Episode 1: Redefining your ROS development workflow with Docker DevContainer
 Abdulsalam Lukmon
Abdulsalam Lukmon
Robotics, being an interesting field, has some barriers to beginners, some of the barriers include the cost of computing resources required for development. For example. The Robotics Operating System (ROS) requires a Virtual Machine or Raspberry Pi for computing needs.
In this guide, you will be learning the following,
Setting up ROS 2 humble from VS code using Docker DevContainers
Running RVIZ simulations on this new ROS setup
Setting up ROS 2 Jazy and Humble on the same laptop without VMs or Raspberry Pi
Prerequisite:
Visual studio code
Docker Installation
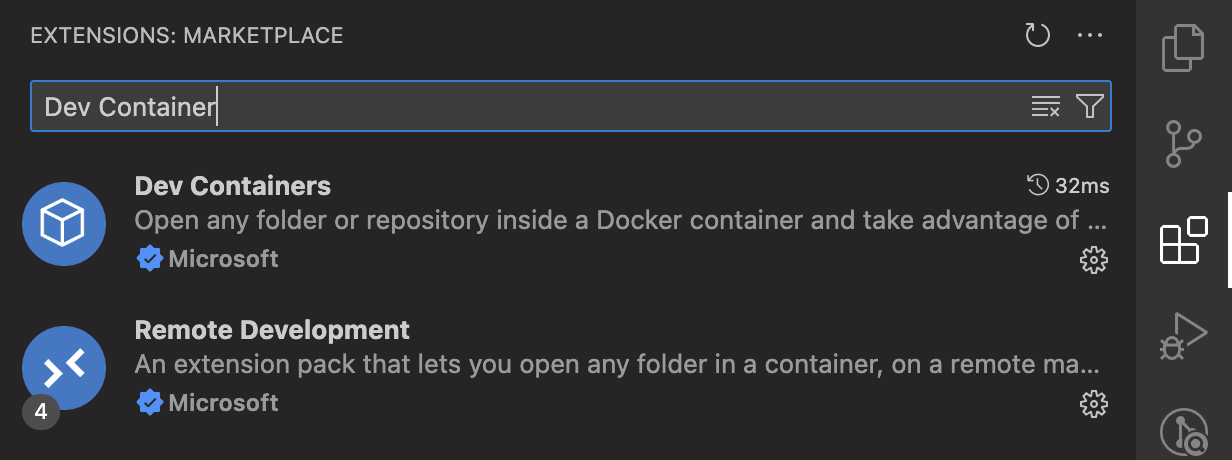
Firstly, with your vs. code opened, install the DevContainer and the Remote Development extensions,

With this installed, you have all you need for your ROS setup. In addition to being able to set up ROS, you can work with your existing ROS project, but in this guide, you will be running a Desktop installation of ROS 2 foxy, Let’s dive in.
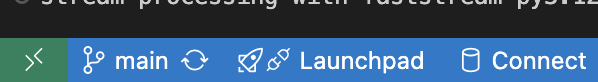
After successfully installing the extensions, you should have this green button with two arrows at the bottom left of your vs-code, as shown in the image below.

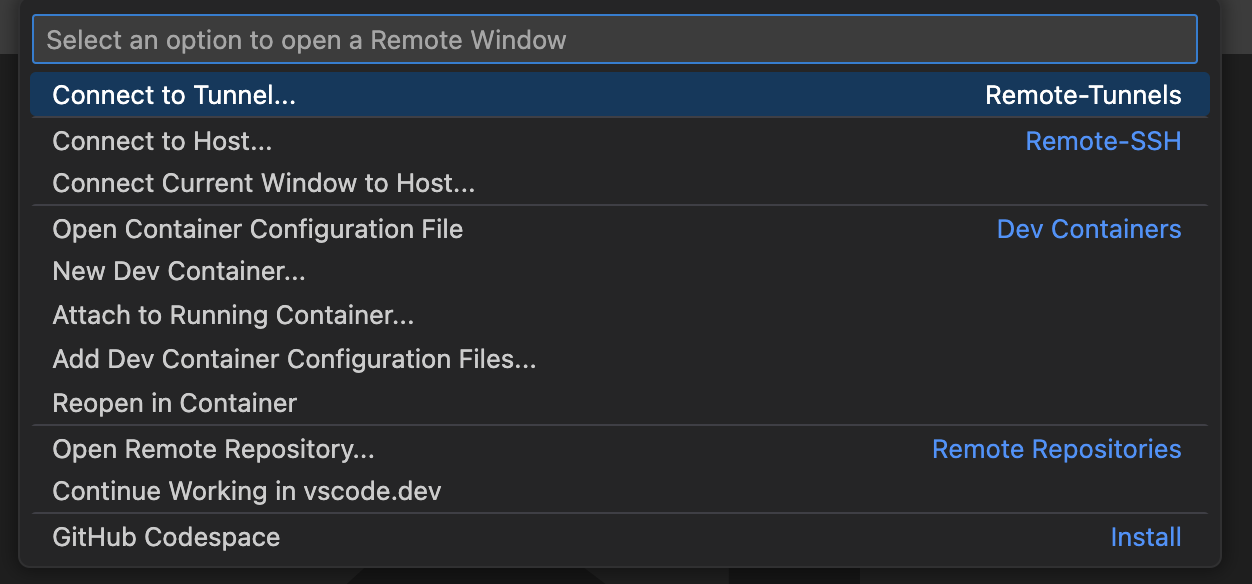
When you click on this, you will have the Dev container options as shown below,

for a new installation setup, you will select New Dev Container
If you have a ROS 2 project opened in your vs-code, you can select Reopen in Container
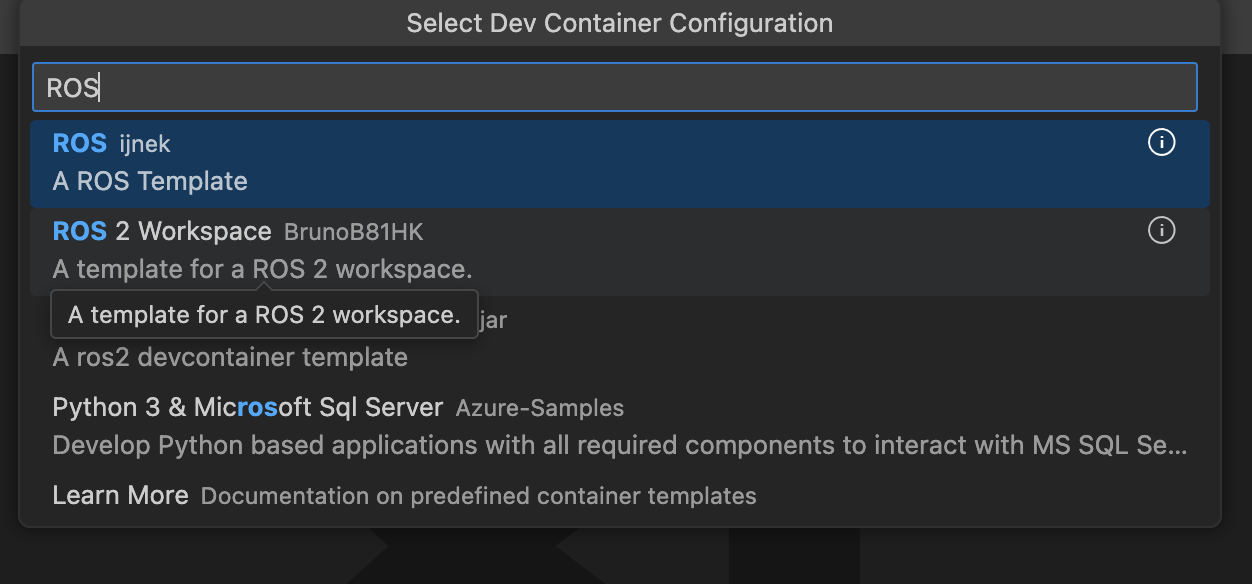
For our setup here, you will be going with New Dev Container and then search for ROS; you will be using the template created by ijnek (shout out to @kenji for this awesome work), then choose Trust this Template., and then choose “Additional options“ to customize the ROS 2 distribution.

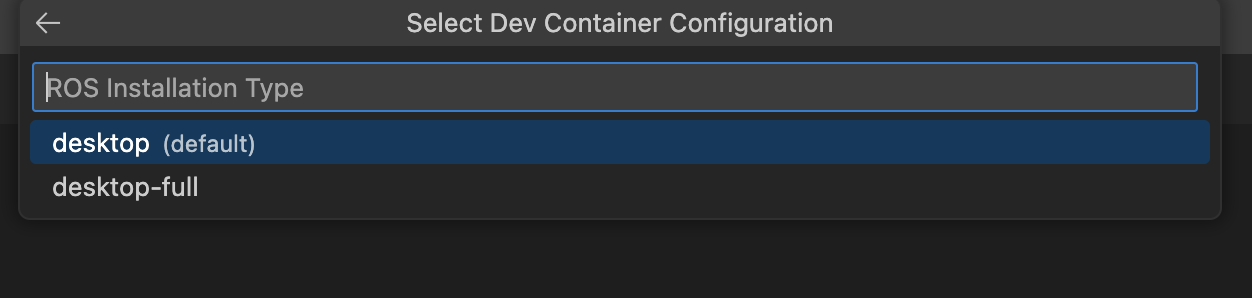
After this, you will have options to select the ROS distribution of your choice and also the installation type. You will be going with the default installation type. You will be prompted for more add-ons, but you can proceed without those.

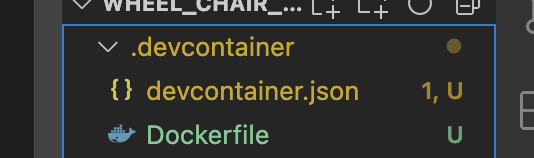
The installation setup should take some minutes to complete, depending on your internet speed. Once the installation is complete, a new vs. code window will be opened, with a folder containing a devcontainer.json file and a Dockerfile, as shown below.

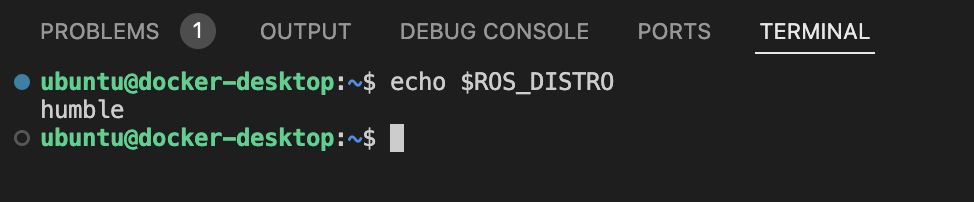
With this, open a new terminal in vs-code, and you should have a ROS 2 humble installed.

RVIZ Simulation
With your new installation, by default, you don’t have the functionality of displaying GUI. One simple workaround for that is using port-forwarding and the desktop-lite feature from your dev container to the host. You can do this by updating the devcontainer.json file as shown in the block of code below.
// devcontainer.json
{
"name": "humble desktop-full,"
"dockerFile": "Dockerfile",
"runArgs": [
"--privileged",
],
"workspaceMount": "source=${localWorkspaceFolder},target=/${localWorkspaceFolderBasename},type=bind",
"workspaceFolder": "/${localWorkspaceFolderBasename}",
"mounts": [
"source=${localEnv:HOME}${localEnv:USERPROFILE}/.bash_history,target=/home/vscode/.bash_history,type=bind"
],
// Other part of the file remains the same
"features": {
"ghcr.io/devcontainers/features/desktop-lite:1": {}
},
"forwardPorts": [
6080,
5901
],
"portsAttributes": {
"6080": {
"label": "Desktop (Web)"
},
"5901": {
"label": "Desktop (VNC)"
}
}
}
Once we edit the devcontainer.json file, you need to rebuild the docker container to reflect the new changes.
After the rebuild is completed, at the bottom of Vs-code, you should have your ports tab with the forwarded ports showing. You just need a new browser tab and enter localhost:6080 in the address bar. You should have a display similar to the one shown below, then click on Connect.

In your vscode, open a new terminal and launch Rviz, with the command `rviz2`, you will have an output similar to the one shown below, but there is no GUI of RVIZ in view.

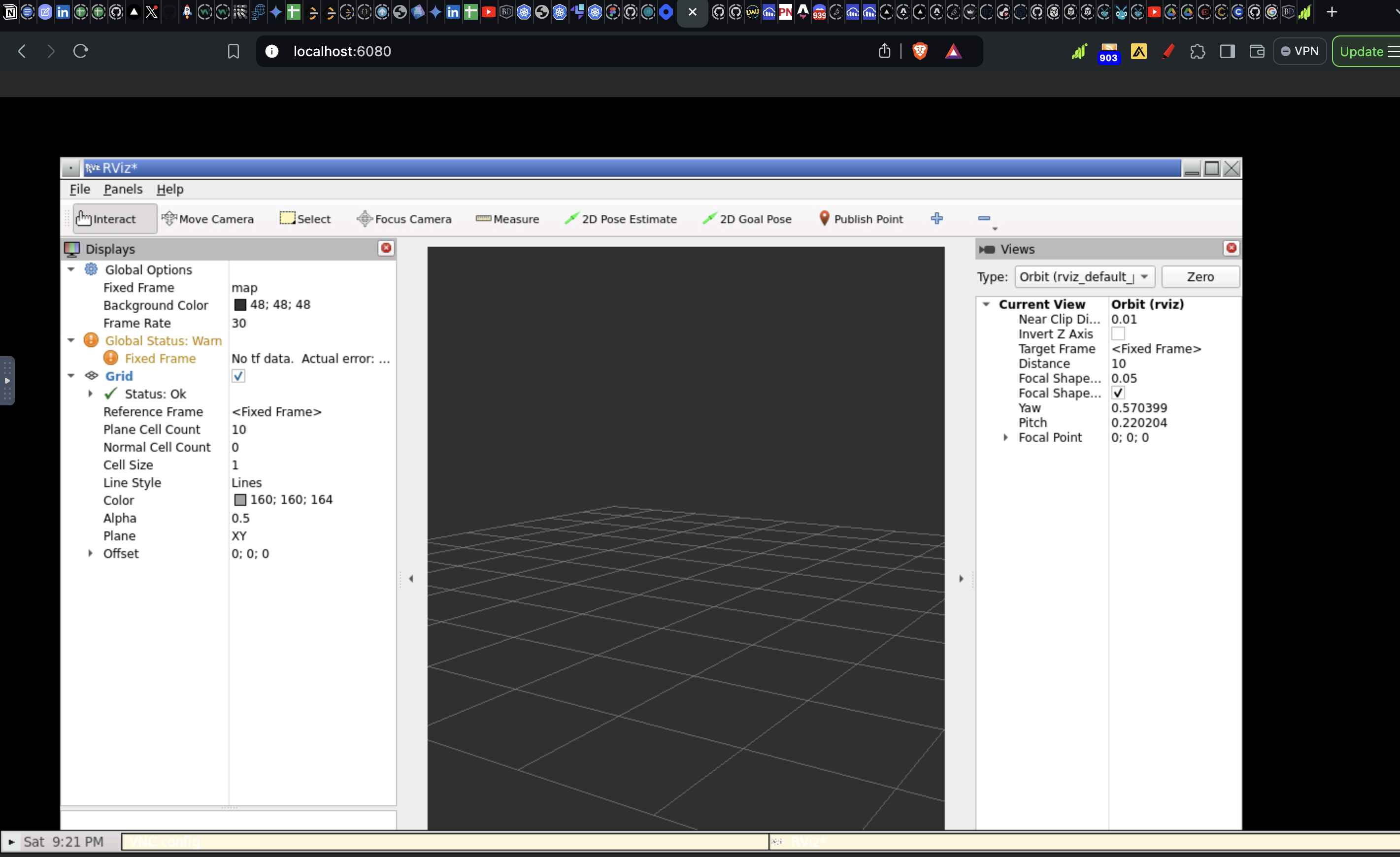
To see the RVIZ in action, go back to the browser window; you should have your RVIZ windows shown.

Conclusion
After completing this guide, you should be able to set up ROS 2 humble and also set up a GUI for ROS, all from your vs-code. For more resources on ROS, check out ROS documentation here.
In subsequent episodes, We will be diving deeper into ROS 2 and running some simulations with this setup. For now, Stay cracked👀✌️
Subscribe to my newsletter
Read articles from Abdulsalam Lukmon directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by