Position property
 dheeraj koranga
dheeraj korangaThe position property in CSS specifies how an element is positioned in a document. It affects where an element is placed on the page and how it interacts with other elements.
There are five main values for the position property:
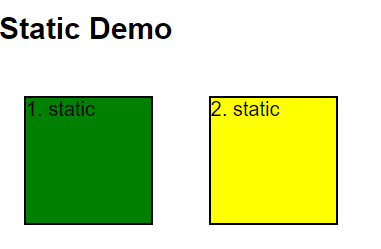
1. static (Default)
Elements are positioned according to the normal flow of the document.
No positioning properties like
top,right,bottom, orleftapply to elements withstaticpositioning.This is the default value for any HTML element.
div{
width: 100px;
height: 100px;
background-color: green;
border: 2px solid black;
margin: 20px;
display: inline-block;
}
#Static{
background-color: yellow;
top: 200px;
left:200px;
position: static;
}

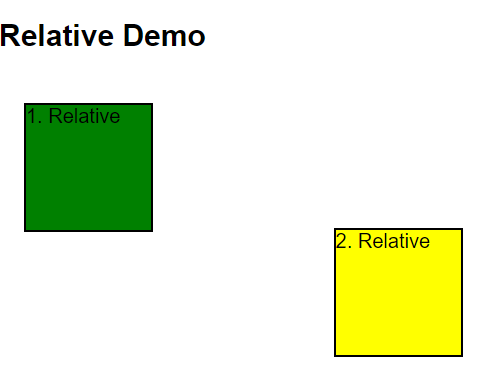
2. relative
The element is positioned relative to its normal position in the document flow.
The element remains in the flow, but you can adjust its position using the
top,right,bottom, orleftproperties, and it will move from its normal position.Other elements are not affected and will behave as if the element is still in its original position.
Example:
div{
width: 100px;
height: 100px;
background-color: green;
border: 2px solid black;
margin: 20px;
display: inline-block;
}
#Relative{
background-color: yellow;
top: 100px;
left:100px;
position: relative;
}

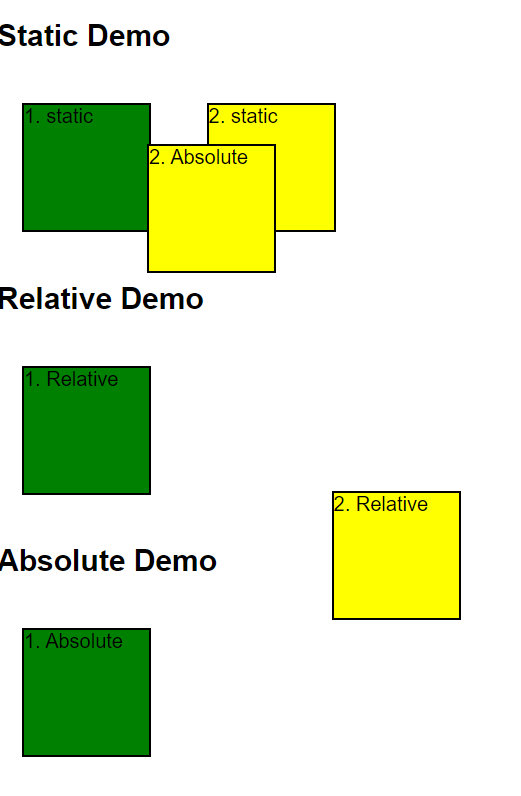
3. absolute
The element is positioned relative to its nearest positioned ancestor (i.e., an ancestor with a
positionvalue other thanstatic). If no such ancestor exists, it will be positioned relative to the initial containing block (usually the document body).The element is removed from the normal document flow, meaning it does not affect the position of other elements.
You can position the element using
top,right,bottom, andleftproperties.
div{
width: 100px;
height: 100px;
background-color: green;
border: 2px solid black;
margin: 20px;
display: inline-block;
}
#Absolute{
background-color: yellow;
top: 100px;
left:100px;
position: absolute;
}

- you can see in the above image the absolute box is positioned according to the nearest ancestor ( body )
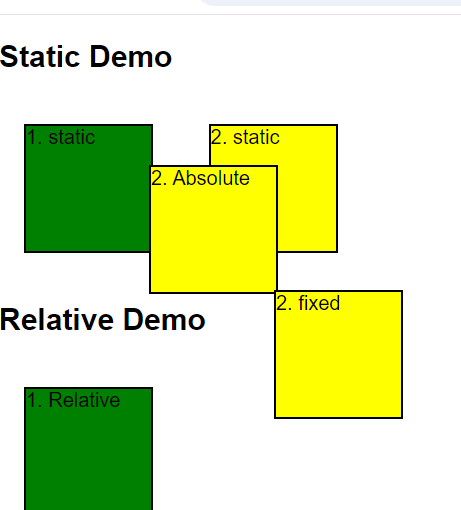
4. fixed
The element is positioned relative to the viewport, meaning it stays in the same position even when the page is scrolled.
Like
absolute, the element is removed from the normal document flow and does not affect the layout of surrounding elements.It can be positioned using
top,right,bottom, andleftproperties.
div{
width: 100px;
height: 100px;
background-color: green;
border: 2px solid black;
margin: 20px;
display: inline-block;
}
#fixed{
background-color: yellow;
top: 200px;
left:200px;
position: fixed;
}

Summary of Position Values:
| Value | Behavior |
static | Default positioning, follows normal document flow. |
relative | Positioned relative to its normal position. |
absolute | Positioned relative to the nearest positioned ancestor. Removed from normal flow. |
fixed | Positioned relative to the viewport, remains fixed during scrolling. |
sticky | Behaves like relative until a certain scroll position, then behaves like fixed. |
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
