Tích hợp Algolia Search vào các dự án như Docusaurus, Vitepress hoặc Starlight Astro
 Thành Nam Nguyễn
Thành Nam Nguyễn
Tích hợp chức năng tìm kiếm vào các website tài liệu như Docusaurus, Vitepress hoặc Starlight Astro của bạn có thể cải thiện đáng kể trải nghiệm người dùng và khả năng điều hướng web. Người dùng sẽ không phải tìm kiếm thông tin thủ công trong website của bạn.
Cách dễ dàng và đơn giản nhất để thêm thanh tìm kiếm vào các trang Docusaurus, Vitepress hoặc Starlight Astro của bạn là sử dụng Algolia. Cả ba nền tảng này cung cấp cho bạn một vài tùy chọn để tích hợp tính năng thanh tìm kiếm, nhưng Algolia DocSearch là phương pháp thường được gợi ý sử dụng.
Trong hướng dẫn này, bạn sẽ học cách tích hợp tính năng tìm kiếm Algolia bằng các bước đơn giản.
Tham gia vào DocSearch Program
Những ai có thể tham gia chương trình này?
DocSearch Program áp dụng cho tất cả các lập trình viên sở hữu website dạng tài liệu (documents) hoặc các blog liên quan đến lập trình, kỹ thuật.
👉 Tham khảo tại: https://docsearch.algolia.com/docs/who-can-apply/
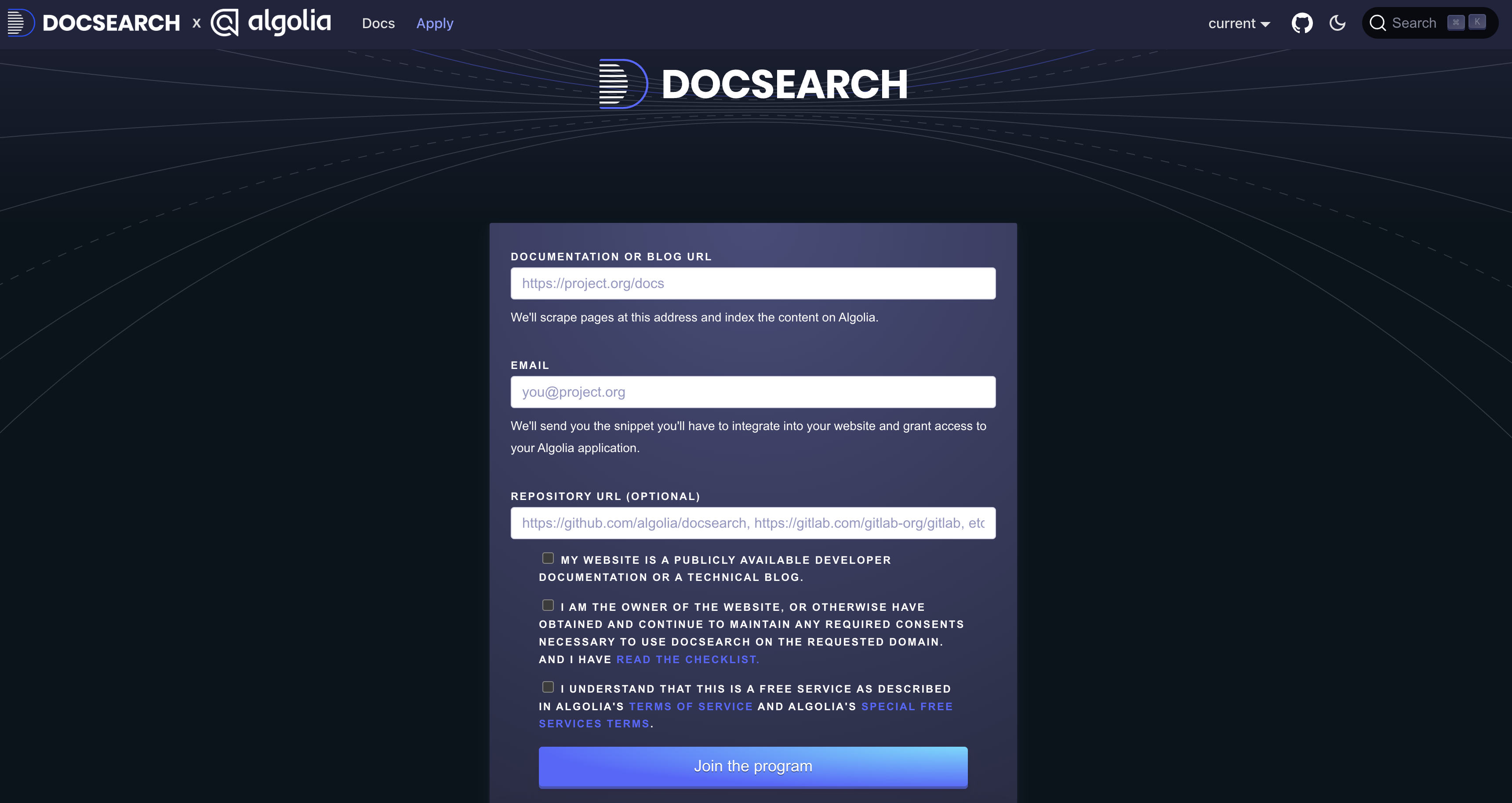
Bước đầu tiên là đăng ký chương trình Algolia DocSearch để nhận được Algolia index, API key và các thông tin xác thực khác. Bạn sẽ được yêu cầu điền các chi tiết sau:
Đường dẫn đến website tài liệu hoặc dự án đó của bạn.
Địa chỉ email.
Kho lưu trữ GitHub dự án (tùy chọn này không bắt buộc).

🔗 Đường dẫn apply chương trình: https://docsearch.algolia.com/apply/
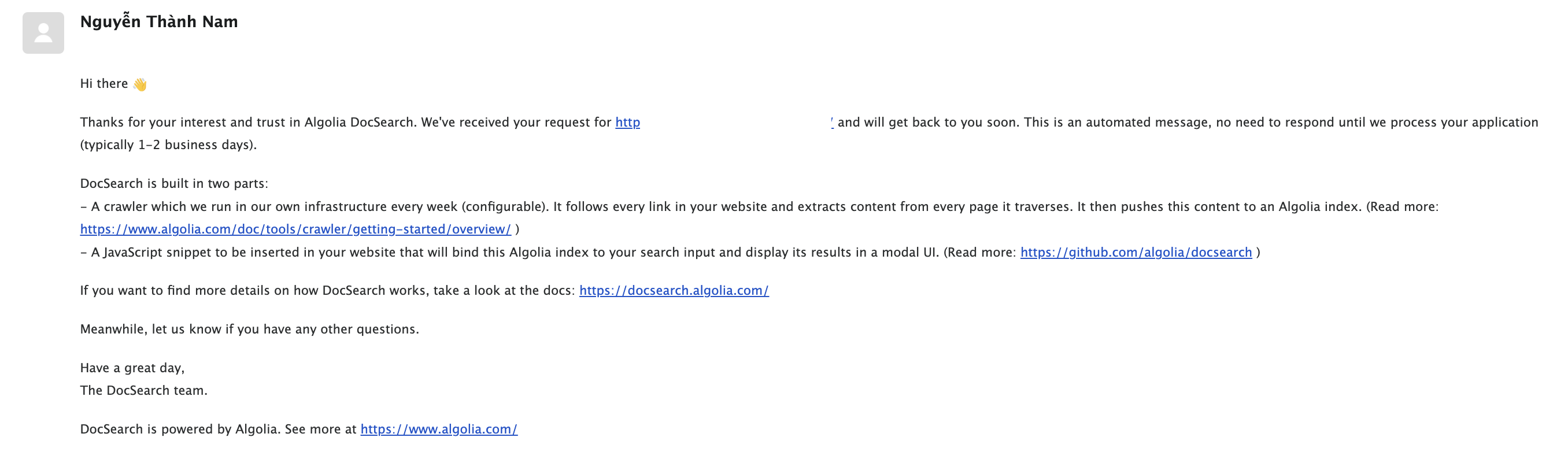
Sau khi đăng ký, bạn sẽ nhận được email xác nhận.

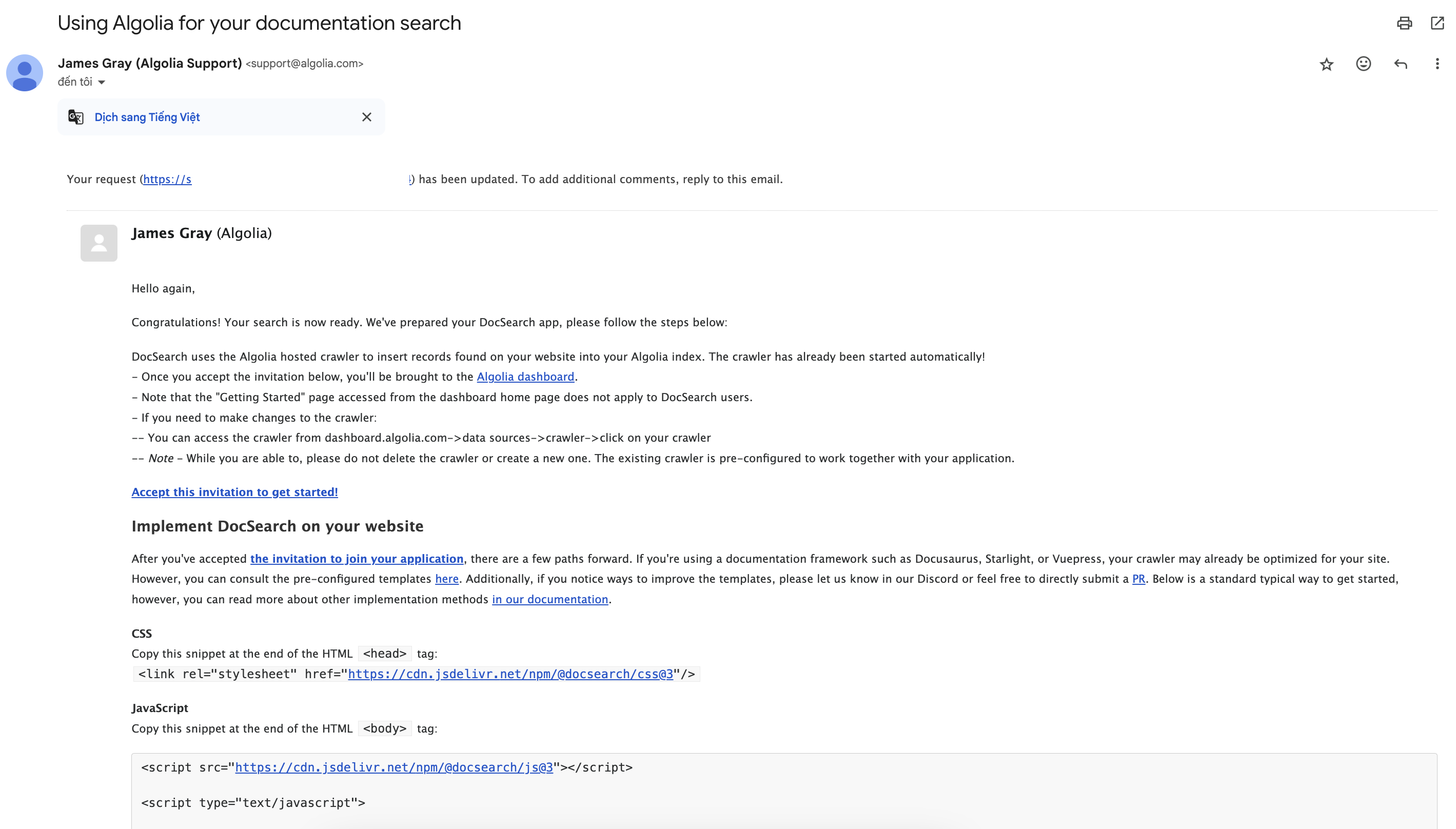
Trình thu thập dữ liệu DocSearch (Algolia Crawler) sẽ kiểm tra từng liên kết trên trang web của bạn. Nếu web bạn đủ điều kiện, họ trích xuất nội dung và sau đó đẩy nội dung này vào chỉ mục Algolia. Quá trình này thường mất vài ngày, và khi hoàn thành, bạn sẽ nhận được email chứa các thông tin chi tiết về ứng dụng của mình cùng hướng dẫn tích hợp tìm kiếm Algolia.
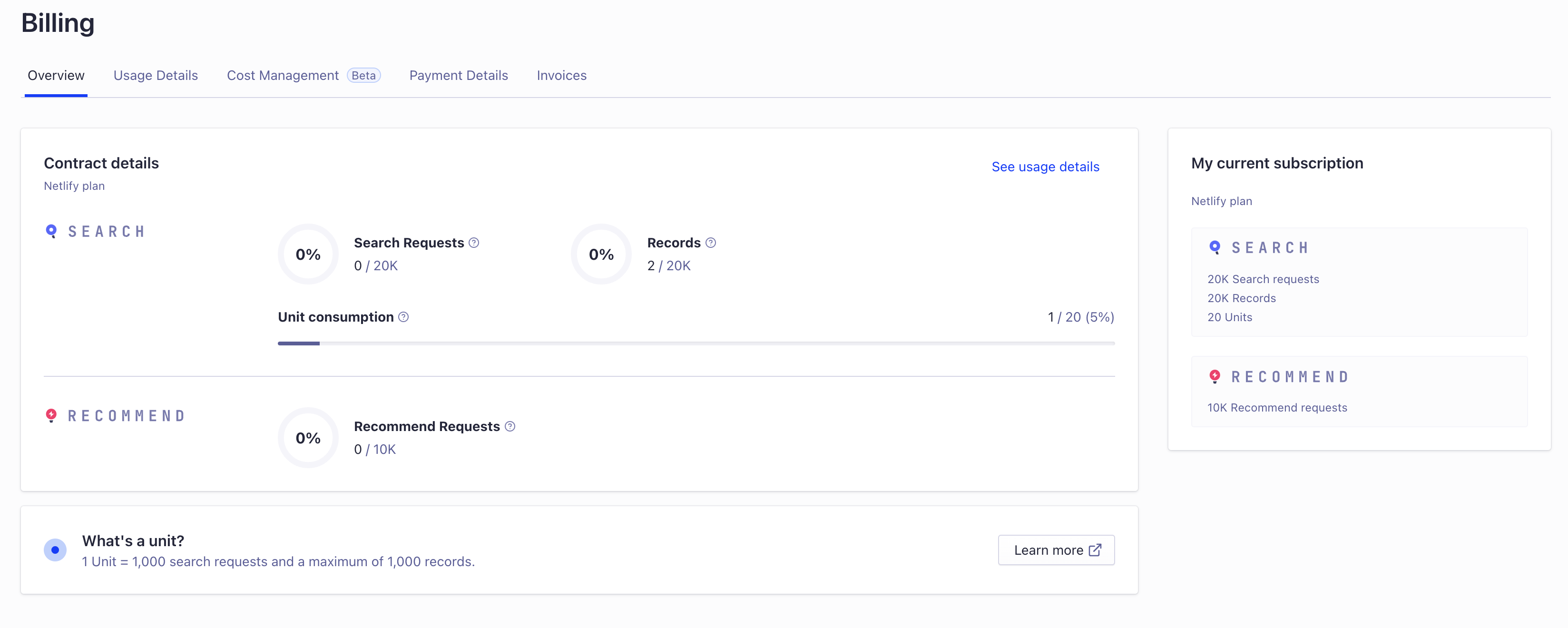
Ưu điểm khi tham gia chương trình này là họ sẽ cung cấp miễn phí công cụ search, không giới hạn request cũng như records ở trên website của bạn.

Không đủ điều kiện tham gia chương trình?
Nếu bạn không đủ điều kiện để tham gia DocSearch Program, bạn có thể tìm hiểu cách tích hợp miễn phí của Algolia thông qua Netlify. Tuy nhiên, chúng sẽ bị giới hạn request cũng như records.

👉 Tham khảo cách tích hợp Algolia x Netlify tại https://www.algolia.com/doc/tools/crawler/netlify-plugin/quick-start/
Cấu hình tính năng Algolia Search vào trong dự án của bạn
Sau khi được Algolia gửi cho bạn email chứa một số thông tin xác thực. Những thông tin quan trọng nhất cần thiết để bật tính năng tìm kiếm trên trang Docusaurus, Vitepress hoặc Starlight Astro của bạn là App ID, API Key và Index name.
Cấu hình trong Docusaurus
Đi đến file docusaurus.config.js và thêm trường algolia vào trong themeConfig.
themeConfig ({
algolia: {
appId: "YOUR APP ID",
apiKey: "YOUR API KEY",
indexName: "The Index name for your site",
}
})
Thay thế appId, apiKey and indexName bằng thông tin xác thực của trang web từ Algolia. Các thông tin cấu hình khác của Docusaurus, bạn có thể tham khảo ở https://docusaurus.io/docs/search#using-algolia-docsearch
Sau khi thay đổi, khởi động lại dự án để xem sự cập nhật.

Cấu hình trong Vitepress
Đi đến file .vitepress/config.ts và thêm trường algolia vào trong themeConfig.
import { defineConfig } from 'vitepress'
export default defineConfig({
themeConfig: {
search: {
provider: 'algolia',
options: {
appId: '...',
apiKey: '...',
indexName: '...'
}
}
}
})
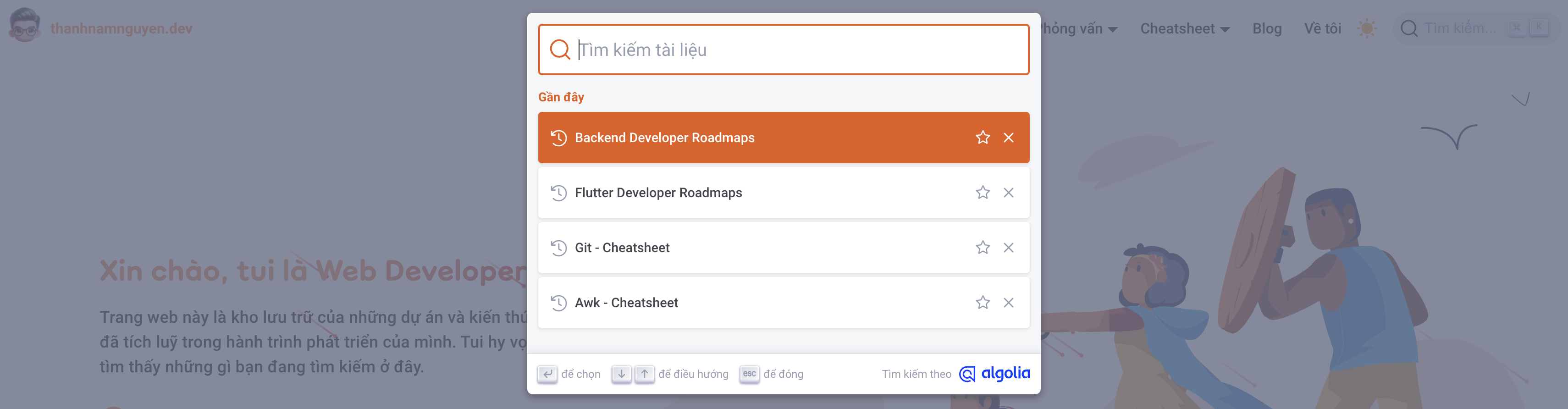
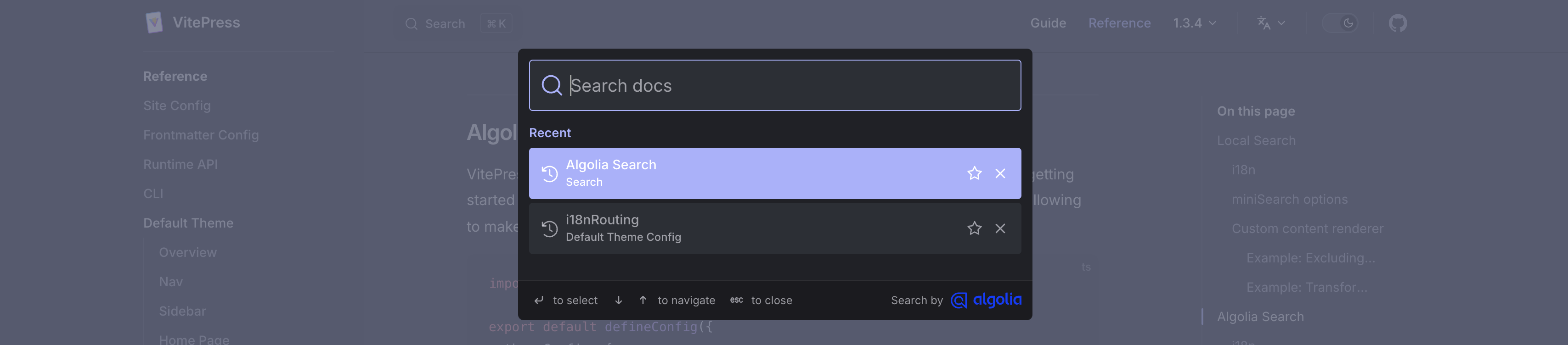
Thay thế appId, apiKey and indexName bằng thông tin xác thực của trang web từ Algolia. Các thông tin cấu hình khác của Vitepress, bạn có thể tham khảo ở https://vitepress.dev/reference/default-theme-search#algolia-search
Sau khi thay đổi, khởi động lại dự án để xem sự cập nhật.

Cấu hình trong Starlight Astro
Cài đặt @astrojs/starlight-docsearch
npm install @astrojs/starlight-docsearch
Đi đến file astro.config.mjs thêm appId, apiKey, và indexName.
import { defineConfig } from 'astro/config';
import starlight from '@astrojs/starlight';
import starlightDocSearch from '@astrojs/starlight-docsearch';
export default defineConfig({
integrations: [
starlight({
title: 'Site with DocSearch',
plugins: [
starlightDocSearch({
appId: 'YOUR_APP_ID',
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
}),
],
}),
],
});
Thay thế appId, apiKey and indexName bằng thông tin xác thực của trang web từ Algolia. Các thông tin cấu hình khác của Starlight Astro, bạn có thể tham khảo ở https://starlight.astro.build/guides/site-search/#alternative-search-providers
Sau khi thay đổi, khởi động lại dự án để xem sự cập nhật.
Tổng kết
Việc tích hợp tìm kiếm Algolia vào trang web của bạn sẽ nâng cao đáng kể trải nghiệm người dùng bằng cách cung cấp khả năng tìm kiếm mạnh mẽ.
Hy vọng qua bài viết này bạn sẽ biết được cách cấu hình cơ bản nếu bạn có sử dụng các dự án trên.
Subscribe to my newsletter
Read articles from Thành Nam Nguyễn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thành Nam Nguyễn
Thành Nam Nguyễn
Chào mọi người 👋🏻, Mình là Thành Nam, hiện là lập trình viên phát triển Website (Web Development). 📬 Liên hệ: Facebook | Fanpage | Hashnode | LinkedIn | GitHub | Blog | Website 📧 Đăng ký nhận tin tức tại đây