Units in CSS
 dheeraj koranga
dheeraj korangaIn CSS, units are used to define lengths (such as width, height, padding, margins, etc.). These units can be classified into absolute and relative units.
Absolute Units
Absolute units are fixed and do not change based on other elements. They are typically used when you want precise control over the size of elements, but they are less flexible for responsive designs.
Pixel (
px):Pixels are the most common unit for defining sizes. One
pxrepresents a single pixel on the screen.It is an absolute unit and is fixed regardless of the viewport size.
While
pxis considered absolute, the size of a pixel can vary slightly between devices due to differences in screen resolution.
Other Absolute Units:
Centimeter (
cm), Millimeter (mm), Inch (in): These are used for print styling rather than web display.Points (
pt) and Picas (pc): These units are also used in print, where1pt = 1/72 of an inchand1pc = 12pt.
Relative Units
Relative units are flexible and change in relation to other elements or the viewport. They are useful for creating responsive designs.
Percentage (
%):Percentages are relative to the size of the parent element.
For example, a width of
50%means the element will be 50% as wide as its parent element.Percentages can also be applied to padding, margins, and other properties
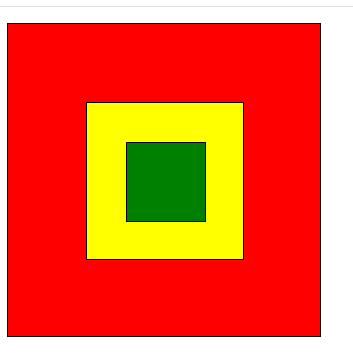
#outer{
width: 1000px;
height: 1000px;
border: 5px solid black;
margin: 50px;
background-color: red;
}
#middle{
width: 50%;
height: 50%;
border: 5px solid black;
margin: 25%;
background-color: yellow;
}
#inner{
width: 50%;
height: 50%;
border: 5px solid black;
margin: 25%;
background-color: green;
}

2. em (Relative to the font size of the parent element):
The unit
emis relative to the font size of the element’s parent.1emequals the font size of the parent element. For instance, if the parent element’s font size is16px, then1em = 16px.It is scalable: if the parent’s font size changes,
emvalues change accordingly
div{
font-size: 5px;
}
p{
font-size: 2em;
}
div,p{
font-size: 2em;
}

rem(Relative to the root element):
The unit
remis relative to the root element (<html>), rather than the parent element.1remequals the font size of the root element, typically16pxin most browsers by default (unless explicitly changed in CSS).It is useful for creating consistent scaling across the page since it is not affected by nested elements.
div {
font-size: 1.5rem; /* 1.5 times the font size of the root (html) element */
}

Comparison of px, em, rem, and %
| Unit | Type | Relative To | Use Cases |
px | Absolute | Fixed size, regardless of the parent | Precise, pixel-perfect layouts, icons, images |
% | Relative | Size of the parent element | Fluid layouts, responsive web design |
em | Relative | Font size of the parent element | Text scaling, dynamic sizing based on parent font |
rem | Relative | Font size of the root (html) element | Global font sizing, consistent spacing |
In CSS, units are used to define lengths (such as width, height, padding, margins, etc.). These units can be classified into absolute and relative units.
Absolute Units
Absolute units are fixed and do not change based on other elements. They are typically used when you want precise control over the size of elements, but they are less flexible for responsive designs.
Pixel (
px):Pixels are the most common unit for defining sizes. One
pxrepresents a single pixel on the screen.It is an absolute unit and is fixed regardless of the viewport size.
While
pxis considered absolute, the size of a pixel can vary slightly between devices due to differences in screen resolution.
Example:
cssCopy codediv {
width: 300px;
height: 200px;
}
Other Absolute Units:
Centimeter (
cm), Millimeter (mm), Inch (in): These are used for print styling rather than web display.Points (
pt) and Picas (pc): These units are also used in print, where1pt = 1/72 of an inchand1pc = 12pt.
Relative Units
Relative units are flexible and change in relation to other elements or the viewport. They are useful for creating responsive designs.
Percentage (
%):Percentages are relative to the size of the parent element.
For example, a width of
50%means the element will be 50% as wide as its parent element.Percentages can also be applied to padding, margins, and other properties.
Example:
cssCopy codediv {
width: 50%; /* 50% of the parent container's width */
height: 75%; /* 75% of the parent container's height */
}
em(Relative to the font size of the parent element):The unit
emis relative to the font size of the element’s parent.1emequals the font size of the parent element. For instance, if the parent element’s font size is16px, then1em = 16px.It is scalable: if the parent’s font size changes,
emvalues change accordingly.
Example:
cssCopy codediv {
font-size: 2em; /* 2 times the font size of the parent element */
}
rem(Relative to the root element):The unit
remis relative to the root element (<html>), rather than the parent element.1remequals the font size of the root element, typically16pxin most browsers by default (unless explicitly changed in CSS).It is useful for creating consistent scaling across the page since it is not affected by nested elements.
Example:
cssCopy codediv {
font-size: 1.5rem; /* 1.5 times the font size of the root (html) element */
}
Comparison of px, em, rem, and %
| Unit | Type | Relative To | Use Cases |
px | Absolute | Fixed size, regardless of the parent | Precise, pixel-perfect layouts, icons, images |
% | Relative | Size of the parent element | Fluid layouts, responsive web design |
em | Relative | Font size of the parent element | Text scaling, dynamic sizing based on parent font |
rem | Relative | Font size of the root (html) element | Global font sizing, consistent spacing |
When to Use Each Unit
px: When you need exact control over dimensions, such as for images or pixel-perfect designs.%: When creating fluid, responsive layouts where elements should resize based on the parent container’s size.em: When you want an element’s size to scale with its parent’s font size. This is useful for components that should scale with text size changes (e.g., buttons, headers).rem: For consistent sizing across the entire page that doesn’t depend on individual elements but is relative to the root element (good for global typography settings and spacing).
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
