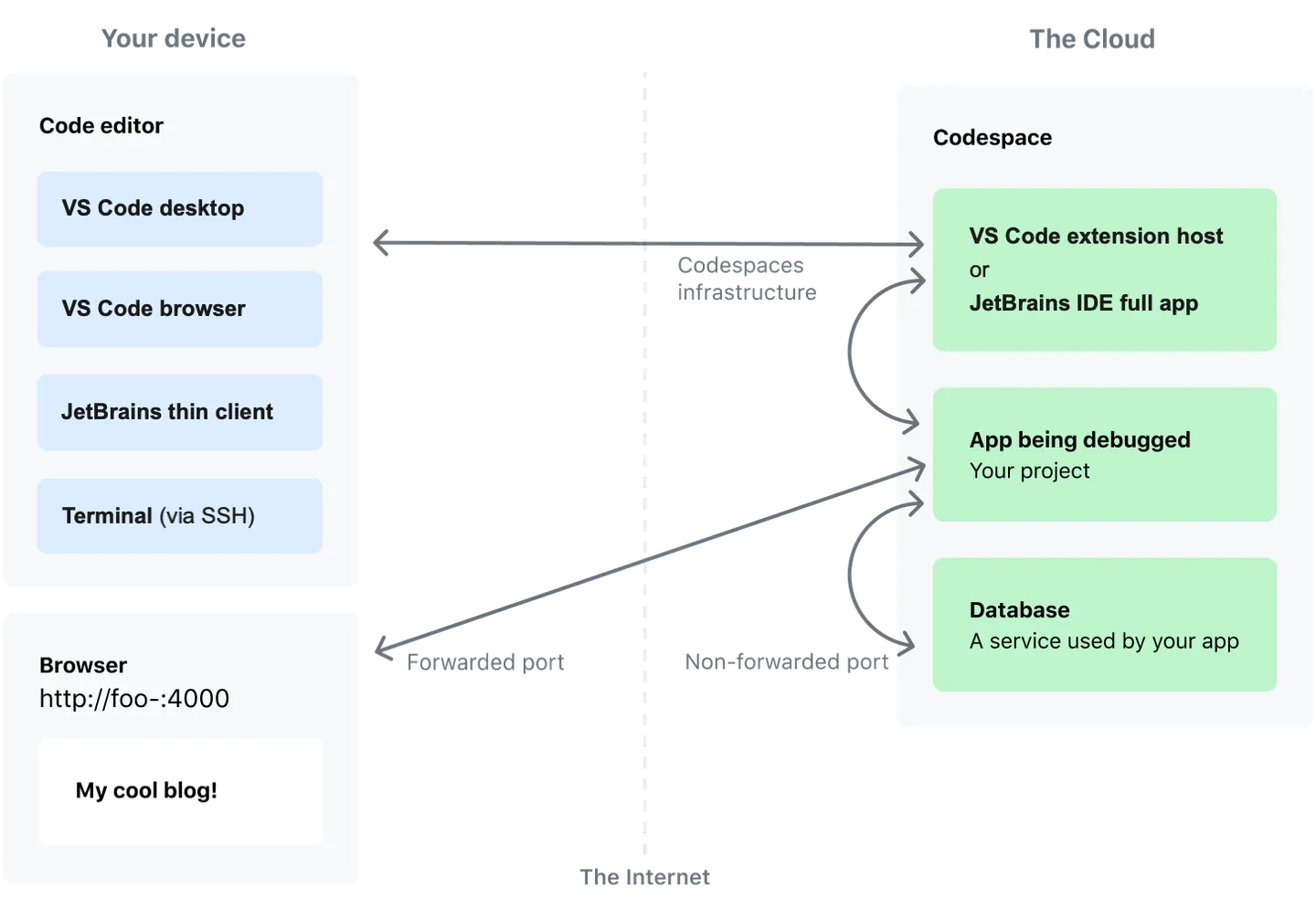
L’éxecution d’un codespace peut etre illustré par ce schéma :

A l’éxecution d’une application le codespace rédirige le port après avoir détecté le modèle d’url localhost au moyen du protocole http c’est là que vous verrez le résultat de l’éxecution de votre application.
Ce port ne sera accessible que par vous seul, et vous ou votre organisation pouvait le rendre public
Cycle de vie
Le cycle de vie d’un codespace commence à sa création et prend fin lorsqu’il est supprimé, on peut s’y déconnecter, s’y reconnecter, voire meme l’arreter ou le redemarrer tout en gardant la trace de toutes les modifications dans le repository.
Création : on peut créer un codespace pour chaque branche, bien que le nombre de codespace créé ou en cours d’éxecution est limité. Si nous le créons sur une branche nous devons régulièrement veiller à faire des push au risque de perdre les modifications et veiller à faire des pulls réguliers, lorsque nous travaillons dans le meme codespace, pour avoir les dernières modifications de la branche principale
Arret : un codespace peut etre arreter à n’importe quel moment mais tous les changements sauvegardés seront disponibles la prochaine fois. Lorsqu’un codespace est à l’arret, il n’entraine aucun frais d’unités centrales mais uniquement des frais de stockages
Dans un navigateur pour arreter un codespace il faut cliquer sur l'ellipse dans la liste , à droite du codespace qu'on veut arreter, qui se trouve sur github.com/codespace
Dans vscode, en appuyant sur ctrl+shift+enter ou shift+command+p pour afficher la pallete de commande et taper codespace: stop et puis valider en appuyant sur enter
Dans un client jetbrains, cliquer sur le bouton d'arret au dessus de la fenetre d'outil github codespace
Dans le terminal windows, par la commande gh codespace stop
Suppression : Après la création d'un codespace et après avoir publié les dernières modifications sur une branche de travail à distance github, il peut etre supprimer en toute sécurité. Il offre aussi la possibilité d'exporter les modifications d'une branche sur une branche de travail. Les codespace inactifs pendant 30 jours seront automatiquement supprimés mais la durée d'inactivité peut etre modifié
Conclusion
GitHub Codespace est un environnement de développement cloud qui permet aux développeurs de travailler sans être limités par les performances de leurs équipements locaux. Il offre des machines virtuelles personnalisables, allant de 2 à 32 cœurs de processeur, avec jusqu'à 128 GB de stockage et 64 GB de RAM. La création d'un Codespace implique l'allocation d'une VM, la configuration d'un conteneur Docker, et la connexion via un navigateur, VS Code ou un client JetBrains. Les Codespaces peuvent être exécutés, arrêtés et supprimés selon les besoins, avec la possibilité de sauvegarder les modifications dans le repository GitHub. Cette solution facilite le développement en s'affranchissant des contraintes matérielles tout en offrant une flexibilité et une puissance de calcul adaptables.
Subscribe to my newsletter
Read articles from Excellence Kawej directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Excellence Kawej
Excellence Kawej
I am a software engineer, passionate about mobile development and data science, he works with Kotlin and Jetpack Compose. As a Beta Microsoft Student Ambassador, he actively shares knowledge and collaborates on projects.