Step-by-Step Guide to Using the useContext Hook in React
 Armaan Singh
Armaan Singh
If you're working with React, you’ve probably come across the useContext hook.
But what exactly is it, and why is it important? 🤔 Let’s break it down:
What is useContext?
The useContext hook provides an easy way to share data between components without passing props at every level. Think of it like a "global" state that any component can access—saving you from prop drilling! 🎉
Here’s how you can get started:
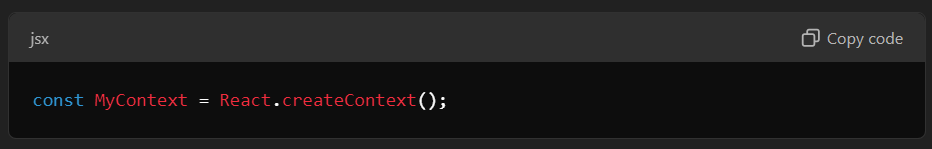
- Create a Context:
First, create a context usingReact.createContext(). This is where your shared value will live.
Example:

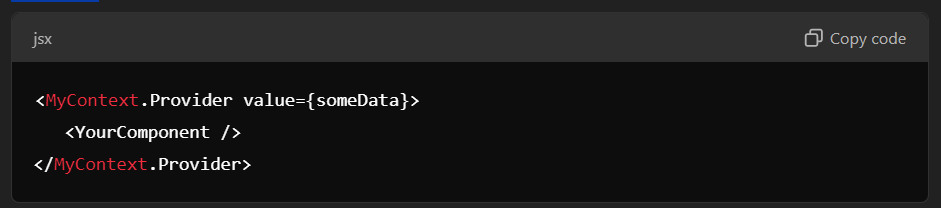
- Provide the Context Value:
Use the Provider component to wrap the part of app where you want the data available. You can set the value here!
Example:

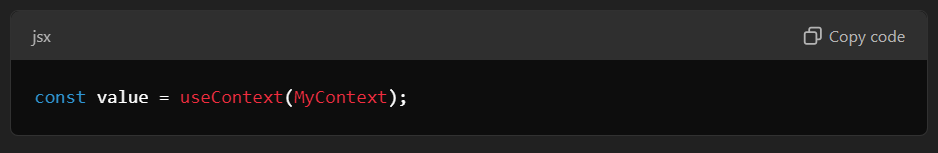
- Consume the Context Value:
Any component inside the provider can access the context value using the useContext hook—no need to pass props!
Example:

Why Use the useContext Hook?
Saves Time & Effort: No more manually passing props through every component.
Cleaner Code: Your components stay neat and focused on their job.
Easy to Maintain: It’s simpler to manage global values with one source of truth.
So, next time you're building a React app, give useContext a try and see how much cleaner your code becomes! 😊
Thanks for reading!
CodeBetter 💻
Stay updated with my articles ....
Connect with me on:
📩 Subscribe to Newsletter, 👨🏻💻 LinkedIn, 🌍 Personal Website, and 📸 Instagram,🎬 YouTube
Subscribe to my newsletter
Read articles from Armaan Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Armaan Singh
Armaan Singh
Aspiring Cloud Engineer ☁️ | DevOps Enthusiast 🧑💻 | Top #250 Contributor @GSSoC 🌍 | HTML | CSS | JS | React | C++ | Building Impactful Projects & Solving Real-World Problems 🚀