Stop saying “you forgot to …” in code review
 Ramu Narasinga
Ramu Narasinga
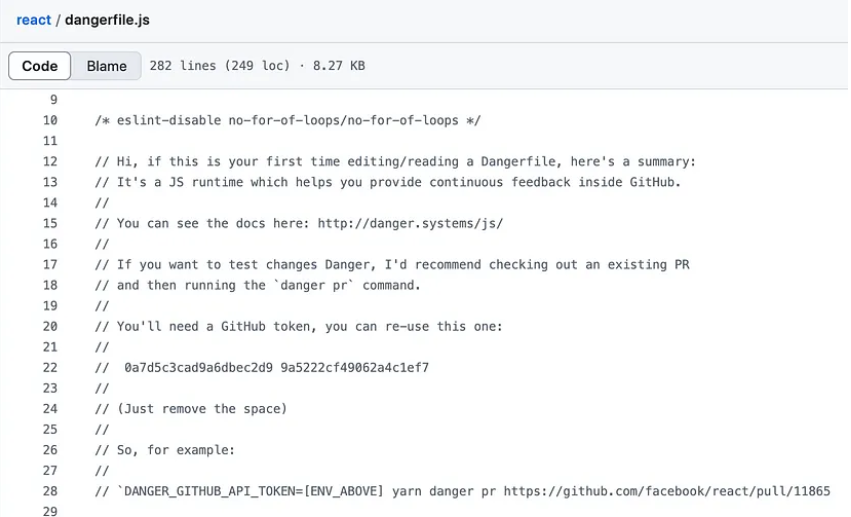
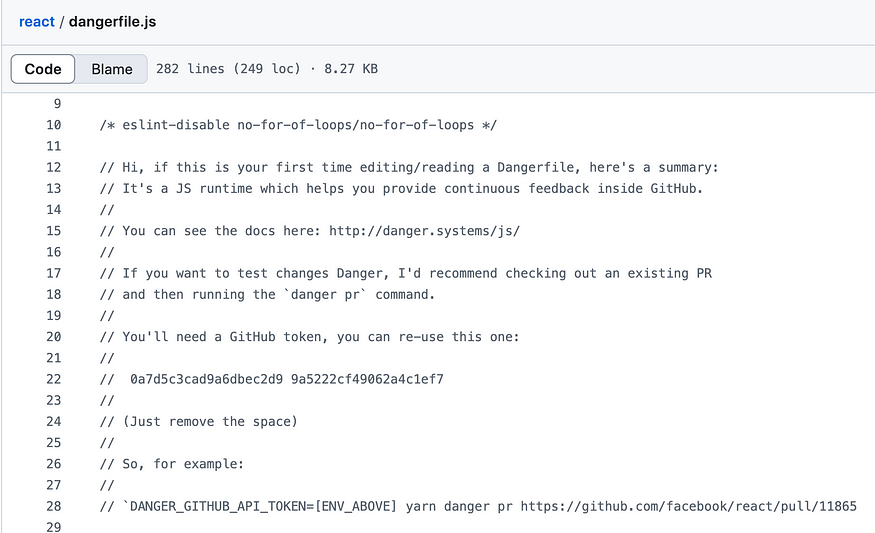
In this article, we analyse a file named dangerfile.js in React source code.

The above screenshot is from React source code.
What is Danger.js?
Danger runs during your CI process, and gives your team the chance to automate common code review chores such as enforcing changelogs, encouraging smaller PRs, show useful info on a PR.
This provides another logical step in your build, through this Danger can help lint your rote tasks in daily code review.
Danger leaves messages inside your PRs based on rules that you create with JavaScript or TypeScript.
Over time, as rules are adhered to, the message is amended to reflect the current state of the code review.
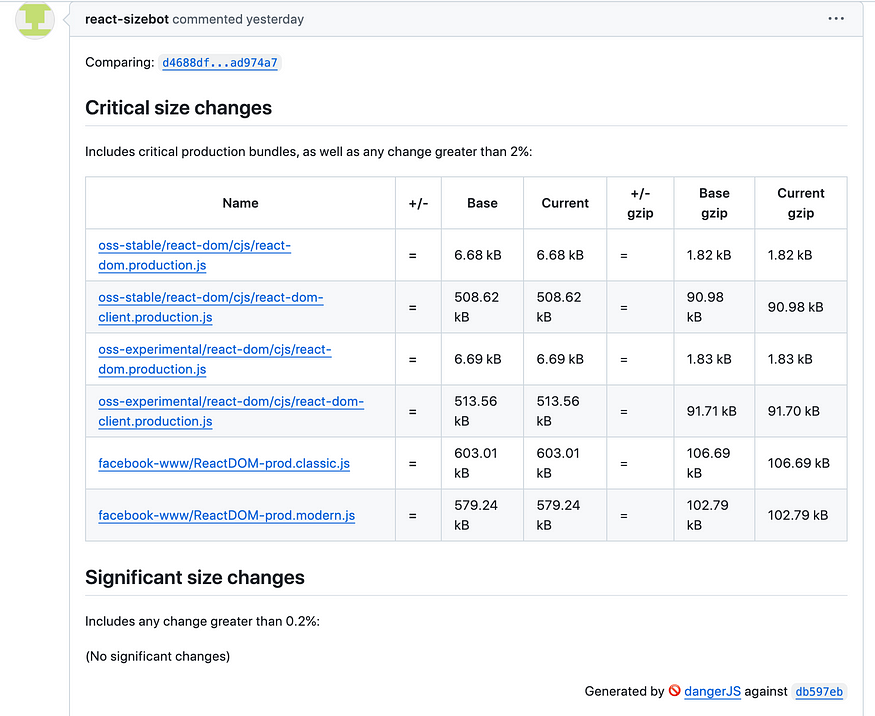
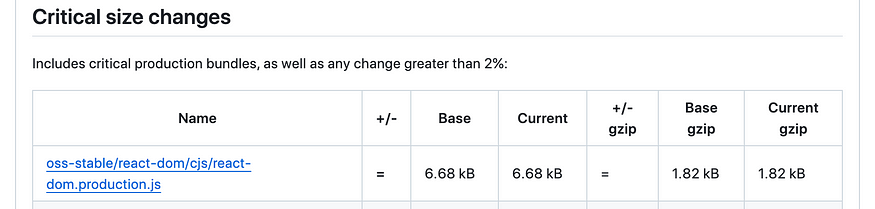
An example from React PR:

This pull request has a comment left by dangerJs about critical size changes.
Danger has good documentation:
Dangerjs provides good documentation:
There’s more do checkout dangerjs website.
An overview of react/dangerfile.js

From the looks of react/dangerfile.js, React uses this file mainly to compute critical built size changes.

const {markdown, danger, warn} = require('danger');
This import is found at the top of the file. Let’s find out what these functions are and how they are used in react/dangerfile.js.
markdown and warn, these are the functions which you use in rules to provide feedback during code review. Assuming Danger has access to write a comment, then warnand markdown will report directly inline.
// Adds raw markdown into the Danger comment, under the table
markdown(message: MarkdownString, file?: string, line?: number) => void
// Highlights low-priority issues, but does not fail the build. Message is shown inside a HTML table.
warn(message: MarkdownString, file?: string, line?: number) => void
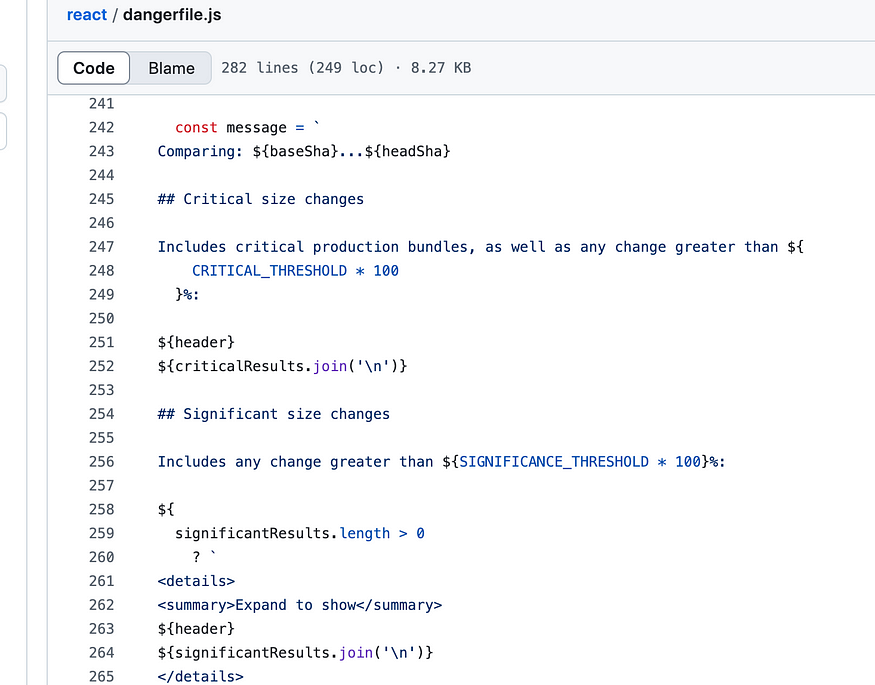
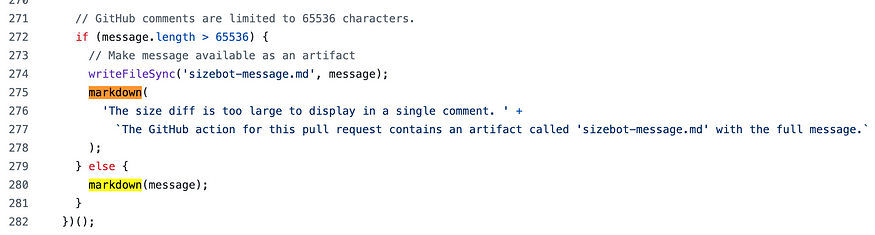
markdown is used at the end of the file

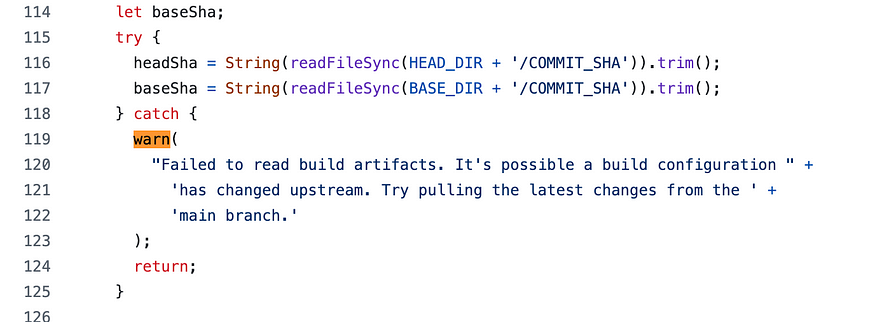
warn is found to be used in catch block

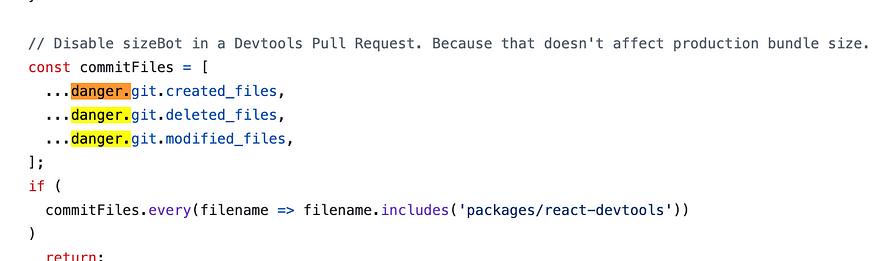
danger is further used in 5 places and below is its usecase:

// Details specific to the git changes within the code changes. Currently, this is just the raw file paths that have been added, removed or modified.
danger.git: GitDSL
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@ramu-narasinga Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects
References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.