Our Tech Stack at Space Runners
 Karim Varela
Karim Varela
As a seed stage startup, our top priority in choosing technology is the ability to move fast and iterate quickly. We must be able to test new ideas in market quickly and be willing to drop them and try something else if it’s not working. Additionally, as an AI image generation company, we must choose flexible and customizable tools that allow us to fully experiment with AI and allow our Users to fully express themselves. All the while, we need to balance this with costs.
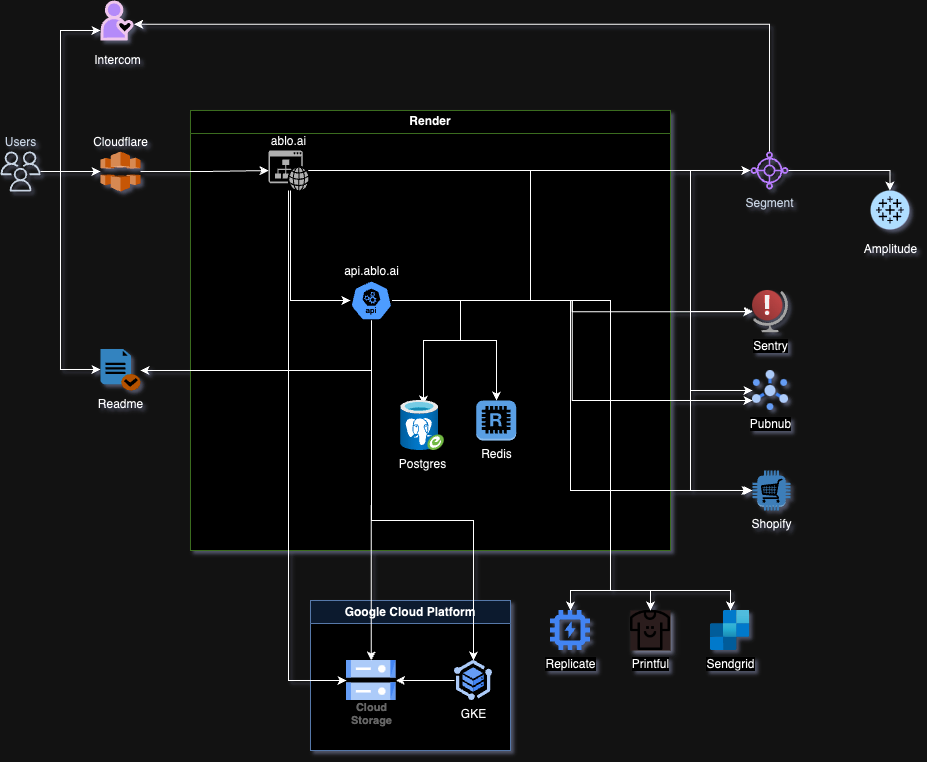
Here’s our opinionated tech stack, starting from the frontend and going all the way back to our image generation services.

Frontend (web)
We have 2 websites we’re actively maintaining and updating:
ablo.ai: Our core image generation and community design (and soon to be e-comm) product.
spacerunners.com: Our informational, inspirational site for the company.
Stack
Analytics: Segment → Amplitude
Segment is great for piping your user data and analytics to multiple places and Amplitude is great for capturing the important events for your User’s behavior.Canvas manipulation: Fabric.js
Fabric makes it easy to work with the HTML CanvasCustomer Services: Intercom
We integrate Intercom into our sites so customers can easily chat with us.Deployment: Render
Render is free to host and deploy static sites and also gives us preview builds on pull requests, which is super handy for testing before we merge in code.Error reporting: Sentry
Sentry is great for catching issues in production and we use it full-stack as well.Framework: React.js
In our opinion, React is still the easiest framework to build fast in and has a huge community and toolset supporting it.Language: Typescript
We are full stack Typescript. This allows our FE developers to more easily work on the BE.Real-time: Pubnub
Pubnub provides a simple API to get real-time notifications, such as when credits are used on our your account.Styling: Chakra UI
Chakra is a full UI and styling library that enables us to build and style components super quickly (once you learn the basics :) )
Services Backend (API)
Our Services BE powers our public API used by Clients all over the world in their design tools and also internally for us in ablo.ai.
Stack
Analytics: Segment → Amplitude
Segment is great for piping your user data and analytics to multiple places and Amplitude is great for capturing the important events for your User’s behavior.API Docs: Readme
Readme integrates nicely with our OpenAPI definitions that are generated automatically from our annotations in our Nest app.Cache: Redis
We cache responses in Redis to some of those heavy queries where the response doesn’t change often. This speeds up our system and reduces the load on our Postgres DB.Deployment: Render
Render makes it really easy to do CI/CD and includes our Postgres and Redis stores as well.DNS: Cloudflare
Cloudflare provides a nice proxy to all our endpoints and also provides out of the box DDoS protection.E-comm: Shopify
Shopify enables us to easily set up a headless store, integrates nicely with our printing and shipping partner (Printful), and handles all the payments for us.Error reporting: Sentry
We use Sentry full-stack for error reporting to catch issues in production.File store: GCP Storage
We store images mostly in GCP Storage as that’s where our image generation workflows (e.g. Image Maker, Fontmaker, and Photo Transformer) live. GCP Storage is also great because they have a feature that automatically moves files to cold storage if they haven’t been used in a while.Framework: Nest.js
Nest gives us an easy to use modular framework for cleanly separating services in our monolithic BE, defining RESTful endpoints, generating API docs, and running scheduled jobs.Language: Typescript
We are full-stack Typescript. Allows our BE devs to more easily work on the FE.Printing & Shipping: Printful
Printful has a huge catalogue and enables us to send custom designs via API to get printed and shipped.Real-time: Pubnub
We call a simple Pubnub API to notify all Users when credits have been used on their Client.Email: Sendgrid
We use Sendgrid for sending transactional emails from our System via API.Subscriptions: Stripe
Stripe enables us to easily set up monthly credit subscriptions with overage charges and handles all the billing for us.Transactional data store: Postgres
Postgres is a tried and true, scalable, relational database. As we’ve scaled, we have had some performance issues with complex queries involving a lot of joins, and have had to make optimizations here and there to our queries and call patterns, but that’s part of the game.
Machine Learning Backend (AI)
We use machine learning / AI to do a number of things, mostly related to image generation and manipulation:
Image Maker: Our text to image service
Font Maker: Our text to graphic font service
Photo Transformer: Our image to image service
Background removal
Upscale
We’re always experimenting with the best way to do these things and the landscape is changing rapidly under our feet, but our current stack is something like this:
Background removal: BiRefNet
BiRefNet (bi-direction recurrent feature network) is a performant, open-source, background removal library that doesn’t need a GPU.Deployment: Google Kubernetes Engine
GKE enables us to build our custom AI workflows in containers and utilize GPUs from GCP.Image generation engines: Stable Diffusion and Flux
Stable Diffusion gives us the best combination of customizability and quality. Flux is a great combination of speed and quality.Image storage: GCP Storage
GCP Storage is great because they have a feature that automatically moves files to cold storage if they haven’t been used in a while.Language: Python
All the hip machine learning and AI libraries are written in Python. It also has image manipulation libraries.Models: Hugging Face
Hugging Face has an easy to use repository of models to experiment with and a great community.Training: Replicate
For custom style training, we use Replicate to train LoRAs and do inference.Upscale: SupIR
SupIR (Super-Resolution using Iterative Refinement) is a great open source library for upscaling as it enables us to upscale to 16MP for high quality printing while preserving details from the original image.
That’s a wrap! Let me know if there’s anything here you’d like to learn more about, and we’ll write a follow up post and go in depth.
Subscribe to my newsletter
Read articles from Karim Varela directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
