#44 CSS 邊框 border 與各種花式邊框的小技巧:borde-image、outline、box-shadow
 Eva Chen
Eva Chen
↓ 今日學習重點 ↓
學會 CSS 基本邊框
border的用法了解
border-image的原理與用法了解如何繪製多重邊框:
outline/box-shadow
前幾篇我們使用CSS 邊框 border 畫了很多圖形,但是好像還沒有正式來好好畫邊框。XD今天,讓我們來研究邊框與各種花式邊框。
一、基本邊框:border
border 是一個基本的 CSS 屬性,用來設定元素的邊框。它可以定義邊框的寬度、樣式和顏色。
基本語法
div {
border: 寬度 樣式 顏色;
border: 2px solid #ff6600;
}
寬度:例如
1px、2em等等,定義邊框的厚度。樣式:常見的樣式有:

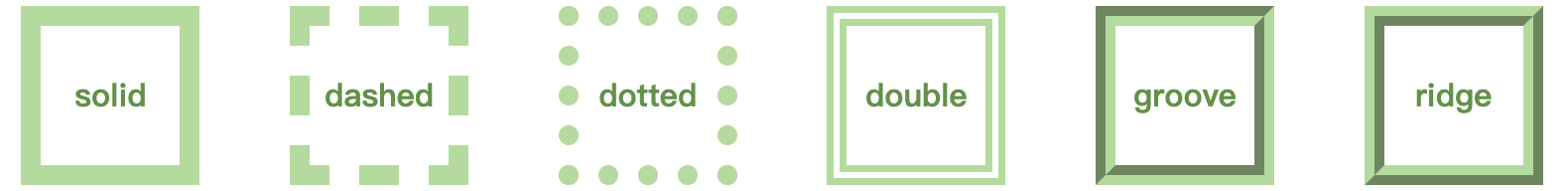
solid實線dashed虛線dotted點線double雙線groove凹槽效果ridge突起效果none無邊框
顏色:可以使用任何有效的 CSS 顏色值,例如
#000、rgb(255, 0, 0)等。
DEMO: CSS border style
二、圖像邊框:border-image
如果想要邊框更花俏,border-image 可以將圖片設定在邊框上,而不是普通的顏色線條。
基本語法
border-image 有以下幾種簡寫:
/* source | slice */
border-image: linear-gradient(red, blue) 27;
/* source | slice | repeat */
border-image: url("/images/border.png") 27 space;
/* source | slice | width */
border-image: linear-gradient(red, blue) 27 / 35px;
/* source | slice | width | outset | repeat */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem round space;
source:
是url(圖片路徑),指定要使用的圖像。slice:
定義如何切分圖像,用以適應邊框的四個方向,建議是準備的圖片寬高的 1/3。width:
邊框的寬度,與border的寬度概念相似。outset:
定義邊框超出元素邊界的距離。repeat:重複的方式,選項有 :stretch(延伸,預設值)repeat(重複平鋪圖片)round(平鋪圖像。當無法整數平鋪時,視情況放大或縮小影像)space(平鋪圖像。當無法整數平鋪時,會用空白間隙填滿在影像周圍(不會放大或縮小影像))
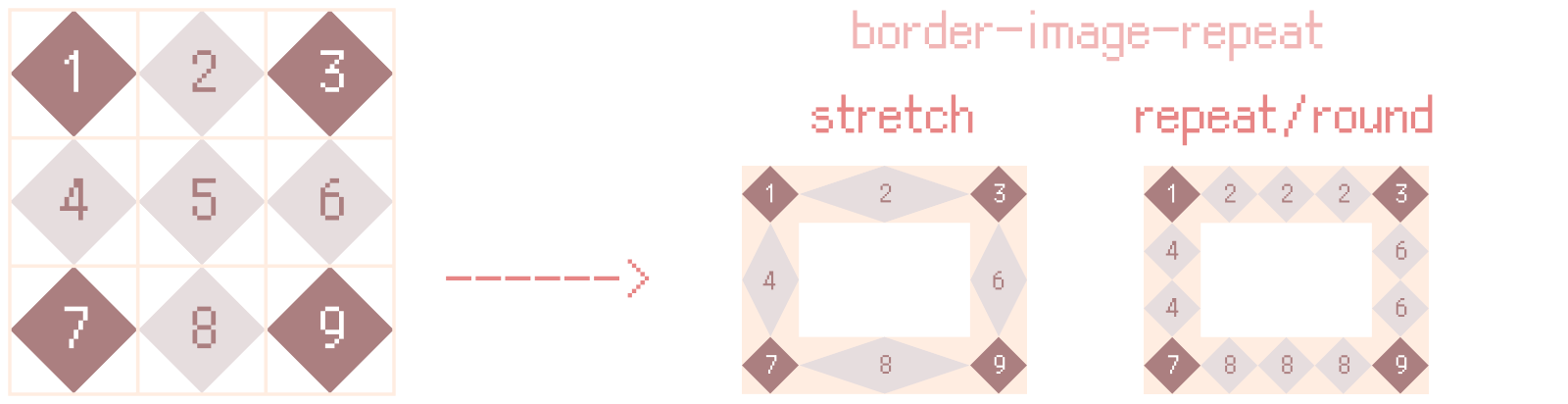
九宮格縮放的基本原理
當使用 border-image 時,我們可以用 border-image-slice (即剛剛簡寫中的 slice)來告訴瀏覽器如何將圖片劃分成九個部分。
九宮格縮放示意圖

四個角區域:區域 1、3、7、9 是圖像的四個角,通常保持原樣。
四個邊區域:區域 2、4、6、8 是邊緣,根據
repeat的設定會被水平或垂直延伸(stretch)、重複(repeat)。中間區域:區域 5 是中心區域,如果沒有指定邊框中間部分應該如何處理,則通常不會顯示該部分。
DEMO 1: 餅乾邊框
例如,這樣就能做出像餅乾般的邊框,我準備了一張這樣的圖:

結果如以下 DEMO(順便給大家看看不同種 repeat 的效果):

div{
border-image: url('border-image.png') 50 / 30px / 30px repeat;
}
DEMO: CSS cookie border
DEMO 2: 漸層邊框
另外,也可以直接在 border-image 上設定漸層喔!只不過這種方式需要設定 border 寬度,還有 border-image 內的 slice。

div {
width: 200px;
height: 100px;
border: 30px solid;
border-image: linear-gradient(#eeaeca, #94bbe9) 30;
}
DEMO: CSS gradient border
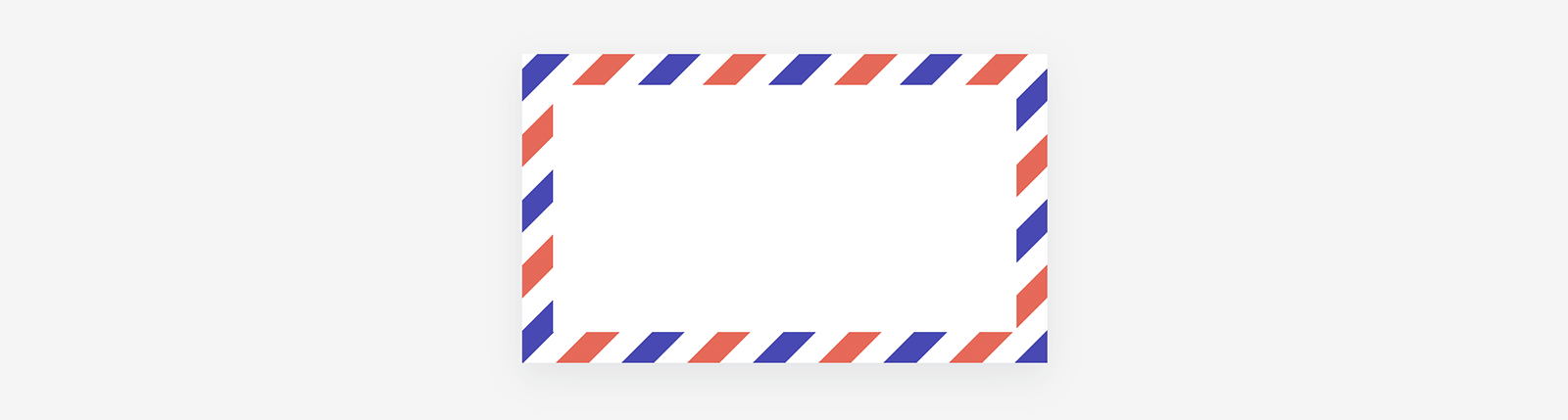
DEMO 3: 美式信封條紋邊框
既然都能繪製漸層邊框,我們也可以繪製條紋邊框,記得前篇繪製的條紋邊框嗎?
我們也可以應用到 border-image 上,做出一張美式信封。
跟剛剛一樣的漸層邊框一樣,需要設定 border 寬度,還有 border-image 內的 slice (剛好和 border 寬度一樣,條紋才會順暢)。

div {
border: 20px solid transparent;
border-image:
repeating-linear-gradient(
-45deg,
#4849b2 0 15px,
#ffffff 0 30px,
#e66959 0 45px,
#ffffff 0 60px) 20;
}
三、外框:outline
outline 與 border 相似,都是用來描繪元素的框線。但 outline 的繪製位置不同,它位於元素的外部邊緣。他同樣也吃 border-radius,可以支援圓角。
基本語法
div {
outline: [寬度] [樣式] [顏色];
}
outline 的寬度、樣式和顏色設定方式與 border 相同,但有兩點不同:
outline位於元素的外部,不會影響排版,所以這在設計 focus 狀態時特別有用。
outline只能整體應用於元素四邊,無法像border一樣針對每一邊單獨設置。
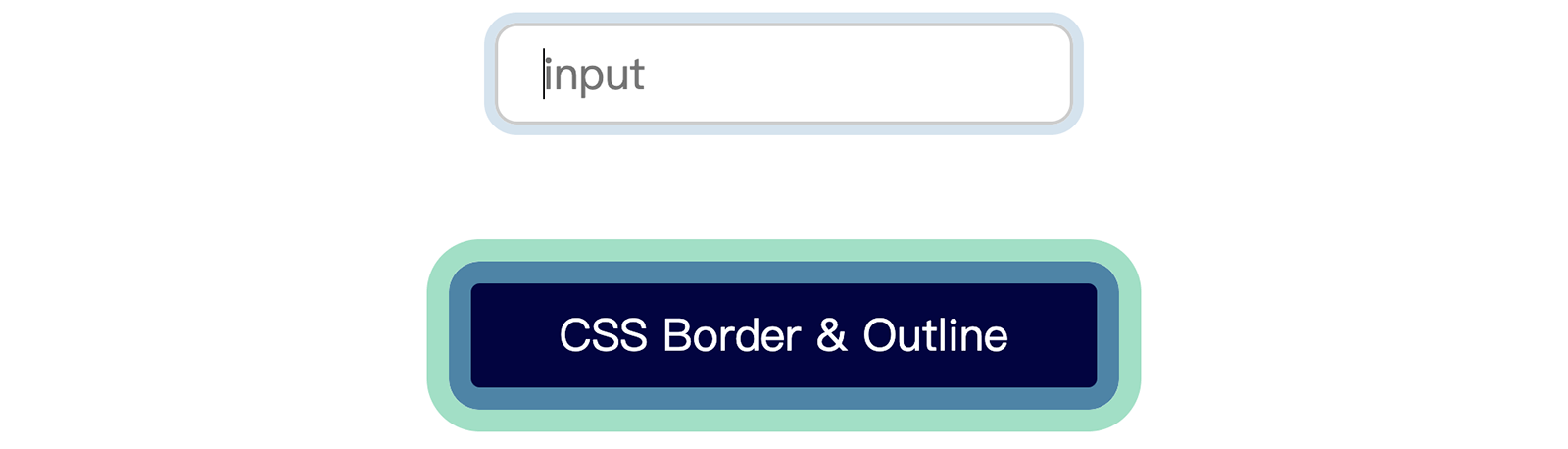
DEMO
基本用法
例如,當 input focus 時,會有一個 0.25em 寬的藍色虛線外框。:

input[type="text"]:focus {
border-color: #ccc;
outline: .25em solid #d5e3ee;
}
DEMO: CSS Border & Outline
小技巧:內縮的 outline
outline 還可以使用 outline-offset 屬性內縮,在使用虛線,就會像縫補的補丁一樣:

DEMO: Patch
四、多重邊框:box-shadow
如果我的邊框除了 border、outline 以外,還想要第三層怎麼辦?這時候我們可以利用 CSS 的 box-shadow ,使用多重背景一層層疊起來,就能有很多層邊框的感覺了,想要畫幾層都可以。
不過,他與 outline 有一樣的性質:
box-shadow位於元素的外部,不會影響排版,所以這在設計 focus 狀態時特別有用(例如,Bootstrap 5 的 input focus 效果就是使用box-shadow做的)。不過,與
outline不同的是:如果你希望使用box-shadow製造出的框線位於元素內部的話,可以使用box-shadow的inset屬性。
box-shadow只能整體應用於元素四邊,無法像border一樣針對每一邊單獨設置。
DEMO
我們可以利用這些性質繪製出位於圓形內部的彩虹邊框:

div {
padding: 70px;
height: 80px;
width: 80px;
border-radius: 50%;
box-shadow:
0 0 0 15px #F59C82 inset,
0 0 0 30px #FDB9FD inset,
0 0 0 45px #AAE7FE inset,
0 0 0 60px #C3FEB3 inset,
0 0 0 75px #FEF6A0 inset;
}
DEMO: Multiple Borders Rainbow
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
感謝看到最後的你,若你覺得獲益良多,請不要吝嗇給我按個喜歡。❤️
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

Subscribe to my newsletter
Read articles from Eva Chen directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eva Chen
Eva Chen
Chief Designer @HealthyPlate