How I Use Ai To Create Working And Functioning Online Calculators
 Pavlos
Pavlos
In this post I am going to explain how I created tens of functional health calculators for Foodnourish.net - a health and wellness website - using Ai.
I will provide you the exact prompts I use and the process.
Some example of calculators I created for Foodnourish.net are this Blood Pressure Calculator, this Days for Weight Loss Calculator and this Baby Eye Color Calculator With Grandparents.
Keep in mind that I consider my self as a noob developer. I am now start dipping my toes in CSS, JavaScript and Html - all with the help of artificial intelligence.
Replicating Online Calculators
First of all, you need to find an online calculator.
For example, search for Calories calculator
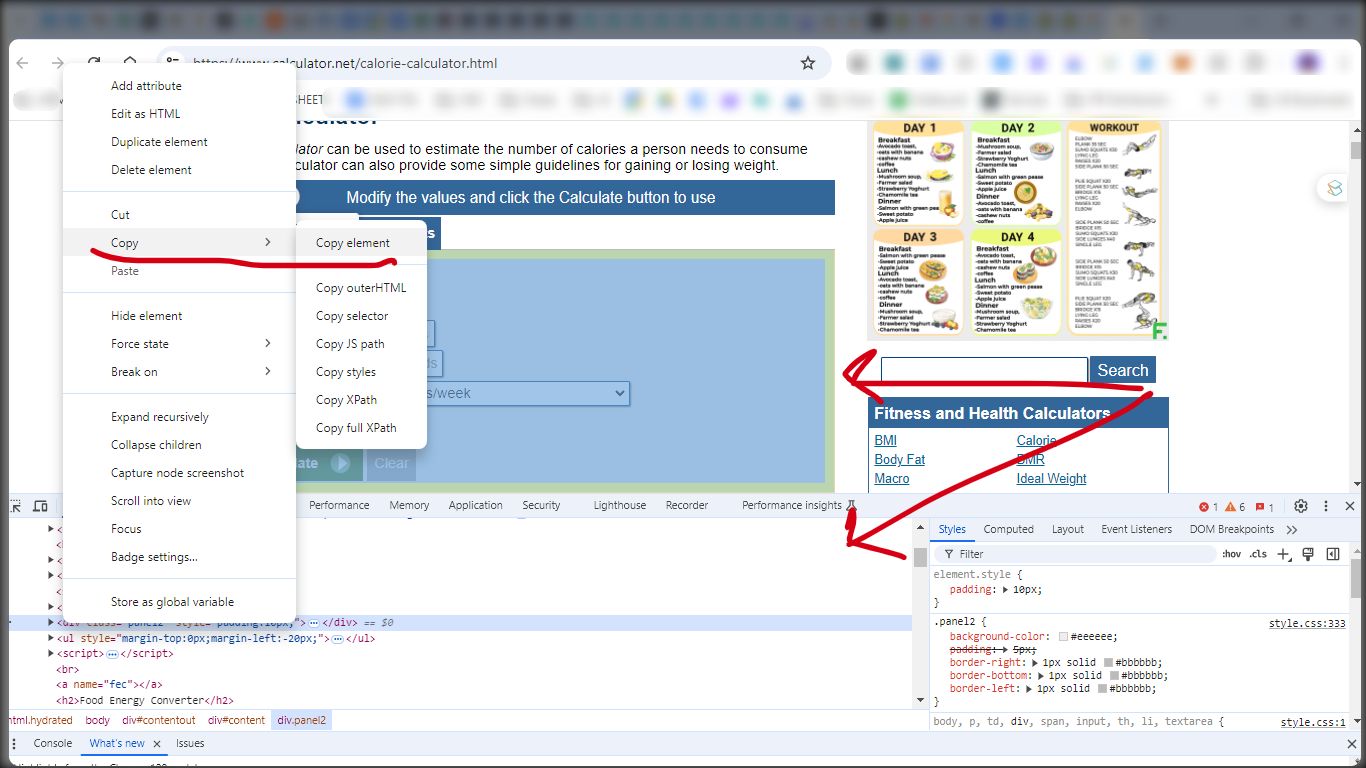
Next, right click on the page, inspect the calculator and copy the element.

After you copy the element paste it on Claude (I’ve found it to be the best when it comes to coding).
Paste this prompt:
[I copied this element of a _________________.]
[Replicate using HTML, CSS and Javascript.]
[Include both imperial and metric systems]
[Include error handling when someone ads invalid or unrealistic functions. The error should appear directly on the input field]
[Test responsiveness on mobile to ensure compact styling works across devices.]
[I will add this calculator to my WordPress website.]
[My WordPress website has Kadence Theme and Kadence Blocks installed.]
[I will add the Javascript code using the Code Snippets Plugin.]
[Provide HTML, CSS and Javascript code separately.]
[Keep in mind that the CSS is applied directly to the Kadence Row block's custom CSS section. You need to ensure that the styles are scoped to that block to prevent it from affecting other parts of my website.]
[The solution is to use a CSS class that uniquely identifies the block to limit the scope of styles.]
[Make sure that the HTML is wrapped within a <div> that matches the CSS class that uniquely identifies the block to limit the scope of styles.]
###
As you understand by reading the prompt, I am using WordPress, Kadence theme with Kadence Blocks. It’s important to let the Ai know your CMS and tech stack.
Plus, I inform the Ai that I’ll be pasting the CSS code directly on the block - not the dedicated CSS area WordPress provides in its customization panel.
I want the HTML, CSS and Javascript seperately because I’ve found to be easier to control. Plus, I use WP Code Snippets plugin to install Javascript.
- After Claude finishes with the code generation, I use this prompt:
###
[Act as a developer code reviewer. Help me identify potential bugs in the code above, give important suggestions on improving the code quality and maintainability, and check if it adheres to coding standards and best practices.]
###
Claude will make correction to the code. 90% of the times it improves it.
If you are a veteran developer, Claude’s recommendations will make much more sense to you.
If Claude does not proceed to implement the suggestions rather “suggests” them to you, copy the ones you want and tell it to “implement”.
- Then comes the HTML and CSS installation part.
I insert a Kadence row
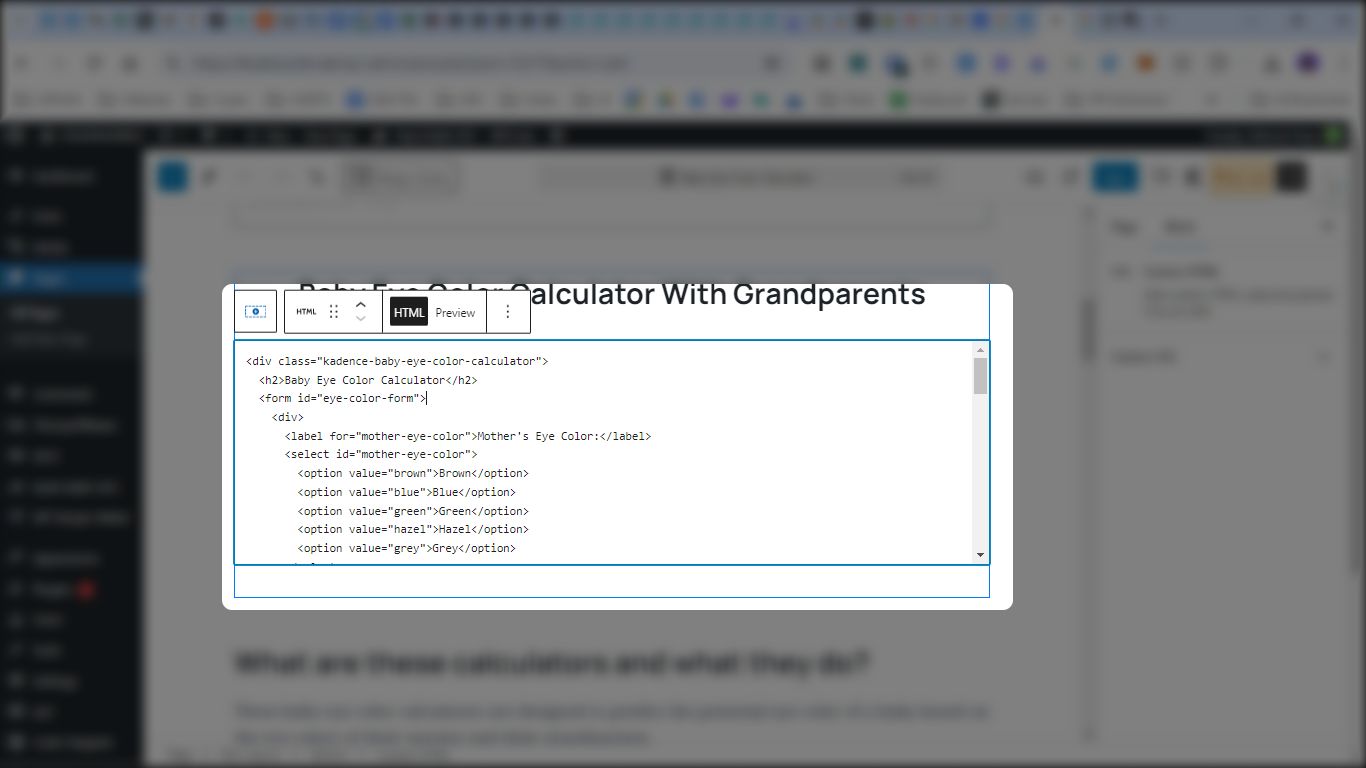
I insert an HTML block
I paste the HTML code to the block

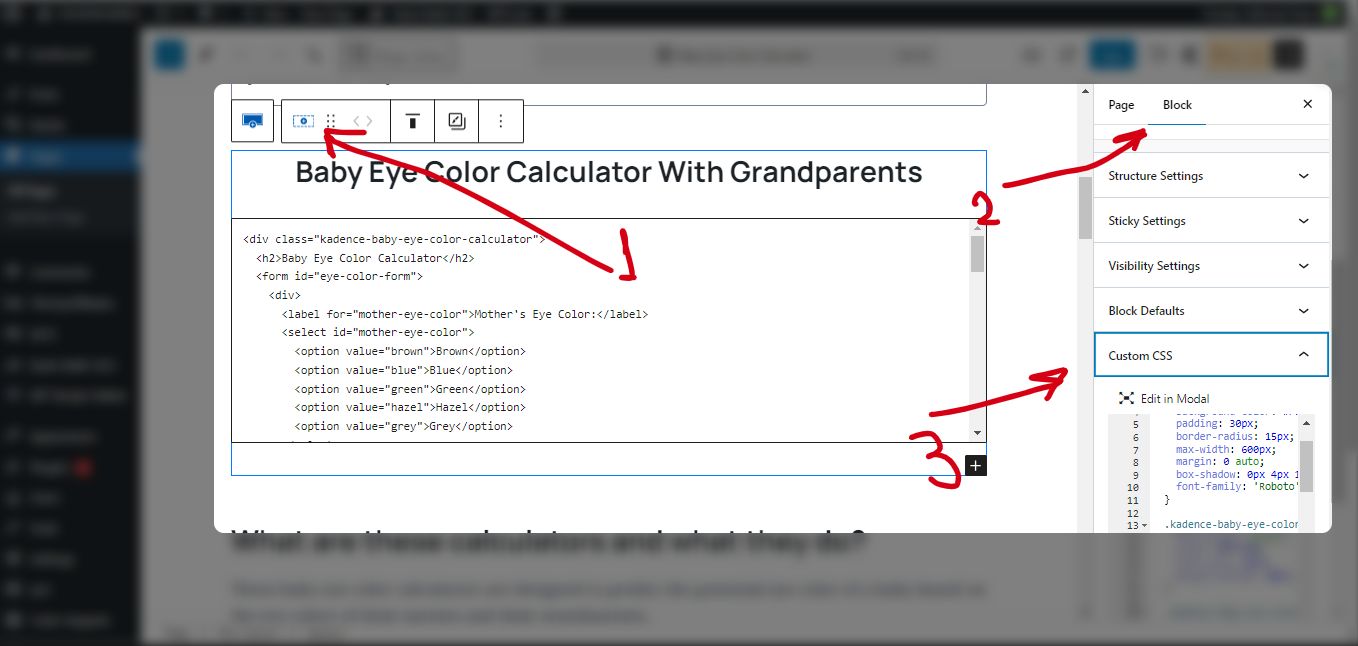
Then I select the “section”, click on Block Advance settings and paste the CSS in the field and hit save. I publish the post because I need the post’s URL for the next step.

Now comes the JavaScript installation.
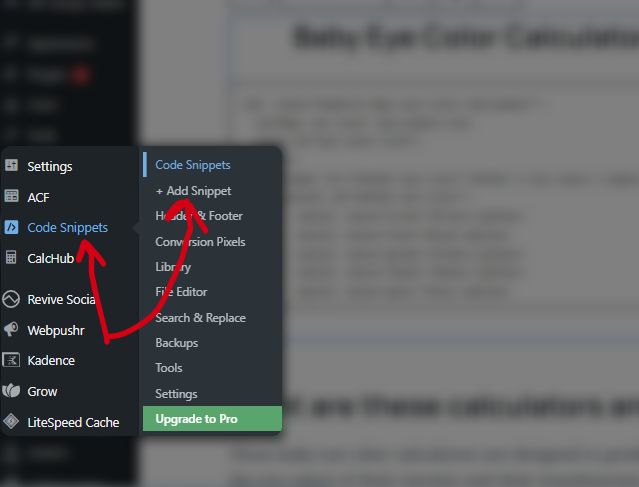
- I add a new Snippet via the Code Snippets plugin I mentioned earlier.

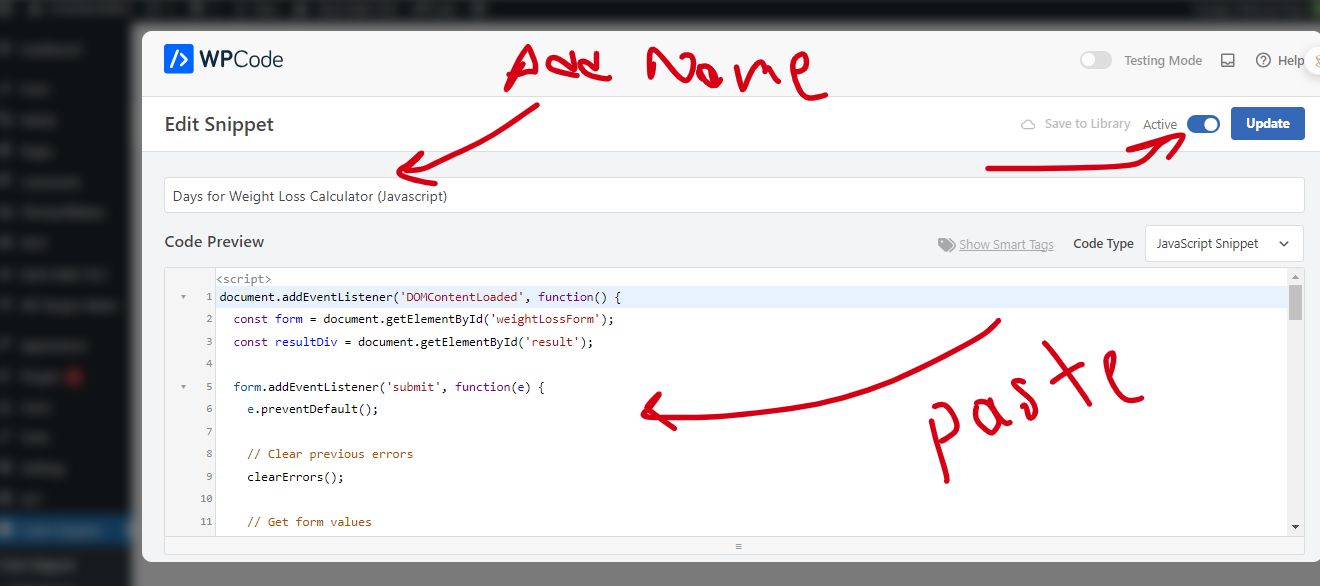
Next name your snippet - something that makes sense to you (I use the calculator’s name)
I paste the JavaScript.
I turn on the Activate button.

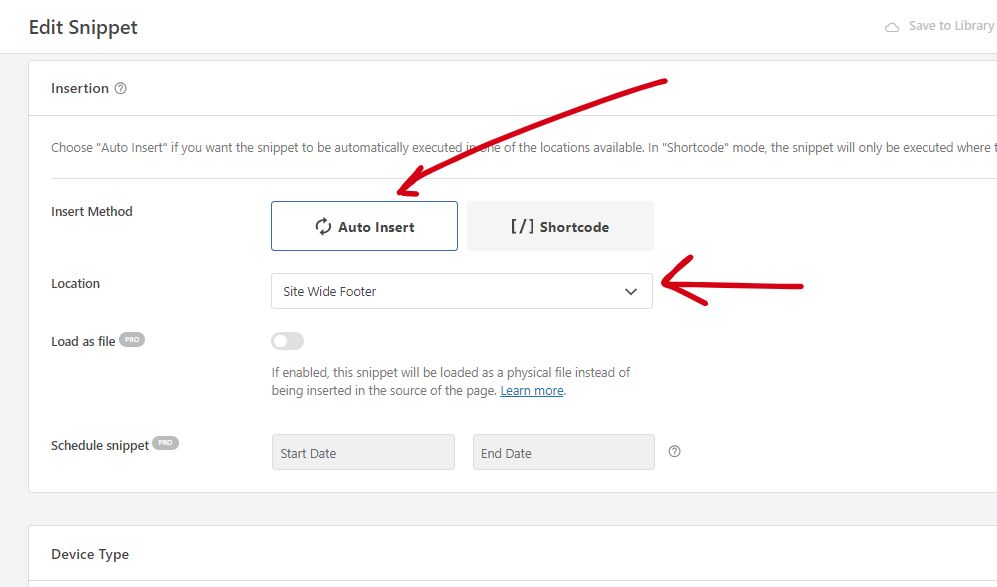
- Then scroll down and use these settings

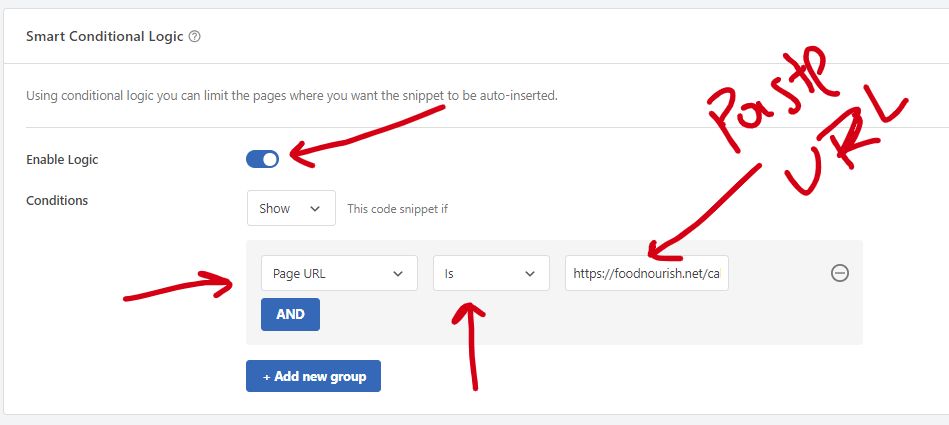
- Scroll some more until your find the Conditional Logic Settings and choose these:

As you can see I’m pasting the URL where my calculator is to the field. This makes the JavaScript to load ONLY on that page.
Don’t forget to Save
- Then I return to the frontend and check the calculator. If I need fixes I prompts Claude exactly what I need.
For example:
I don’t like the design, I ask it to enhance the CSS
A function is not working: I explain.
I need more functions like a tool tip to show up.
I need errors to pop when users add irrational values
I need some fields to be mandatory etc.
After that I copy/paste the HTML, CSS and JavaScript again and I test until I am 100% satisfied.
Bottom Line
So, there you have. That’s how a noob like me uses Ai to create working online calculators.
What do you think about my process? Do you have anything to recommend that will make the process easier and better?
Let me know in the comments.
Subscribe to my newsletter
Read articles from Pavlos directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
