Recommending VSCode Extensions
 Namito Yokota
Namito Yokota1 min read

To recommend VSCode extensions within a certain repository, create a new JSON file under root: .vscode/extensions.json.
This then takes in an object with property recommendations as a list of strings. Each string is the Extension ID which can be found by going to the “Extensions” tab, clicking on the settings icon, then “Copy Extension ID”.
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"ecmel.vscode-html-css",
"sibiraj-s.vscode-scss-formatter",
"formulahendry.auto-rename-tag",
"kamikillerto.vscode-colorize",
"deque-systems.vscode-axe-linter",
"streetsidesoftware.code-spell-checker",
"aaron-bond.better-comments",
"vincaslt.highlight-matching-tag",
"oderwat.indent-rainbow",
"christian-kohler.path-intellisense",
"YoavBls.pretty-ts-errors"
]
}
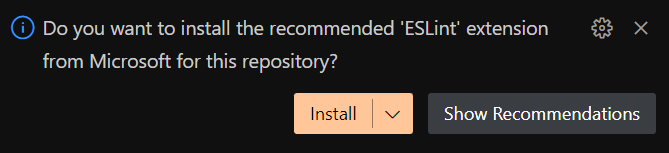
Now, if any developers open the repository without all of the recommended repositories, a prompt automatically opens with the following action steps:

0
Subscribe to my newsletter
Read articles from Namito Yokota directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by