Is JavaScript interpreted or compiled language?
 Akriti
Akriti
What is an interpreted language?
These languages are executed line by line, with the interpreter reading and executing the code directly.
Pros:
Quick to start executing code.
Easier to debug due to immediate feedback.
Cons:
- Slower execution compared to compiled languages because of line-by-line interpretation.
Example: Python, Ruby.
What is compiled language?
These languages undergo a process called compilation, where they are translated into machine code (binary code).
Pros:
- Faster execution because the code is pre-compiled into machine code.
Cons:
Longer initial compilation time.
Debugging can be more complex.
Example: C, C++

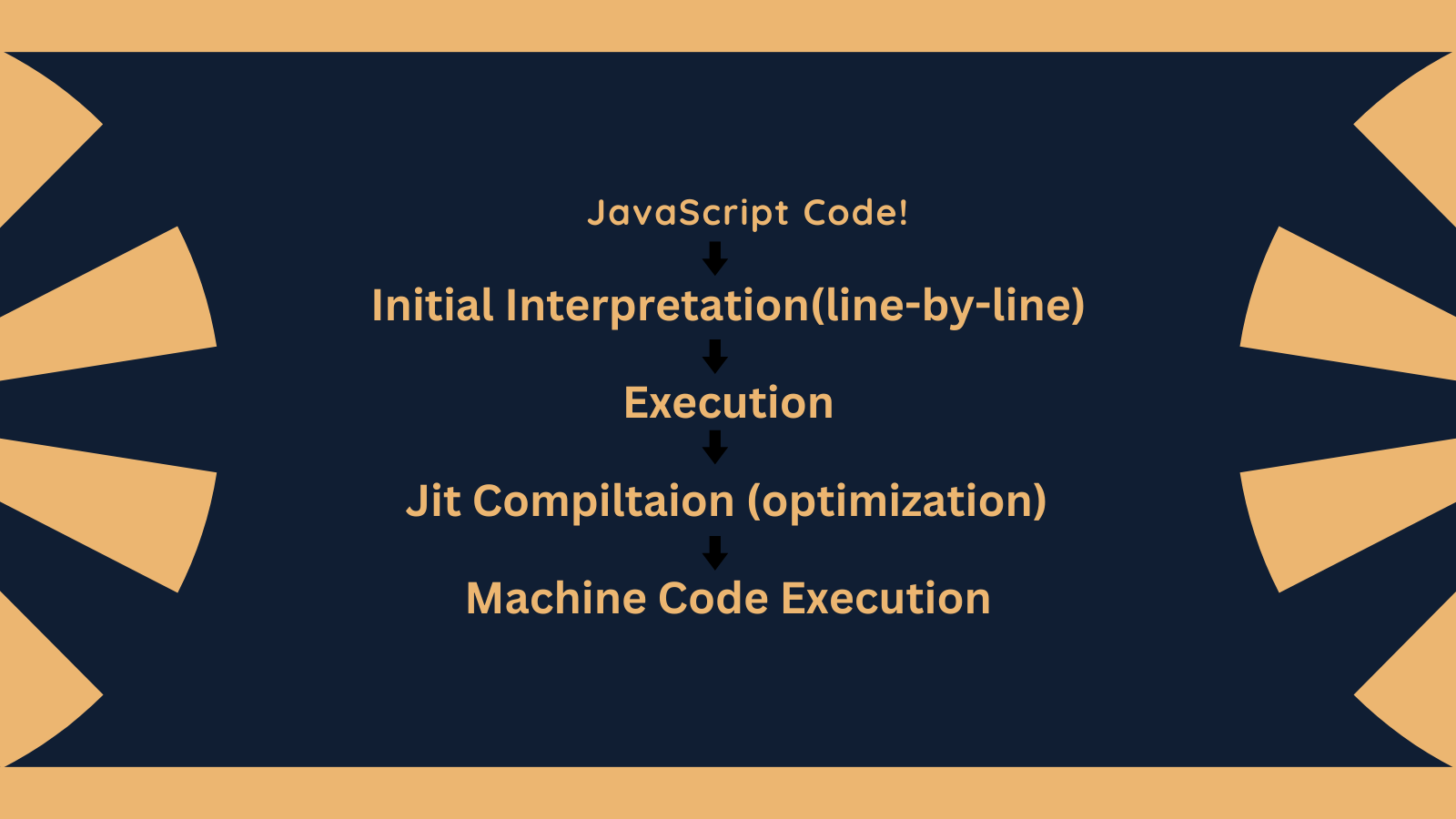
JavaScript, the language of the web, doesn’t neatly fit into either category. It combines elements of both interpretation and compilation:
Interpreter for Initial Execution:
When you run a JavaScript script, an interpreter steps in. It swiftly executes the code, allowing for immediate feedback.
This agility is particularly useful during development and debugging phases.
Just-In-Time (JIT) Compilation:
JavaScript engines, like the popular V8 engine, employ JIT compilation.
JIT compilation dynamically translates JavaScript code into optimized machine code just before execution.
Frequently executed code paths receive special attention, resulting in improved performance.

JavaScript bridges the gap between interpreted and compiled languages, offering the best of both worlds. As a web developer, understanding these nuances helps you write efficient and maintainable code.
Subscribe to my newsletter
Read articles from Akriti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akriti
Akriti
“Innovative developer with a passion for continuous learning and expertise in cutting-edge technologies. Proficient in frontend development, particularly ReactJS and Tailwind CSS, and currently expanding my skills in Node.js and backend development. Enthusiastic about creating seamless user experiences and optimizing performance. Always eager to explore new tools and frameworks to stay ahead in the tech world.”