Rich Text and the non-expected HTML tags in view columns (Model-Driven App)
 Felipe Silva
Felipe Silva
Introduction
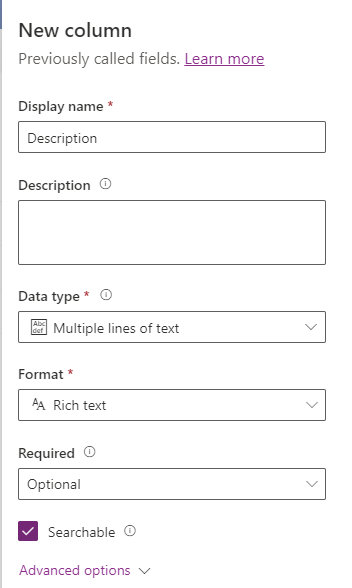
You may have seen that when you create a new column in Microsoft Dataverse, you can select also a data format for certain types. Right?
The format is an option very commonly used for dates, whole numbers and text columns in the system, and today, I would like to talk about a specific format: Rich text!

This is a format introduced by Microsoft that can bring a wide range of options for the user to customize their text while editing or creating records in a Model-Driven App.
Choosing this format from the start facilitates the work when adding new columns to forms and views, as there is no need to add the Rich control manually when configuring forms, and the data is visible properly when presented in views.
Usage (and the issue)
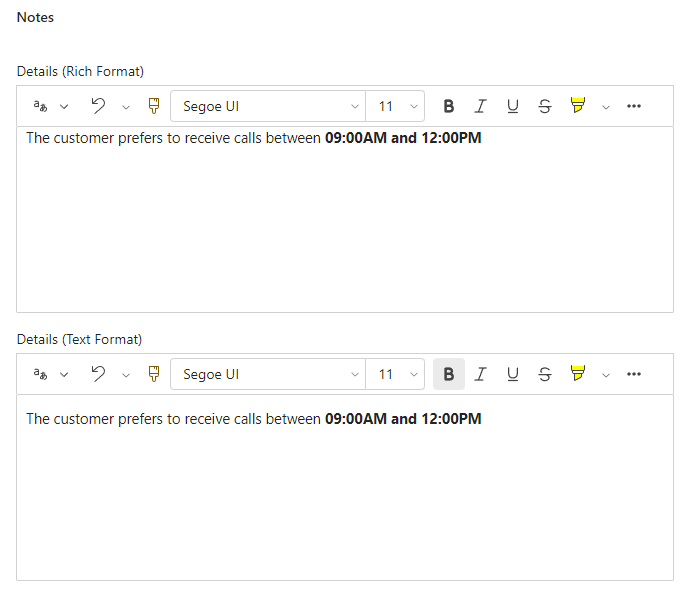
When using this format, not only the information inserted by the user is persisted into the database, but also the HTML formatting that encapsulates it.
Many system customizers receive the task of adding the Rich Text editor control to an existing field in a form, making the customization seem pretty straight forward.

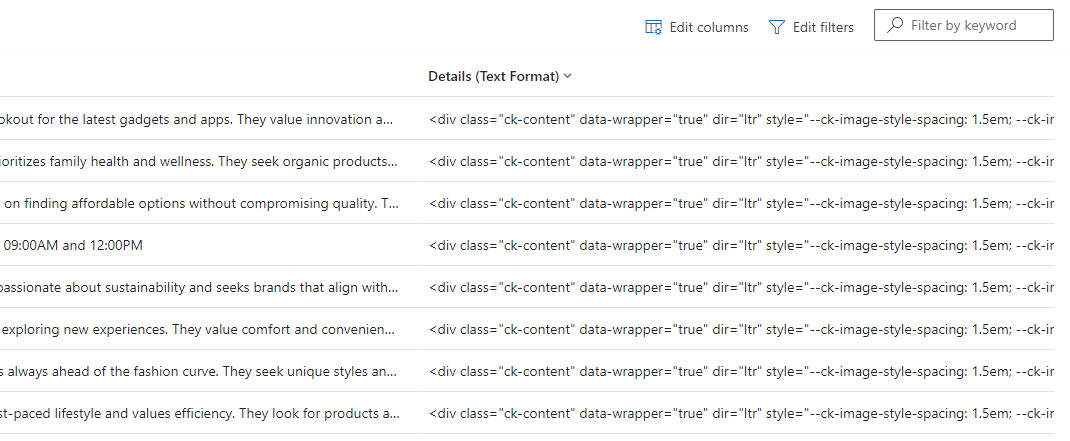
In these cases, if the format of the column is still “Text” in the column definition, the user might see HTML tags when visualizing the data in a view:

How to address this data visualization issue?
For custom columns, the approach to address it fairly simple, as the system customizer can simply change the format of the column to “Rich text” (if that is your case, great! No extra work for you here).
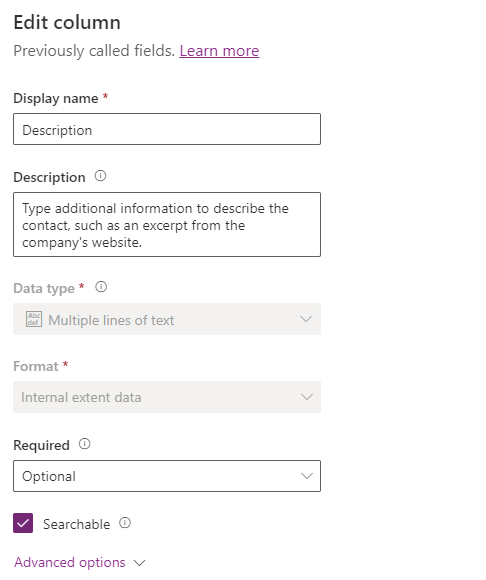
On the other hand, when the field is out-of-the-box, this format will potentially not be customizable:

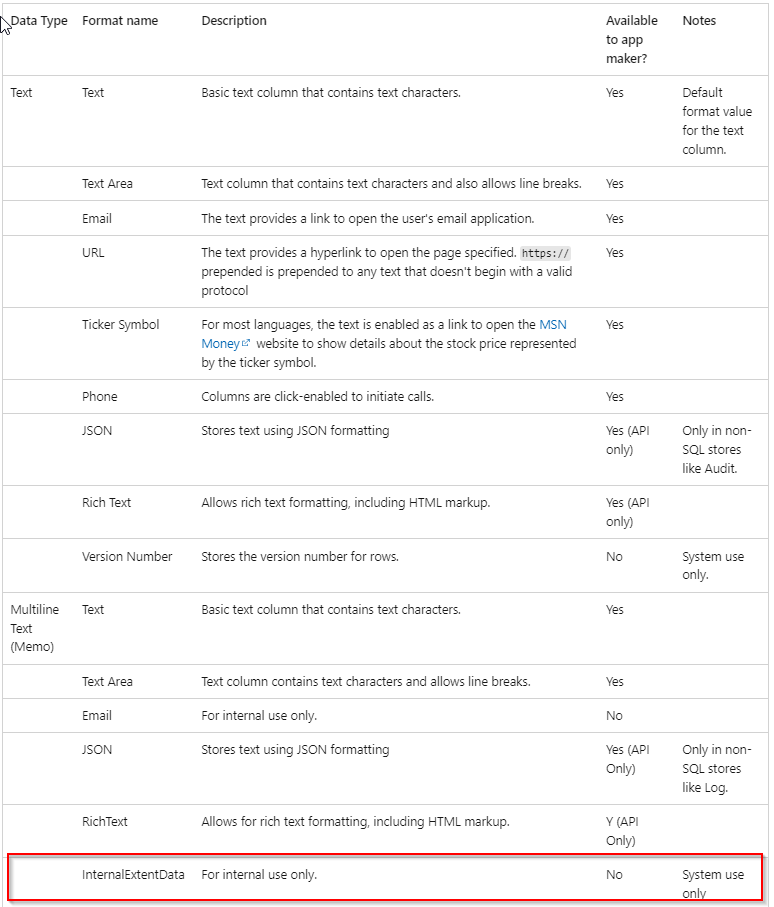
For exactly those cases, Microsoft has a documentation page where they share how the data types and format conversion work and also how to perform it (when possible).
As per the documentation, the format “Internal Extent Data” shown above cannot be changed (not even via API)

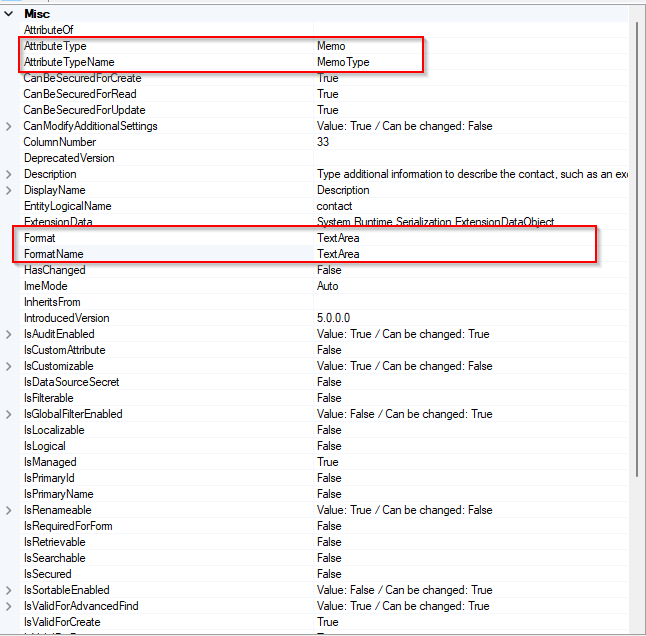
The tricky part is that when checking the same column via metadata (using for example the XrmToolBox - Metadata Browser), the real format name is Text Area.

As of the date of this post, I could not find a reason why the maker portal presents a different information compared to the metadata.
If any anyone has an explanation for this inconsistency, I would love to hear it.
In case your column has a convertible format (via metadata), it is time to perform the format conversion via API.
The API format conversion
Whoever is familiar with the Dataverse API might know that there is the possibility to perform metadata operations by using the table definitions endpoints. If you are not familiar yet, this Microsoft documentation page will give a great starting point on how to interact with this part of the platform.
Request
To perform this operation, we need to execute an HTTP PUT operation on the Entity Definitions endpoint for the desired table and column.
Endpoint
PUT "your_base_url"/api/data/v9.0/EntityDefinitions(LogicalName='your_table_name')/Attributes(LogicalName='your_column_name')
Microsoft states in their documentation that you can perform a POST operation for a new field. However, the easier approach would be to do it via maker portal (unless some other reason or requirement forces you to do it via API).
Request Body (example)
{
"AttributeType": "Memo",
"AttributeTypeName": {
"Value": "MemoType"
},
"Description": {
"@odata.type": "Microsoft.Dynamics.CRM.Label",
"LocalizedLabels": [
{
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": /* your column label name */,
"LanguageCode": 1033
}
]
},
"DisplayName": {
"@odata.type": "Microsoft.Dynamics.CRM.Label",
"LocalizedLabels": [
{
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": /* your column label name */,
"LanguageCode": 1033
}
]
},
"RequiredLevel": {
"Value": "None",
"CanBeChanged": true,
"ManagedPropertyLogicalName": "canmodifyrequirementlevelsettings"
},
"SchemaName": /* your column column schema name */,
"@odata.type": "Microsoft.Dynamics.CRM.StringAttributeMetadata",
"FormatName": {
"Value": "RichText"
},
"MaxLength": /* your column max length */
}
Before you perform any changes in the system, here are a few tips:
Remember that you are dealing with an existing column in the system, which could be in use in a production environment. So, be extra careful with other attributes of the metadata (e.g. MaxLength)
The JSON above is just an example, I would recommend that you get the current Entity definition via HTTP GET and just change the value you are interested in: The FormatName.
I like to have extra layers of safety, so having an exported solution (or unpackaged solution in a code repository) as a backup might be handy.
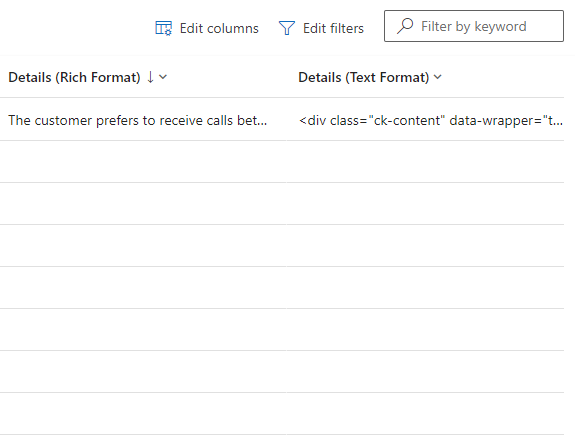
After performing this API operation (and getting an HTTP 204 Status response), you can simply check whether the information is being shown as expected in views.
This blog post condenses information available in the following documentation pages:
Subscribe to my newsletter
Read articles from Felipe Silva directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Felipe Silva
Felipe Silva
I have been a software developer since 2014, building business solutions for customers around the globe using Microsoft Power Platform and Azure as my primary tools. I love to code and solve problems, but most importantly, I enjoy making a positive impact in people's lives. That's why I created this blog.