Build an Education Website with HTML, CSS, and JavaScript – Full YouTube Guide & Premium Template
 Click To Gain
Click To Gain
Introduction:
Hey everyone! 🎉
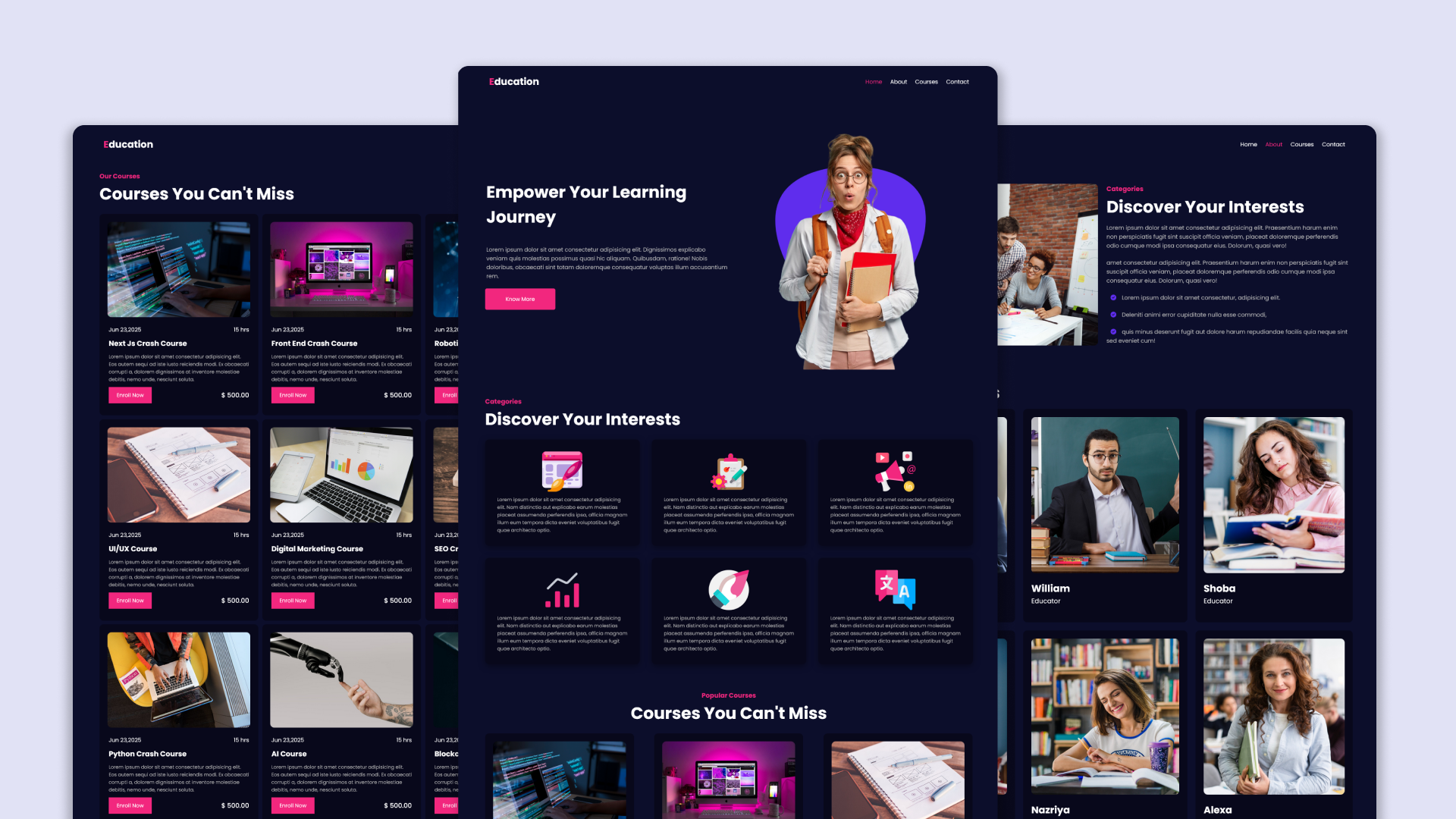
I’m excited to share an Education Website template that I built using HTML, CSS, and JavaScript. This template is perfect for those who are looking to create an online learning platform or an educational website with a clean, responsive design.
I’ve recorded a full build video on my YouTube channel, where I guide you through each step of building the site from scratch. For those who would like to save time, the full source code is available for purchase on BuyMeACoffee.
Why Choose This Template?
Responsive Design: Optimized for all screen sizes.
Customizable: Modify courses, teacher profiles, testimonials, and more with ease.
Fast & Efficient: Pure HTML, CSS, and JavaScript for quick loading and easy deployment.
Professional Look: A polished design tailored for educational websites.
Template Features:
Hero Section: Engaging introduction with a clear call to action.
Course Listings: Showcase your courses with details and images.
Teachers Section: Introduce the team with dedicated profiles.
Testimonials: Display success stories from students or users.
Contact Form: Allow potential students or clients to reach out.
Footer with Social Links: Connect visitors to your social media accounts.
Watch the Build Video:
Want to learn how I created this website? Check out my step-by-step video on YouTube, where I walk through the full development process. It’s a great learning experience if you want to build something similar from scratch!
Purchase the Template:
If you don’t have time to code it yourself, you can purchase the full source code on BuyMeACoffee. It’s a great way to support my work and get your hands on a ready-to-deploy template!
How to Use the Template:
Purchase and download the files.
Customize the content to suit your educational platform.
Deploy it using platforms like Netlify or GitHub Pages.
Launch your professional website!
Final Thoughts:
I hope this template helps you kickstart your educational website project. Let me know your thoughts in the comments, and feel free to ask any questions! If you want more content like this, don’t forget to subscribe to my YouTube channel.
Thanks for your support and happy coding! 💻🚀
Subscribe to my newsletter
Read articles from Click To Gain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Click To Gain
Click To Gain
Here, you'll find step-by-step web development tutorials and project builds, perfect for developers of all levels. Whether you're into HTML, CSS, JavaScript, React, or Redux, I create detailed videos to help you build stunning websites and apps. Explore demos, learn best practices, and enhance your coding skills with real-world projects. Subscribe for practical tips, hands-on tutorials, and exclusive downloadable source code!