The making off SciFiContainer
 Stephan E.G. Veenstra
Stephan E.G. Veenstra
At the time of writing this article I’m working on a Survival/Management App/Game using Flutter.
The game takes place in a distant future, so I want the UI of the game to resemble this. I’ve done some searching on the internet and took inspiration of games and movies.
After playing around with some ideas, I came up with the following idea, I need 45-degree corners!

BeveledRectangleBorder
I already used some 45-degree angled corners in the game, like for items in the list of goals.

For this I used BeveledRectangleBorder which can easily be applied to Containers and buttons.
But just having beveled corners isn’t enough, I want more. So how can I do this?
CustomPaint
In short, by using CustomPaint you get full control over what you draw to the screen. You can use it to make very complex UI which is great for when the build-in widgets are not sufficient.
Then I realized that in my 6 years of using Flutter, I never used CustomPaint. I never felt like I needed it, but I’ve seen people do amazing things with them. One of them is Jeremiah Ogbomo. He showed off some cool UI in his saturdays-are-for-flutter series.
I’ve attended one of Jeremiah’s presentations and that made me think about using CustomPainter for my SciFiContainer.
Challenges
I’ve spend about 4 or 5 evenings on creating the SciFiContainer.
The biggest challenge for me was coming up with a nice API as I wanted it to be quite flexible in order to use it in multiple places without having all containers looking the same.
The other big challenge was calculating all the points and padding. The Size that is passed into the CustomPainter is determined on the child widget. But this is not the limit in which you can paint. If you want, you can ‘paint’ outside the given size.
This meant a lot of different cases to take into account. Like when the indent is negative. This means that all the points on that side has to move in the opposite direction to make it fit inside the ‘bounding box‘.
The configurations of the corners and the borders also affect the padding inside the container as it tries to keep the content within the border.
Eventually I got the hang of it and was I able to make it all work as intended.
There are still some things that can be cleaned up to create a more ‘safe’ API but as it’s mainly intended for my own use, I don’t want to spend too much time on it.
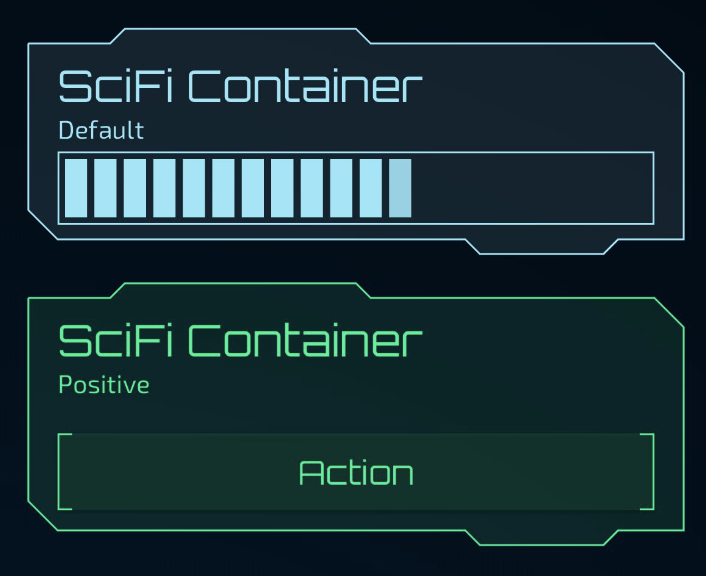
Result
Because quite some people on Twitter/X showed interest in this SciFiContainer I decided to share the code as a GitHub gist. But you can also view it below.
If you like this kind of content, give me a follow on Twitter/X as most of the stuff I make will be shared there.
Subscribe to my newsletter
Read articles from Stephan E.G. Veenstra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Stephan E.G. Veenstra
Stephan E.G. Veenstra
Stephan is a Flutter Developer from The Netherlands. By day he is working on serious apps for Pinch, by night he likes to play around by making games and writing about what he has learned.