Filament Progress indicators
 Ibrahim Bougaoua
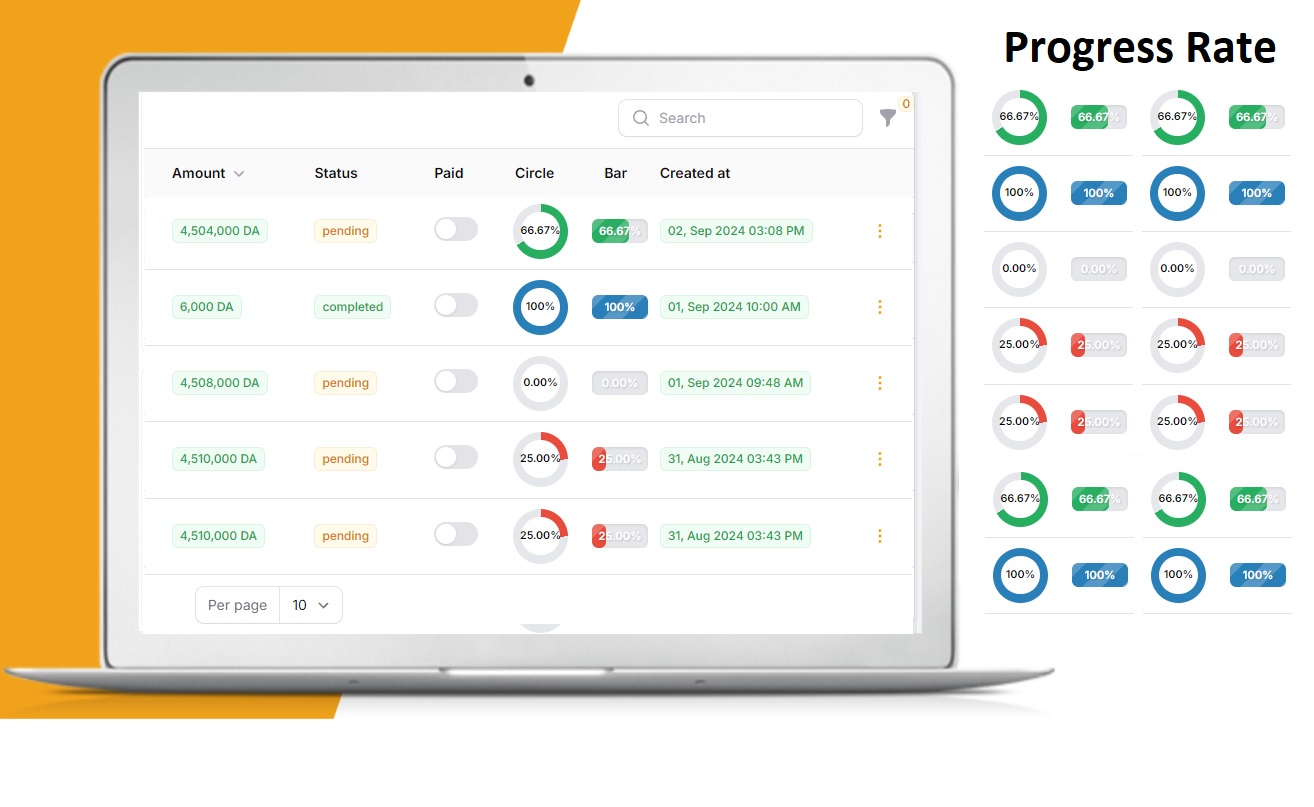
Ibrahim BougaouaThe Progress Management Package for FilamentPHP provides a flexible and easy-to-use solution for tracking and visualizing progress within Filament admin panels. It includes custom Filament components for displaying linear and circular progress indicators directly in your admin interface. This package is designed to seamlessly integrate with Filament's existing tools, offering dynamic and customizable progress bars and circles to represent task completion, project milestones, or any metric that requires visual progress tracking. Perfect for enhancing the user experience in admin dashboards with intuitive, real-time progress displays.
Installation
You can install the package via composer:
composer require ibrahim-bougaoua/filaprogress
Optionally, you can publish the views using
php artisan vendor:publish --tag="filaprogress-views"
Usage
// For infolist
use IbrahimBougaoua\FilaProgress\Infolists\Components\CircleProgressEntry;
use IbrahimBougaoua\FilaProgress\Infolists\Components\ProgressBarEntry;
return $infolist
->schema([
CircleProgressEntry::make('circle')
->getStateUsing(function ($record) {
$total = $record->items()->count();
$progress = $record->countPaidItems();
return [
'total' => $total,
'progress' => $progress,
];
})
->hideProgressValue(),
ProgressBarEntry::make('bar')
->getStateUsing(function ($record) {
$total = $record->items()->count();
$progress = $record->countPaidItems();
return [
'total' => $total,
'progress' => $progress,
];
})
->hideProgressValue(),
// For table
use IbrahimBougaoua\FilaProgress\Tables\Columns\CircleProgress;
use IbrahimBougaoua\FilaProgress\Tables\Columns\ProgressBar;
return $table
->columns([
CircleProgress::make('circle')
->getStateUsing(function ($record) {
$total = $record->items()->count();
$progress = $record->countPaidItems();
return [
'total' => $total,
'progress' => $progress,
];
})
->hideProgressValue(),
ProgressBar::make('bar')
->getStateUsing(function ($record) {
$total = $record->items()->count();
$progress = $record->countPaidItems();
return [
'total' => $total,
'progress' => $progress,
];
})
->hideProgressValue(),
Subscribe to my newsletter
Read articles from Ibrahim Bougaoua directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by