Getting Started ( First Program - Hello World! || Comments, Tags v/s Elements and Attribute || HTML Entities )
 Engineering Coder
Engineering CoderFirst Program - Hello World!
Basics of HTML
HTML stands for Hyper Text Markup Language. It is the standard markup language for creating Web pages.
If our websites are buildings then HTML is the most basic building block of the Web.
It defines the structure or the outline of the webpage content.
Websites are displayed on browsers and HTML elements guide the browser on how to display the webpage content.
Setting up the first file in HTML
Create a project folder, like the ‘First Program’ folder then click on File>Open Folder>Select your project folder.
Create a new file.
Click on the button shown and choose a name for your file and give the extension as .html Here we have named it “main.html”.
Getting the boiler plate code (optional)
On VS Code click on “! + tab” to get the boilerplate code or simply type it yourself in the html file for better practice at early stages of coding.
Hello World Web Page
To build this very first ‘web page’ display, simply add an additional <h1></h1> tag with the “Hello World” text in it.
Congratulations on writing your first program !!
Comments, Tags v/s Elements and Attribute
Introduction to HTML Comments
- HTML comments are a way to add notes and explanations to your HTML code without them being visible to users when the page is rendered in a web browser. They are used to provide context and documentation for the code and can be useful for commenting out parts of your code that you want to temporarily disable without removing them entirely.
Comments in HTML
You can add comments to your HTML code by enclosing them within the
tags.
HTML Tags
- In HTML, tags are used to define the structure and layout of a webpage. They are the basic building blocks that are used to create elements on a page. For example, the <p> tag is used to create a paragraph element, while the <h1> tag is used to create a heading element. The tag may appear in pairs, with an opening tag and a closing tag, like this: <tag>Content</tag> or sometimes self-closing like: <tag/>.
HTML Elements
- Elements are the individual components of an HTML document, such as headings, paragraphs, and images. Each element is represented by a corresponding HTML tag. For example, a paragraph element is represented by the <p> tag, and a heading element is represented by the <h1>,<h2>,etc. tags. The element content is the content between the opening and closing tags.
HTML Attributes
- Attributes are used to provide additional information about an element. They are added to the opening tag of an element and they always come in the form of name-value pairs. For example, the src attribute is used to specify the source of an image, and the href attribute is used to specify the destination of a link.
<a href="https://www.example.com" class="nav-link">Example Website</a>
HTML Entities
HTML Entities
Some characters are reserved in HTML.
If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. To display a less than sign (<) we must write: < or <
Character entities are used to display reserved characters in HTML.
A character entity looks like this:
&entity_name;
OR
&#entity_number;
Non-breaking Space
A commonly used entity in HTML is the non-breaking space:
A non-breaking space is a space that will not break into a new line.
Two words separated by a non-breaking space will stick together (not break into a new line). This is handy when breaking the words might be disruptive.
Examples:
§ 10
10 km/h
10 PM
Another common use of the non-breaking space is to prevent browsers from truncating spaces in HTML pages.
If you write 10 spaces in your text, the browser will remove 9 of them. To add real spaces to your text, you can use the character entity.
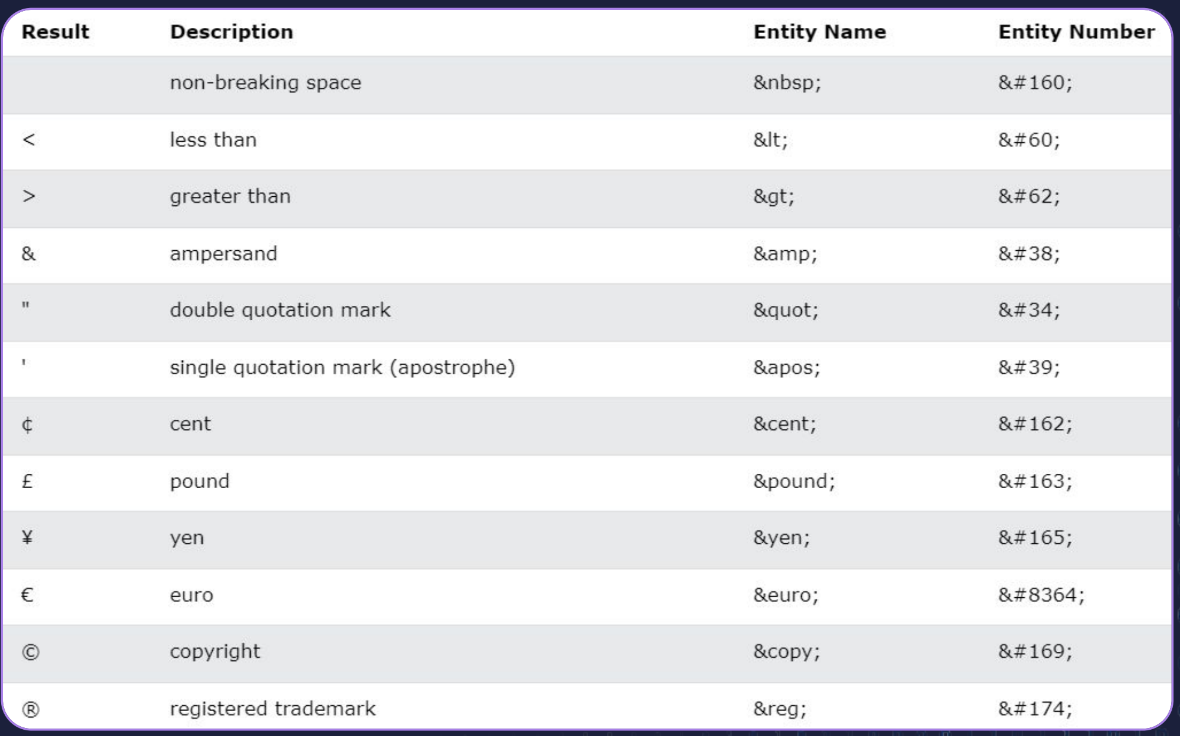
Some very useful Character Entities

Example:

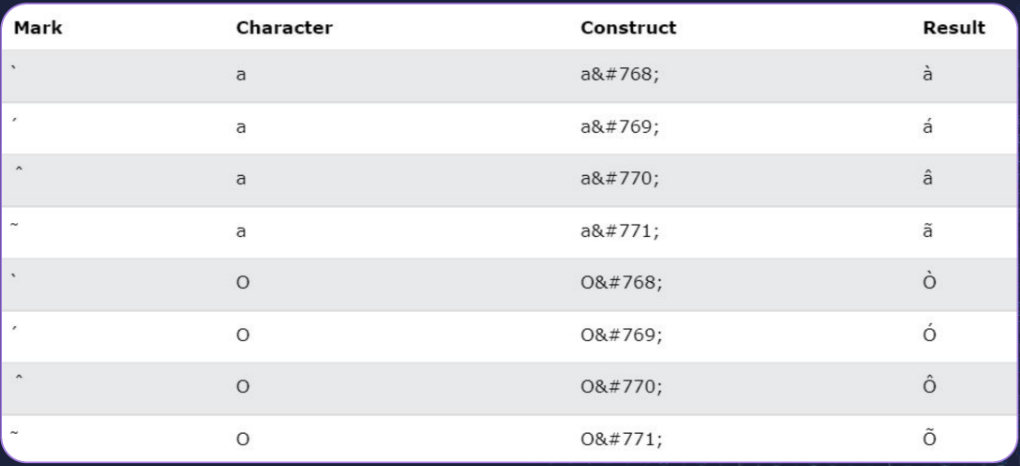
Combining Diacritical Marks
A diacritical mark is a "glyph" added to a letter.
Some diacritical marks, like grave ( `) and acute ( ‘) are called accents.
Diacritical marks can appear both above and below a letter, inside a letter, and between two letters.
Diacritical marks can be used in combination with alphanumeric characters to produce a character that is not present in the character set (encoding) used in the page.

Example:

Subscribe to my newsletter
Read articles from Engineering Coder directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
