Cú pháp Markdown dành cho người mới bắt đầu
 Thành Nam Nguyễn
Thành Nam Nguyễn
Markdown là gì?
Markdown là một ngôn ngữ đánh dấu (markup language) được phát triển bởi John Gruber vào năm 2004, với mục đích giúp việc định dạng văn bản trở nên đơn giản hơn.
Markdown sử dụng các ký tự thông thường (như dấu sao, dấu gạch ngang, và dấu thăng) để tạo các kiểu định dạng văn bản như in đậm, in nghiêng, tiêu đề, danh sách, liên kết...
Tại sao nên dùng Markdown?
Markdown ngày càng phổ biến trong nhiều lĩnh vực, đặc biệt là đối với:
Lập trình viên: Markdown được tích hợp trong nhiều nền tảng phát triển, như Github, để viết README.md, hướng dẫn sử dụng, tài liệu kỹ thuật và ghi chú.
Người viết nội dung: Các nền tảng viết blog như WordPress, Ghost, hoặc Medium… hỗ trợ Markdown, giúp viết và định dạng bài viết một cách dễ dàng và trực quan.
Lợi ích của Markdown
Dễ học và dễ dùng: Chỉ cần một vài cú pháp đơn giản, bạn đã có thể định dạng văn bản mà không cần phải nhớ quá nhiều quy tắc.
Tính tương thích cao: Markdown được sử dụng trên rất nhiều nền tảng và công cụ, từ trình soạn thảo văn bản cho đến các trang web và ứng dụng.
Tài liệu nhẹ và dễ chỉnh sửa: Do chỉ là văn bản thuần (plain text), tệp Markdown có kích thước nhỏ và dễ dàng chia sẻ, chỉnh sửa.
Chuyển đổi linh hoạt: Markdown có thể được chuyển đổi sang HTML, PDF, hoặc các định dạng khác một cách dễ dàng.
Cú pháp Markdown cơ bản
Dưới đây là một số cú pháp cơ bản thường dùng trong Markdown. Bạn chỉ cần nhập cú pháp trực tiếp vào trình soạn thảo và nó sẽ tự động chuyển thành định dạng tương ứng:
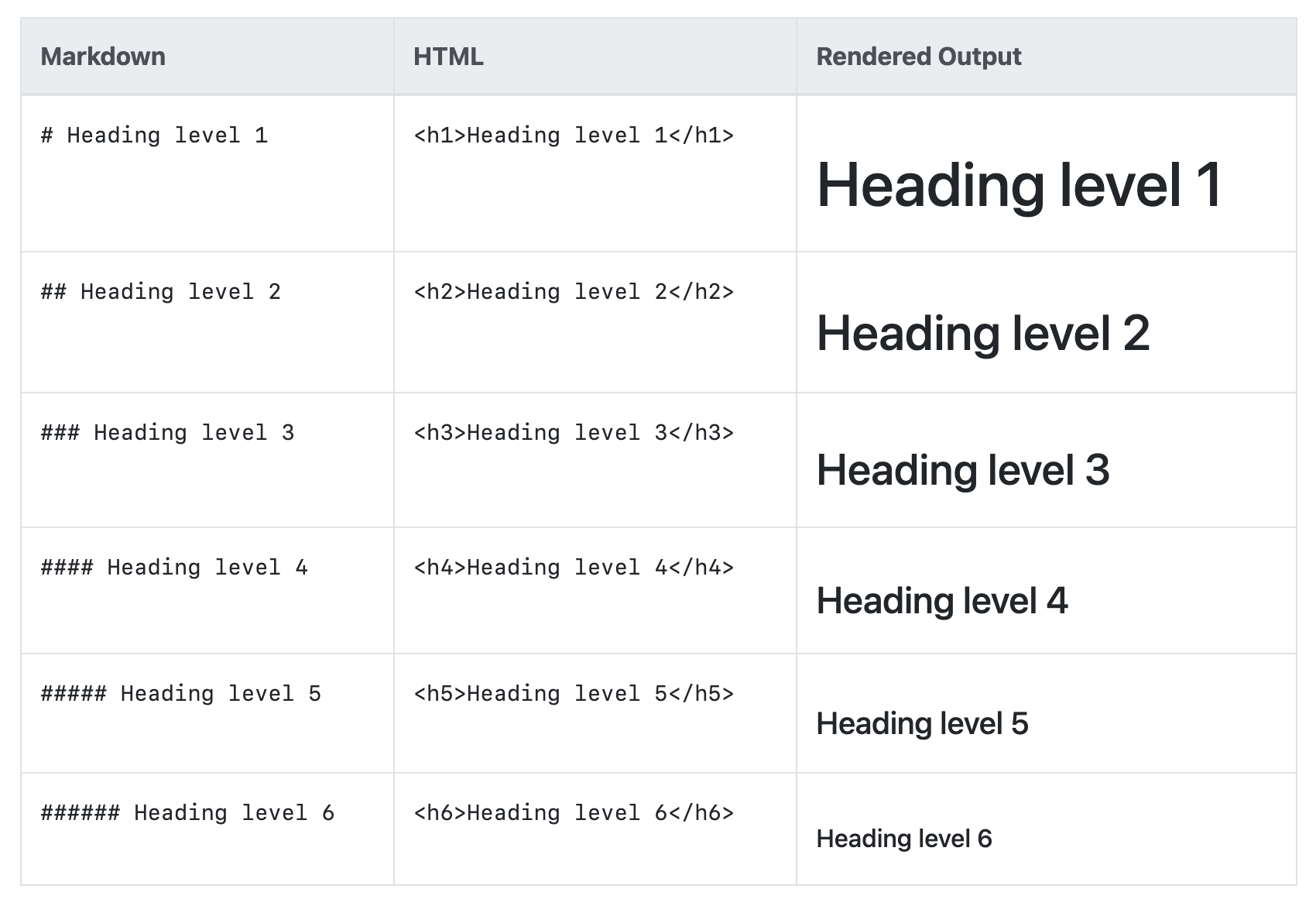
Tiêu đề (Headings)
Để tạo tiêu đề, sử dụng dấu #. Số lượng dấu # biểu thị cấp độ của tiêu đề (1 đến 6).
# Tiêu đề 1## Tiêu đề 2### Tiêu đề 3
Ví dụ:

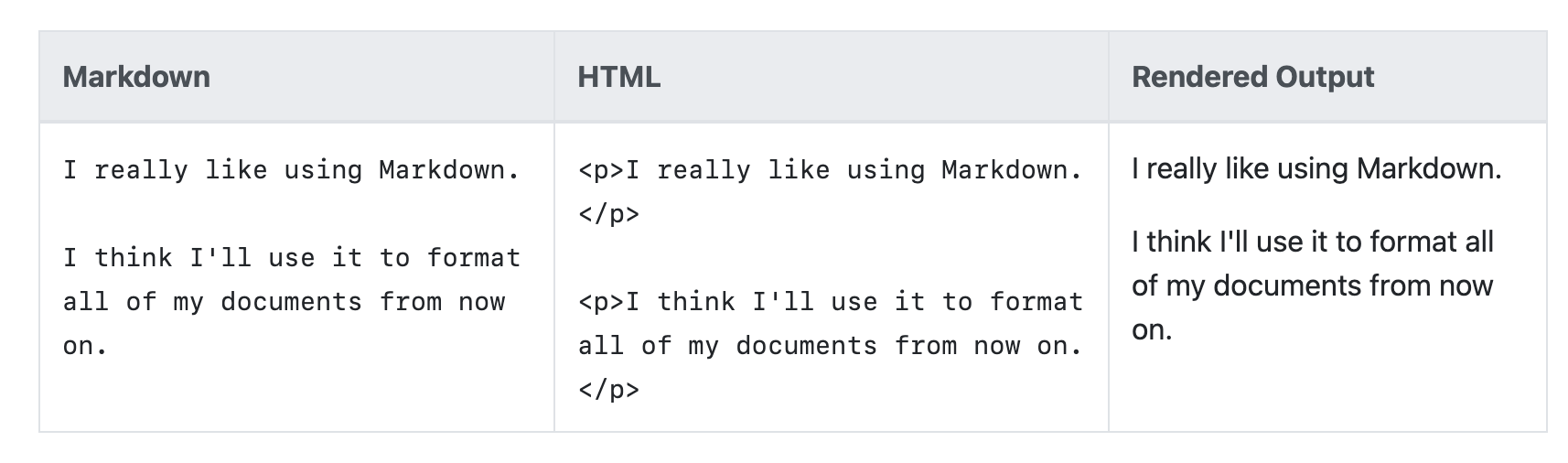
Đoạn văn (Paragraphs)
Để tạo một đoạn văn, chỉ cần chèn một dòng trống giữa các khối văn bản, giúp tách biệt rõ ràng và dễ đọc hơn.

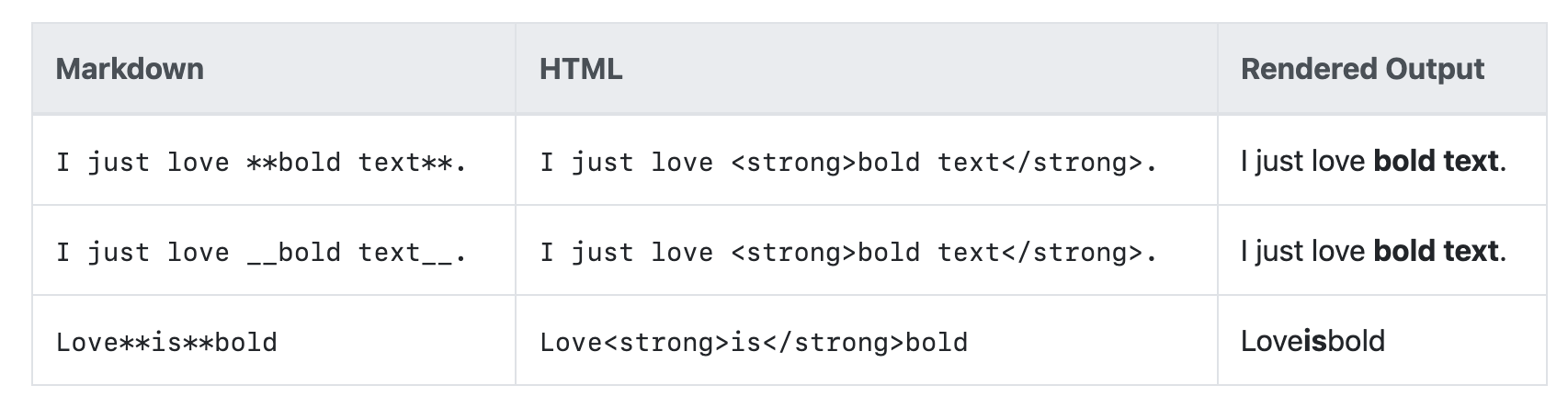
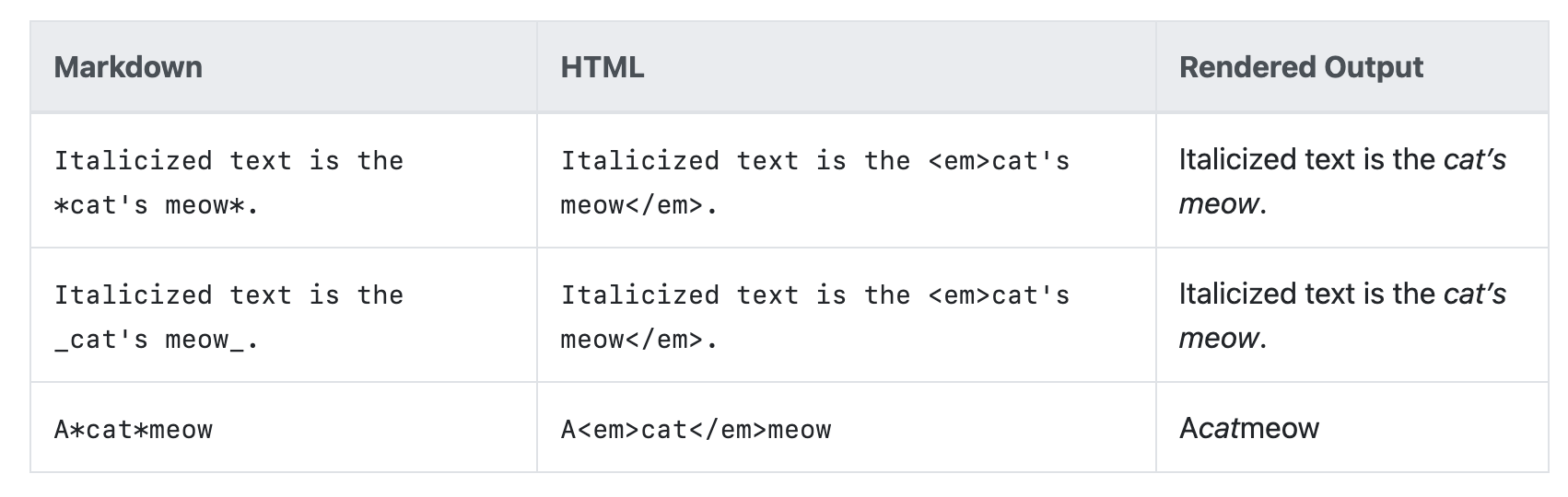
In đậm và in nghiêng (Bold & Italic)
Để in đậm: sử dụng hai dấu sao
**hoặc hai dấu gạch dưới__ở hai bên từ hoặc cụm từ.
Để in nghiêng: sử dụng một dấu sao
*hoặc một dấu gạch dưới_ở hai bên từ hoặc cụm từ.
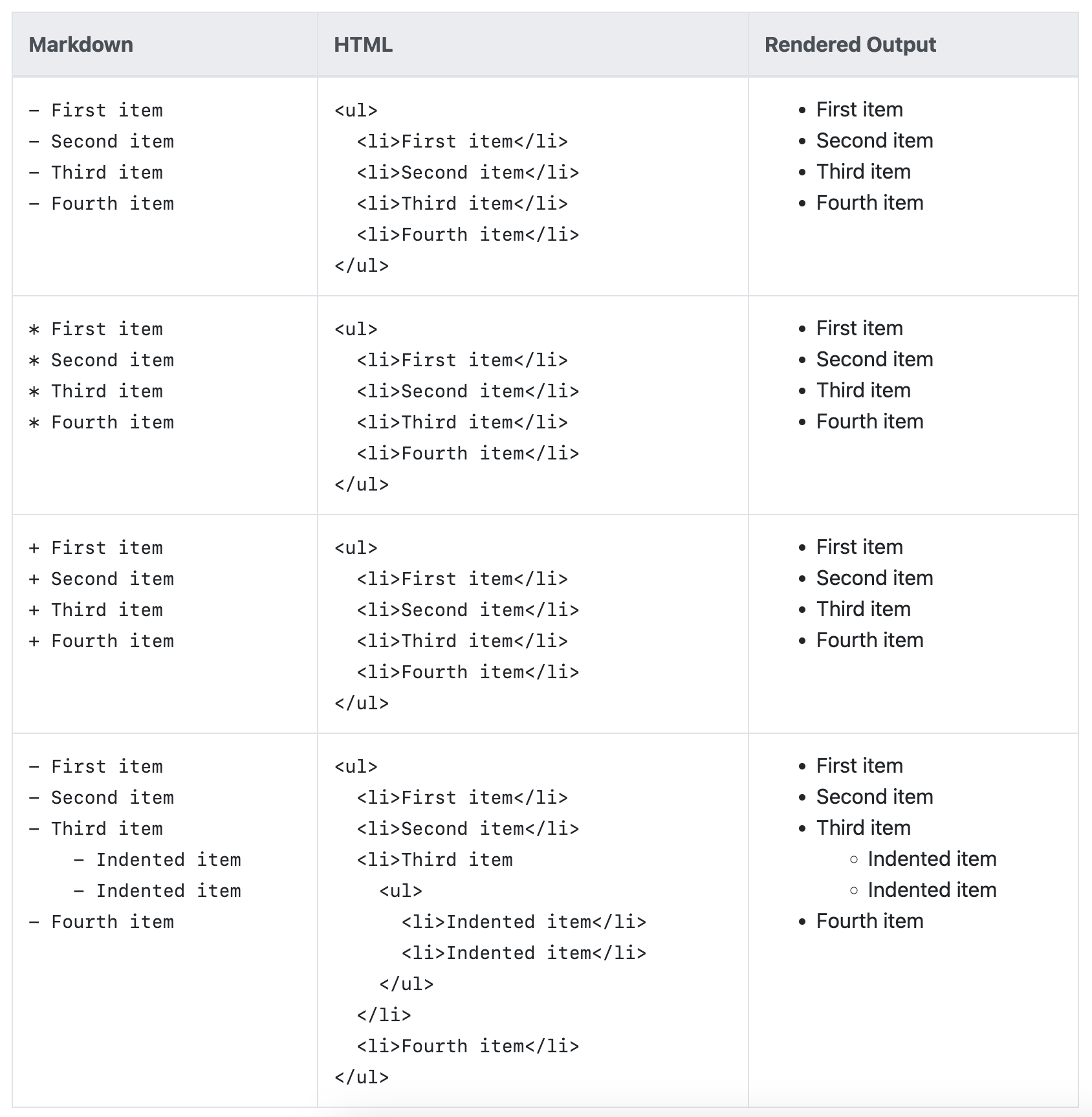
Danh sách (Lists)
Danh sách không thứ tự (unordered list): sử dụng dấu
-,+, hoặc*.
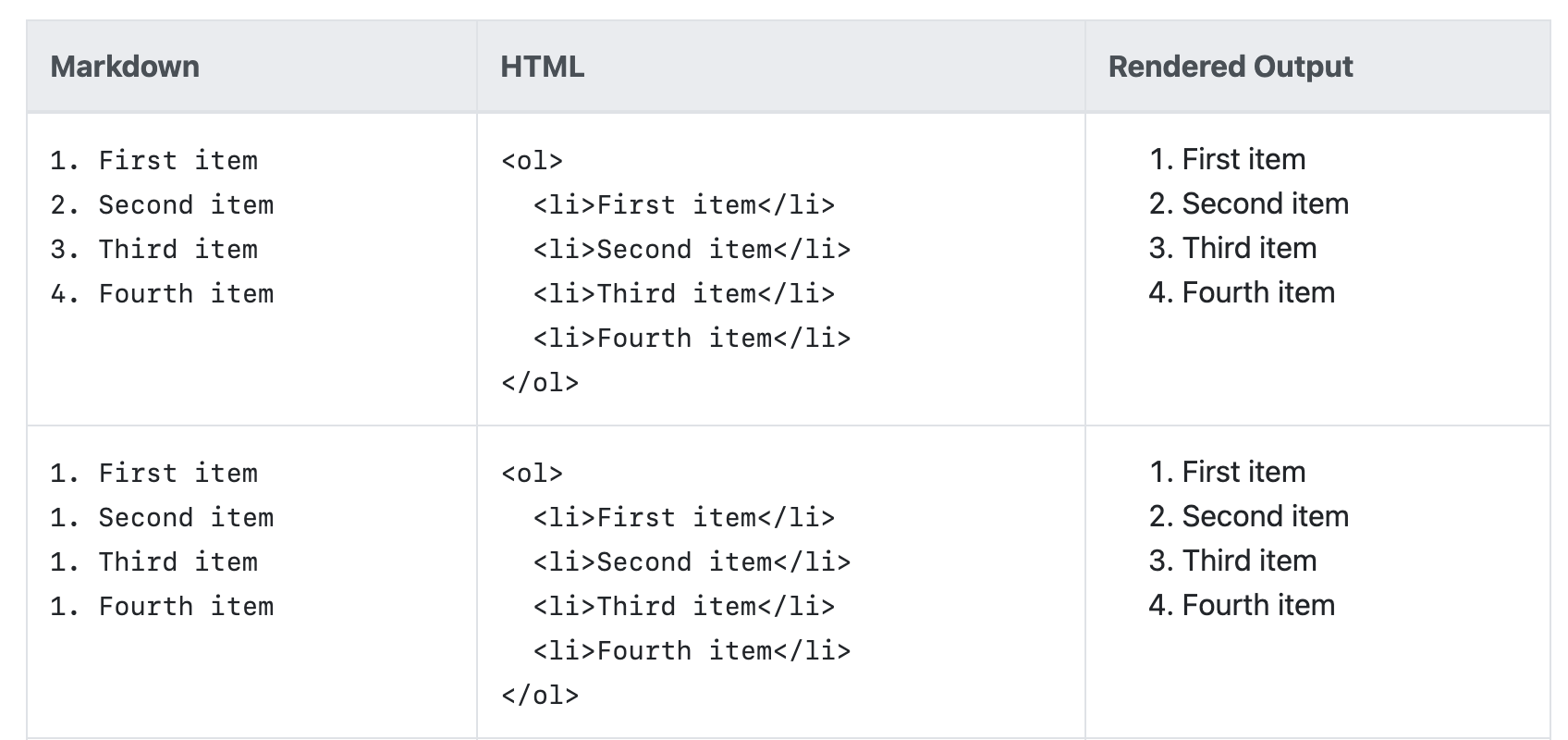
Danh sách có thứ tự (ordered list): sử dụng số kèm dấu chấm
.
Lưu ý: số luôn bắt đầu bằng 1 và tăng 1 đơn vị, thế nên dù chỉnh sửa thế nào cũng không thể render đúng số mà mình muốn.
Liên kết và hình ảnh (Links & images)
Để tạo liên kết: sử dụng cú pháp
[văn bản liên kết](URL).Để chèn hình ảnh: sử dụng cú pháp
.
Ví dụ:
[Truy cập Google](https://www.google.com)

Khối code (Code blocks)
Để chèn code, sử dụng dấu ` (backtick) hoặc ba dấu backtick để tạo khối code.
Ví dụ:
`đoạn code`
hoặc
```
đoạn code
```
Trích dẫn (Blockquotes)
Để tạo trích dẫn, sử dụng dấu > trước đoạn văn bản.
Ví dụ:
> Dorothy followed her through many of the beautiful rooms in her castle.

Đường kẻ ngang (Horizontal rule)
Sử dụng ba dấu gạch ngang --- hoặc dấu hoa thị *** để tạo một đường kẻ ngang.
Ví dụ:
---
📌 Sau khi thành thạo các cú pháp cơ bản, bạn có thể học thêm các tính năng nâng cao hơn (dựa trên Markdown cơ bản): https://www.markdownguide.org/extended-syntax/
Các công cụ hỗ trợ Markdown
Có rất nhiều công cụ và phần mềm hỗ trợ Markdown. Dưới đây là một số gợi ý phổ biến:
Visual Studio Code: Một trình soạn thảo mã nguồn nổi tiếng hỗ trợ Markdown với nhiều plugin giúp xem trước và định dạng.
Dillinger: Công cụ chỉnh sửa Markdown trực tuyến cho phép bạn xuất ra nhiều định dạng khác nhau.
StackEdit: Một trình soạn thảo Markdown khác tích hợp sẵn trên trình duyệt, hỗ trợ lưu trữ đám mây.
Một số ứng dụng thực tiễn của Markdown
Viết blog và tài liệu: Markdown thường được sử dụng để viết các bài viết, tài liệu, và hướng dẫn kỹ thuật trên các nền tảng như GitHub, Medium, và Ghost.
Viết README trên GitHub: Khi tạo các dự án mã nguồn mở trên GitHub, bạn có thể sử dụng tệp README.md để cung cấp hướng dẫn sử dụng hoặc giới thiệu về dự án.
Tạo ghi chú: Markdown là lựa chọn tuyệt vời để ghi chú trong các ứng dụng như Obsidian, Notion, hoặc Joplin.
Markdown và HTML
Markdown có thể dễ dàng chuyển đổi thành HTML, điều này làm cho nó trở thành lựa chọn lý tưởng cho việc viết nội dung web mà không cần quá nhiều kiến thức về lập trình. Tuy nhiên, nếu cần, bạn cũng có thể nhúng code HTML vào Markdown để tạo các yếu tố phức tạp hơn.
Ví dụ Markdown với HTML:
<p style="color: red;">Đoạn văn này có màu đỏ và được định dạng bằng HTML.</p>
Markdown đã trở thành một công cụ quen thuộc với các nhà phát triển và người sáng tạo nội dung nhờ vào sự đơn giản và dễ dùng. Tuy nhiên, với sự ra đời của MDX – một sự kết hợp giữa Markdown và JSX – bạn có thể tạo ra những nội dung phức tạp hơn với khả năng nhúng các React component vào trong Markdown.
MDX là gì?
MDX (Markdown + JSX) là một phần mở rộng của Markdown, cho phép bạn nhúng các component tương tác của React vào nội dung Markdown của mình. Điều này giúp bạn tận dụng các khả năng động của React, đồng thời giữ lại sự đơn giản và dễ hiểu của Markdown.
Về cơ bản, MDX cho phép bạn sử dụng cả Markdown và code React trong cùng một tài liệu. Điều này vô cùng hữu ích khi bạn muốn tạo nội dung giàu tương tác, như:
Nhúng biểu đồ, đồ thị, hoặc các thành phần giao diện tương tác.
Tạo nội dung động bằng cách sử dụng logic JavaScript.
Tích hợp React vào tài liệu tĩnh, đặc biệt hữu dụng khi xây dựng các trang web dựa trên công nghệ React như Gatsby, Docusaurus hay Nextra…
Tại sao sử dụng MDX?
MDX mang lại rất nhiều lợi ích cho các nhà phát triển và người sáng tạo nội dung:
Kết hợp tốt giữa Markdown và React
MDX cho phép bạn viết nội dung tĩnh dễ dàng với Markdown, nhưng cũng cho phép nhúng code React khi cần sự tương tác và linh hoạt. Bạn có thể tạo một trang giới thiệu hoặc tài liệu chỉ bằng Markdown nhưng khi cần, bạn có thể thêm các dynamic component một cách dễ dàng.
Tích hợp với các mã nguồn hiện đại
Nhiều mã nguồn tĩnh hiện đại như Gatsby, Docusarus, Nextra đều hỗ trợ MDX, cho phép bạn tạo ra những trang web có nội dung tương tác và vẫn duy trì hiệu suất tốt.
Dễ dàng bảo trì và mở rộng
MDX cho phép bạn chia nhỏ code của mình thành các React component có thể tái sử dụng, giúp dễ dàng bảo trì và mở rộng khi dự án của bạn phát triển.
Cách sử dụng MDX
Cách sử dụng MDX rất đơn giản. Bạn chỉ cần thêm các React component trực tiếp vào tài liệu Markdown của mình. Dưới đây là một ví dụ cơ bản về cách nhúng React component vào tài liệu MDX:
# Đây là tiêu đề Markdown
Đây là một đoạn văn bản viết bằng Markdown.
<MyComponent />
Trong đó, MyComponent là một React component đã được định nghĩa trước. Bạn có thể thêm các React component phức tạp hơn, tạo ra những tương tác động mà không cần phải bỏ cú pháp Markdown quen thuộc.
Ví dụ:
import MyButton from './components/MyButton'
# Chào mừng đến với MDX!
Đây là một văn bản được viết bằng Markdown, nhưng bạn có thể thêm các thành phần React ở bất kỳ đâu.
<MyButton>
Click Me
</MyButton>
Các lưu ý khi sử dụng MDX
Tận dụng React component một cách thông minh: Sử dụng MDX để nhúng các React component vào bài viết, nhưng không nên lạm dụng để giữ cho nội dung dễ đọc và dễ hiểu.
Sử dụng trình biên dịch MDX: MDX yêu cầu một trình biên dịch đặc biệt để chuyển đổi tệp
.mdxthành mã HTML có thể chạy trên trình duyệt. Khi dùng Nextra, Docusaurus, Gatsby, những công cụ này đã có sẵn tích hợp với MDX.Quản lý React component: Khi bạn nhúng React vào MDX, hãy tổ chức các component của bạn thành các thư mục rõ ràng và dễ quản lý chúng.
Tổng kết
Markdown là một công cụ mạnh mẽ và đơn giản cho bất kỳ ai muốn viết và định dạng văn bản một cách nhanh chóng mà không cần phần mềm phức tạp. Từ lập trình viên, người viết blog đến những người chỉ muốn ghi chú nhanh, Markdown đều có thể hỗ trợ hiệu quả.
Subscribe to my newsletter
Read articles from Thành Nam Nguyễn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thành Nam Nguyễn
Thành Nam Nguyễn
Chào mọi người 👋🏻, Mình là Thành Nam, hiện là lập trình viên phát triển Website (Web Development). 📬 Liên hệ: Facebook | Fanpage | Hashnode | LinkedIn | GitHub | Blog | Website 📧 Đăng ký nhận tin tức tại đây