CSS Box Model
 dheeraj koranga
dheeraj korangaThe CSS Box Model is a fundamental concept that defines how elements are sized and spaced on a web page. Every HTML element can be thought of as a rectangular box, consisting of four areas (from innermost to outermost):
Content: The actual content of the element (e.g., text, images).
Padding: Space between the content and the border. This area is inside the border and can be used to add space around the content.
Border: A line surrounding the padding and content.
Margin: Space between the border and other elements.
The box model affects the overall width and height of elements, which includes content, padding, border, and margin.
1. Width and Height
width: Defines the width of the content area of an element.height: Defines the height of the content area of an element.
div {
height: 200px;
width: 500px;
background-color: pink;
}

The overall size of the element is influenced by padding, border, and margin. By default, only the content area is affected by width and height. To include padding and borders in the total size, you can use box-sizing: border-box.
2. Border Property
The border property creates a line around the padding and content of an element. It consists of three properties:
border-width: Defines the thickness of the border.border-style: Specifies the style of the border (solid, dotted, dashed, etc.).border-color: Specifies the color of the border.
div {
height: 200px;
width: 500px;
background-color: pink;
border-width: 2px;
border-style: solid;
border-color: green;
}

Border Shorthand
The border shorthand allows you to specify the width, style, and color in one line.
div {
height: 200px;
width: 500px;
background-color: pink;
/* border: <width> <style> <color>;*/
border: 5px dotted red
}

Border for Individual Sides
You can also define borders for each side individually:
border-topborder-rightborder-bottomborder-left
div {
height: 200px;
width: 500px;
background-color: pink;
border-top: 3px solid red;
border-right: 2px dashed green;
border-bottom: 4px double blue;
border-left: 1px dotted black;
}

3. Border-Radius
The border-radius property rounds the corners of an element's border. It can accept one or multiple values to define the roundness of different corners.
div {
height: 200px;
width: 500px;
background-color: pink;
border: 5px solid black;
border-radius: 10px;
/* All corners rounded equally */
border-radius: 10px 20px;
/* Top-left and bottom-right 10px, top-right and bottom-left 20px */
}

4. Padding
Padding is the space between the content of the element and its border. You can individually set padding for all sides (top, right, bottom, left) or use shorthand.
Individual Sides Padding:
padding-toppadding-rightpadding-bottompadding-left
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
Padding Shorthand:
The shorthand for padding allows you to specify padding for all four sides in one line.

div {
height: 200px;
width: 500px;
background-color: pink;
border: 5px solid black;
/* padding: <top> <right> <bottom> <left>; */
padding : 25px 15px;
}

Examples:
padding: 10px;(all sides 10px)padding: 10px 20px;(top and bottom 10px, left and right 20px)padding: 10px 20px 30px 40px;(top 10px, right 20px, bottom 30px, left 40px)
5. Margin
Margin is the space outside the border, between the element and other elements. Like padding, margin can be set for each side individually or using shorthand.
Individual Sides Margin:
margin-topmargin-rightmargin-bottommargin-left
div {
margin-top: 20px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 10px;
}


Examples:
margin: 20px;(all sides 20px)margin: 20px 10px;(top and bottom 20px, left and right 10px)margin: 20px 10px 30px;(top 20px, left and right 10px, bottom 30px)margin: 20px 10px 30px 40px;(top 20px, right 10px, bottom 30px, left 40px)
6. Box Sizing
By default, when you set the width or height of an element, it applies to the content area only, and the total size of the element is the sum of content width/height, padding, and border. If you want the padding and border to be included in the specified width and height, you can use box-sizing: border-box.
div {
box-sizing: border-box;
width: 300px; /* Includes content, padding, and border */
padding: 20px;
border: 5px solid black;
}
Summary of Properties:
| Property | Description | Example |
| width, height | Defines content's width and height | width: 200px; height: 100px; |
| border | Defines the border (width, style, color) | border: 1px solid black; |
| border-radius | Round the corners of the element | border-radius: 10px; |
| padding | Space inside the element between content and border | padding: 10px 20px; |
| margin | Space outside the element's border | margin: 20px; |
| box-sizing | Determines whether padding and border are included in the element's total width and height | box-sizing: border-box; |
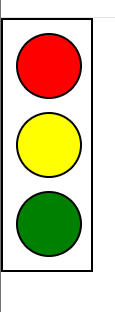
Assignment C.3
Create the following using box-model properties

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Assignment</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="outer">
<div class="inner" id="red"></div>
<div class="inner" id="yellow"></div>
<div class="inner" id="green"></div>
</div>
</body>
</html>
#outer{
height: 200px;
width: 70px;
border: 2px solid black;
}
.inner{
height: 50px;
width: 50px;
border: 2px solid black;
margin: 10px;
border-radius: 50%;
}
#red{
background-color: red;
}
#yellow{
background-color: yellow;
}
#green{
background-color: green;
}
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
