Core Web Vitals
 Ashok
Ashok
We know that the performance of any website directly impacts the user experience and engagement. If a web page is fast, responsive, and stable then it keeps users on your site longer and it will lead to higher conversion rates. On the other hand, slow, unresponsive, or unstable websites can frustrate users, leading to higher bounce rates. So it is very important to maintain good performance of your website. Now the question comes how can you measure the performance of your website?
Now to answer the above question google introduces web vitals. Web Vitals are Google’s way of measuring user experience in a standardized manner. Now first let’s understand what is web vitals.
Web vitals are a set of performance metrics, designed to ensure websites offer an optimal user experience. These metrics focus on key aspects of page speed, user interactivity, and visual stability. By monitoring these metrics and optimizing them, you can improve both user satisfaction and your site’s visibility in search engines, as Google uses these metrics as ranking factors.
Core web vitals:
The Core Web Vitals are the three most critical metrics for understanding and improving website performance. So you can say it is subset of web vitals.
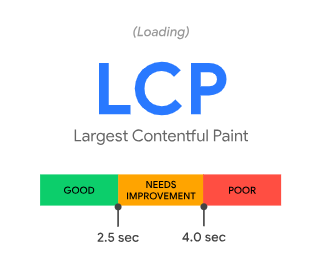
Largest Contentful Paint(LCP):
LCP measures the time it takes for the largest content element (such as a hero image, large block of text, or video) to be fully loaded and visible on the screen. Here screen means view port size. It gives a clear idea of how fast the main content of a page loads, which directly influences user perception of your site’s speed. This content should come from the "above the fold" section, meaning it should be visible within the initial viewport without scrolling. It is different for mobile and desktop web. Less than 2.5 seconds is a good LCP score.
How to improve LCP:
Optimize images by using modern formats like WebP.
Reduce the time it takes for the server to respond
Use a content delivery network (CDN) to shorten the distance between users and your content.
Defer unnecessary JavaScript or CSS that can block rendering. Here defer is better than async because async allows parallel download but files get executed immediately after download. Whereas Defer allows parallel download and files get executed HTML is done parsing.
Custom fonts can delay text rendering and hurt the LCP score if the user's device doesn't have the font installed. To fix this, use the CSS property font-display, which initially shows the text in a fallback font. Once the custom font loads, it automatically swaps in, improving load times and LCP performance.
Try to not use animations and sideshows on top of page.
Minify CSS and JS to reduce file sizes for quicker loading.
Remove unused CSS and JS to improve performance.

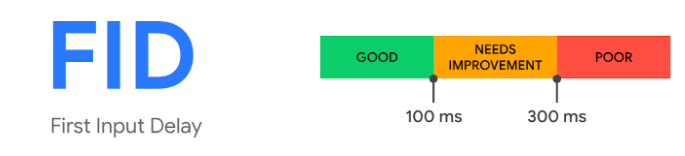
First Input Delay (FID):
FID tracks the time between a user’s first interaction with the page (like clicking a button or link) and when the browser responds to that interaction. It is important because users expect pages to be interactive as soon as they are visually complete. A long delay between user input and response can frustrate users. It is measured in milliseconds. FID can be measured only on the field so it is not available in lab data. It is directly related to (Total Block Time)TBT. Less than 100 milliseconds is a good FID score.
How to improve FID:
Break up long JavaScript tasks into smaller, non-blocking tasks.
Use browser features like
requestIdleCallback()to perform non-critical tasks in the background.Implement lazy loading for less essential resources.
Reduce reliance on third-party scripts that can block the main thread.
Reduce JS Execution time

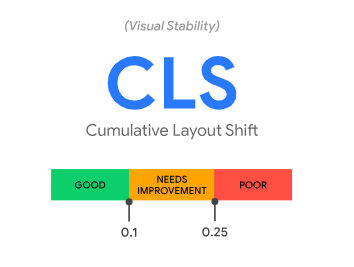
Cumulative Layout Shift (CLS):
CLS quantifies how much the layout of a page shifts unexpectedly while the user is interacting with it. Unexpected shifts, like buttons or links moving as users are about to click them, can cause a poor experience, leading to mistakes or frustration. Less than 0.1 is good CLS score.
How to improve CLS score
Always include size attributes for images and videos to prevent reflow as they load.
Avoid inserting content dynamically above existing content, except for user-initiated actions.
Use font-display options to ensure that web fonts load in a way that doesn’t cause layout shifts.

Apart from these core web Vitals below are the some important web vitals.
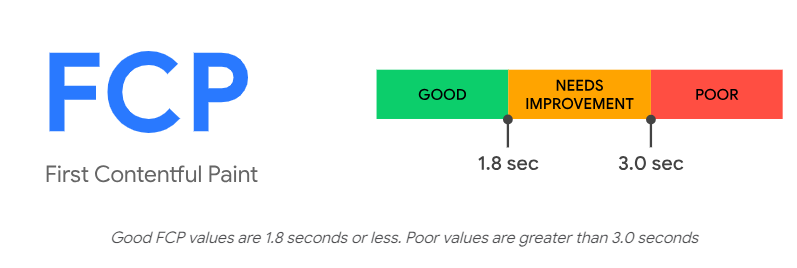
First Contentful Paint(FCP):
FCP measures the time it takes for the browser to render the first visible element of the page, such as text, images, or other content. FCP helps developers understand how fast a webpage appears to the user. It directly affects how quickly users perceive a webpage to load. And a faster FCP enhances user experience, making the site feel more responsive.
How to improve FCP score:
Minimize render-blocking resources like JavaScript and CSS.
Prioritize critical content, ensuring the most important elements load first.
Lazy-load non-essential content, such as below-the-fold images.

Time To First Byte (TTFB):
TTFB measures the time from when a user makes a request for a webpage to when the browser receives the first byte of data from the server. It consists of three phases:
1. Connection Time: Time taken to establish the connection between the client and the server.
2. Server Processing Time: Time for the server to generate the content.
3. Response Time: Time taken to send the first byte of the content back to the client.
A lower TTFB improves the overall loading experience, especially perceived speed. And TTFB impacts SEO rankings, as it indicates server efficiency.
How to Improve TTFB:
Optimize server performance by reducing server-side processing time.
Use Content Delivery Networks (CDNs) to bring content closer to users.
Enable caching to reduce database queries and heavy computations.
How to Measure and Track Web Vitals:
There are several tools available to help you measure and track these Web Vitals:
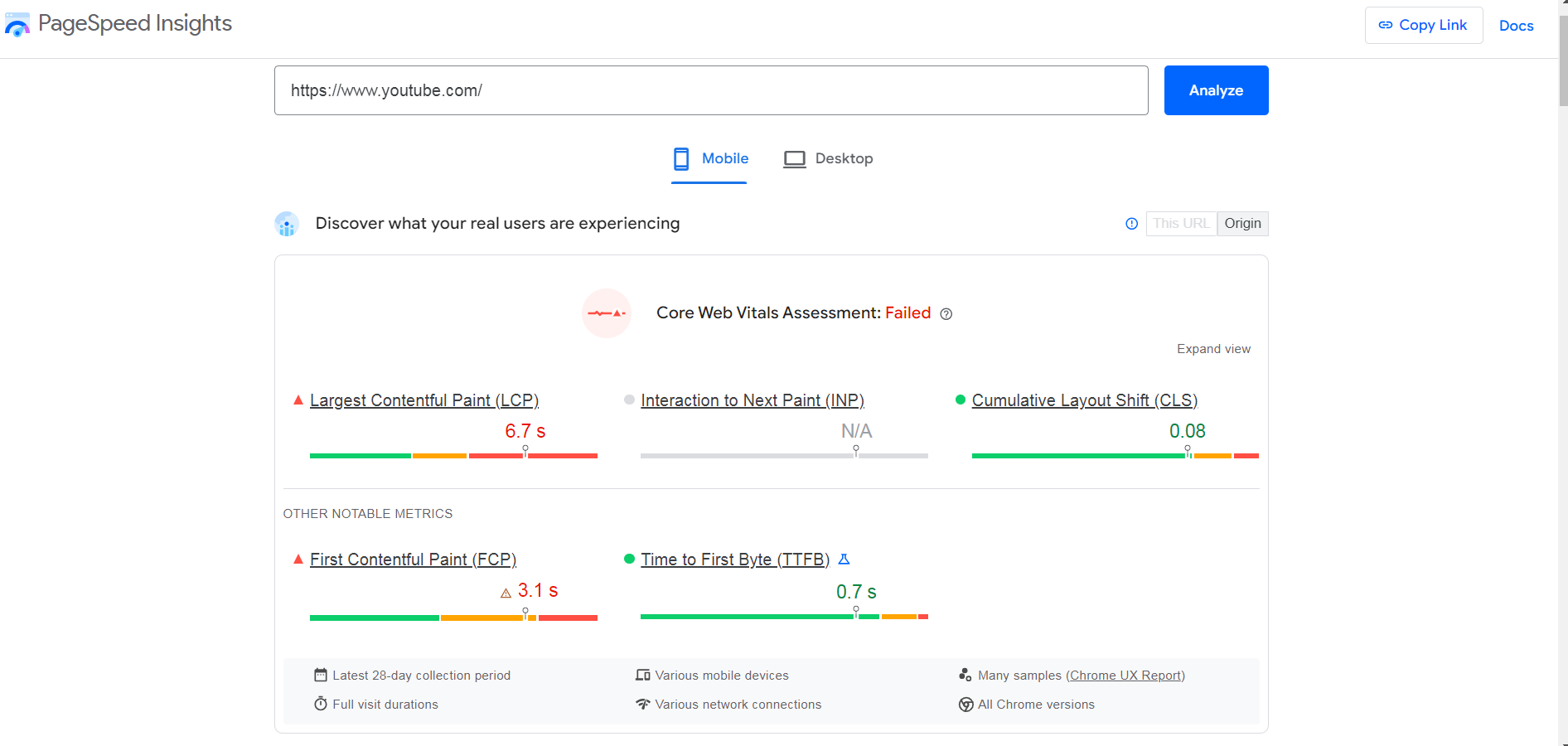
Google PageSpeed Insights: Provides an overview of your site's performance and specific suggestions for improvement.(https://pagespeed.web.dev/)
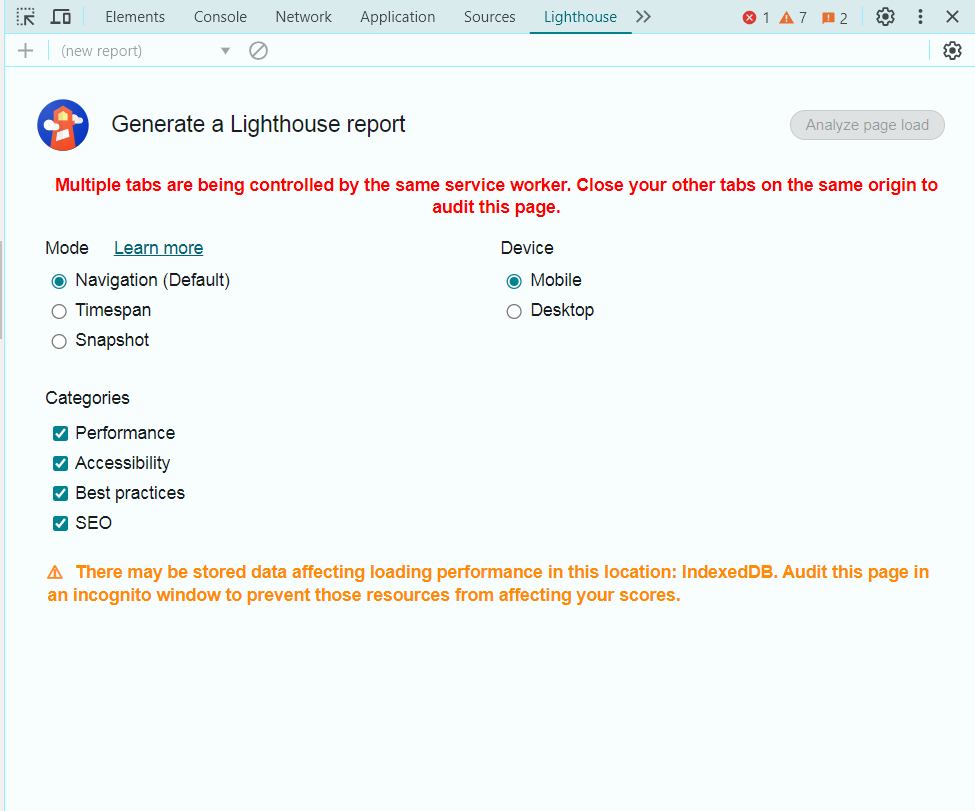
Google Lighthouse: A developer tool that can be used locally or via Chrome DevTools to audit your site’s performance, accessibility, and SEO.

Example:
Here I am attaching a page insight’s report of youtube.

Conclusion:
Improving your website’s Core Web Vitals is not just a technical task—it’s essential for delivering a fast, engaging, and stable user experience. In a world where users expect speed and seamless interaction, optimizing these key metrics will not only enhance user satisfaction but also improve your SEO performance. Take advantage of the tools and strategies mentioned above to monitor and improve your Web Vitals regularly.
By focusing on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), you can ensure your website provides a smooth and fast experience, helping you retain users and boost conversions.
Subscribe to my newsletter
Read articles from Ashok directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
