Create a Personal Portfolio Website with HTML, CSS, and JavaScript – Full YouTube Guide & Premium Template
 Click To Gain
Click To Gain
Introduction:
Hey developers! 👋
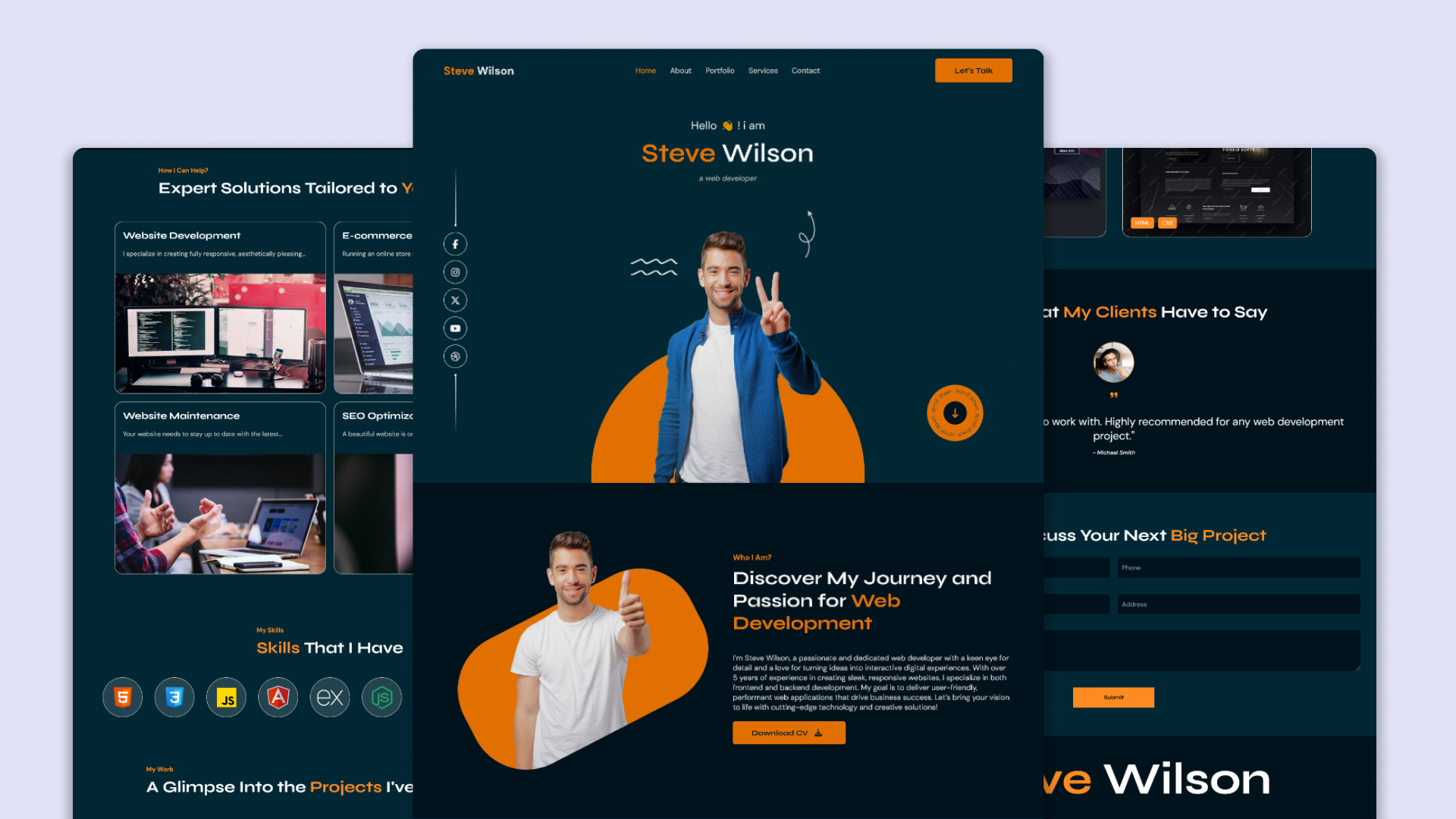
Looking to create a personal portfolio website to showcase your skills, projects, and experience? I’ve got you covered with this responsive portfolio template built using HTML, CSS, and JavaScript. Whether you’re a developer, designer, or creative, this template is perfect for building your personal brand online.
In addition to the template, I’ve made a step-by-step YouTube build video where I guide you through every part of the development process. For those who would like to skip the build process, the complete source code is available for purchase on BuyMeACoffee.
Why This Portfolio Template?
Responsive Design: Works flawlessly on all devices.
Customizable: Easily edit sections like About Me, Projects, and Contact to fit your needs.
Lightweight: Pure HTML, CSS, and JavaScript – no unnecessary frameworks.
Professional Layout: A clean, minimal design that puts the spotlight on your work.
Features of the Portfolio Template:
Hero Section: Display your name, profession, and an engaging call to action.
About Me: Tell your story with a professional overview of your experience and skills.
Projects: Showcase your work with images, titles, and descriptions.
Contact Form: Make it easy for potential clients or employers to get in touch.
Social Media Links: Include links to your social profiles in the footer.
Watch the Full Build Video:
Want to learn how to create your own portfolio website? Check out my full build video on YouTube. I walk you through the entire process, so you can follow along and create your own version of the site!
Get the Premium Template:
If you don’t have time to build it yourself, you can purchase the full source code on BuyMeACoffee. It’s a quick and easy way to get a professional portfolio up and running!
How to Use the Template:
Purchase and download the source files.
Edit the content to reflect your personal information and projects.
Deploy it on platforms like GitHub Pages, Netlify, or any other hosting service.
Start showcasing your work online!
Final Thoughts:
Your personal portfolio is key to landing new clients or job opportunities, and this template makes it easier to build one without much hassle. Feel free to reach out with any questions or feedback in the comments. Don’t forget to subscribe to my YouTube channel for more tutorials and web development projects.
Thanks for reading, and happy coding! 💻🚀
Subscribe to my newsletter
Read articles from Click To Gain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Click To Gain
Click To Gain
Here, you'll find step-by-step web development tutorials and project builds, perfect for developers of all levels. Whether you're into HTML, CSS, JavaScript, React, or Redux, I create detailed videos to help you build stunning websites and apps. Explore demos, learn best practices, and enhance your coding skills with real-world projects. Subscribe for practical tips, hands-on tutorials, and exclusive downloadable source code!