Must-Know HTML Attributes for Every Web Developer
 Mostafijur Rahman
Mostafijur Rahman
Introduction
HTML is the backbone of any web page, providing the essential structure needed to display content. Whether you're a beginner or an experienced web developer, having a handy reference to key HTML attributes can be invaluable. In this blog, we’ll explore some of the most important HTML attributes to help you enhance your web pages and improve user experience and SEO. Let’s dive in!
Start Attribute for Lists
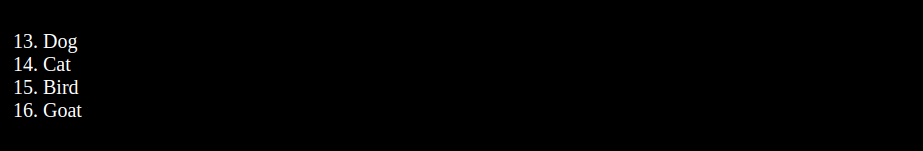
The start attribute allows you to specify the starting number for your list of items.
<ol start="13" >
<li>Dog</li>
<li>Cat</li>
<li>Bird</li>
<li>Goat</li>
</ol>

Reversing List Order with the reversed Attribute
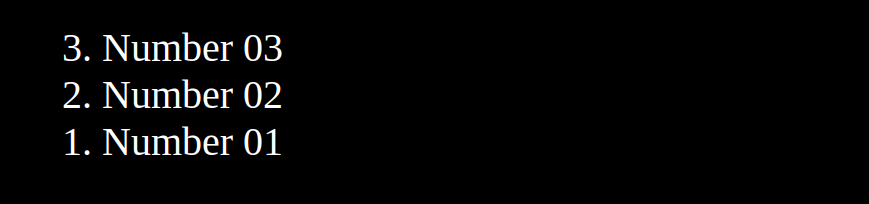
The reversed attribute allows you to reverse the numbering in an ordered list.
<ol reversed>
<li>Number 03</li>
<li>Number 02</li>
<li>Number 01</li>
</ol>

Contenteditable Attribute
The contenteditable attribute turns any HTML element into an editable field.
<p contenteditable="true">Edit this text as you please.</p>

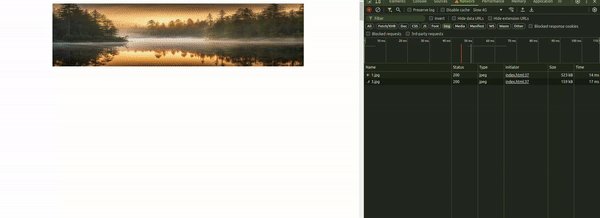
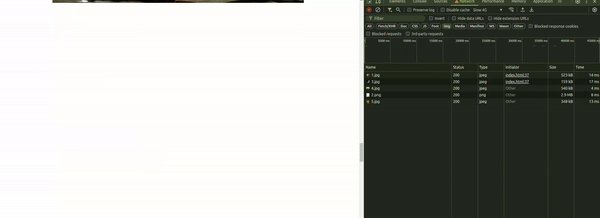
Lazy Loading for Images
The loading="lazy" attribute defers the loading of offscreen images until a user scrolls near them, improving page performance.
<img src="image.jpg" loading="lazy" alt="Lazy loading example...">

Accept Attribute for File Inputs
The accept attribute specifies which file types can be uploaded.
<input type="file" accept=".jpg, .pdf">
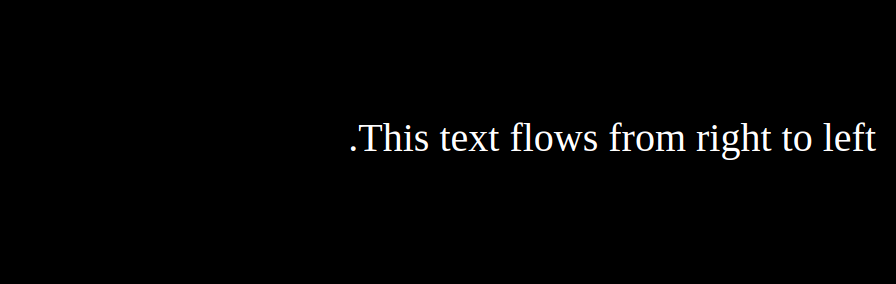
Text Direction with dir Attribute
The dir attribute sets the direction of the text.
<p dir="rtl">This text flows from right to left.</p>

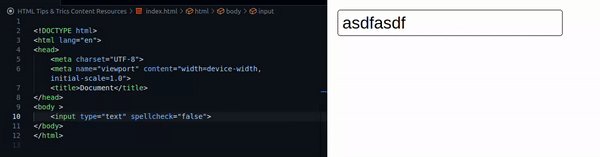
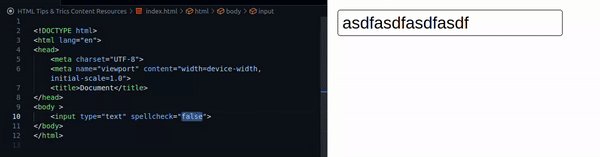
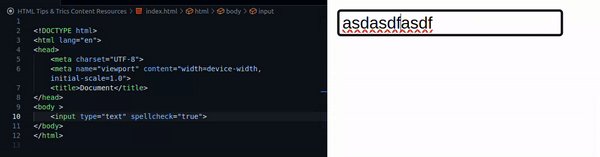
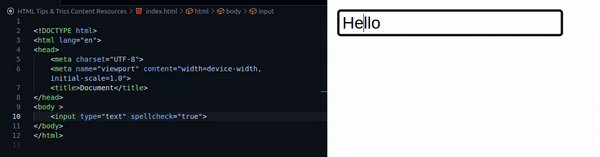
Spellcheck Attribute
Enable spellcheck in form inputs with the spellcheck attribute.
<input type="text" spellcheck="true">

Enhancing Security with rel=”noopener noreferrer”
Using rel="noopener noreferrer" when opening links in a new tab with target="_blank" enhances security by preventing the new page from accessing the window.opener object, protecting against tabnabbing attacks. Additionally, it preserves user privacy by not sending referrer information to the linked site. This simple measure ensures both security and privacy for your users when navigating external links.
<a href="https://example.com" target="_blank" rel="noopener noreferrer">
Visit Example
</a>
Open All Links in a New Tab
Use the <base> tag to make all links open in a new tab by default.
<base target="_blank">
defer Script Loading
Use the defer attribute to defer the loading of JavaScript files, improving page speed.
<script src="script.js" defer></script>
Autocomplete for Passwords
The autocomplete attribute tells the browser not to autofill the password field with an existing password (e.g., from a password manager), which is useful for cases like registration forms where the user is creating a new password.
<input type="password" autocomplete="new-password">
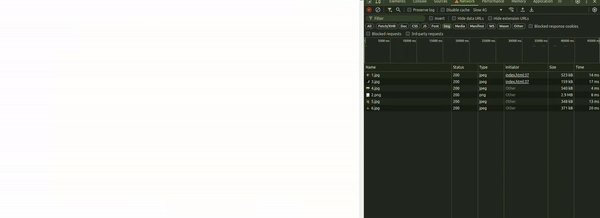
The AVIF Image Format
The avif format reduces image sizes while retaining quality, making your web pages faster.
<img src="image.avif" alt="AVIF example">
Email Links with mailto:
Create email links with the mailto: URI scheme.
<a href="mailto:ex@ex.com?subject=Welcome&body=Hi%20there!">
Contact Us
</a>
Video Thumbnails with the Poster Attribute
Set a thumbnail for videos with the poster attribute.
<video src="video.mp4" poster="thumbnail.jpg"></video>
Conclusion
Thank you for exploring the world of essential HTML attributes! By incorporating these powerful attributes into your web development toolkit, you can significantly enhance your website's performance, accessibility, and user experience. Whether it's optimizing loading times, improving form usability, or ensuring compatibility across devices, understanding and utilizing these attributes will empower you to create more dynamic and engaging web pages. Keep experimenting with these techniques, and don’t hesitate to dive deeper into HTML as you continue your coding journey. Happy coding, and thanks for reading!
Subscribe to my newsletter
Read articles from Mostafijur Rahman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mostafijur Rahman
Mostafijur Rahman
Hi, I’m Mostafijur Rahman, a passionate full-stack software engineer with over 4 years of experience specializing in Django, React, and Next.js. I love solving real-world problems through code and building scalable, efficient web applications. I’m also enthusiastic about sharing my knowledge with the tech community, whether through coding tutorials, tech tips, or insights into modern web development. I'm not an expert or a guru; I'm just someone who loves learning and sharing my journey. My goal is to explore, grow, and help others who are on the same path. Whether it's coding, problem-solving, or diving into new topics, I’m here to share what I know and learn from others along the way. Let’s grow together!