Supabase With Prisma
 Oussama Chahidi
Oussama Chahidi
Introduction to Supabase and Prisma: A Powerful Duo for Modern App Development
In the ever-evolving landscape of web and mobile app development, building efficient, scalable, and flexible applications is key to success. Two emerging technologies—Supabase and Prisma—have become indispensable tools for developers seeking to streamline their database management and API creation processes.
Supabase is an open-source Firebase alternative that provides a full-stack, scalable backend solution. It offers real-time databases, authentication, storage, and APIs seamlessly integrated with PostgreSQL. Supabase empowers developers to quickly set up the backend without sacrificing performance, flexibility, or control over the database.
Prisma, on the other hand, is a next-generation ORM (Object-Relational Mapping) tool that simplifies database access for developers. Prisma bridges the gap between relational databases and application logic by providing a clean and powerful type-safe query builder, which improves productivity and reduces errors when dealing with databases like PostgreSQL.
When combined, Supabase and Prisma provide a robust, developer-friendly stack that not only simplifies backend setup and database management but also ensures type safety and flexibility. In this blog, we'll explore how these two tools work together to accelerate the development process, offering powerful database operations and seamless API integration with minimal configuration.
Usage
First install prisma in your project
npm i prisma
Using prisma with supabase is really simple, in your project create a folder named prisma with a schema.ts file in it .
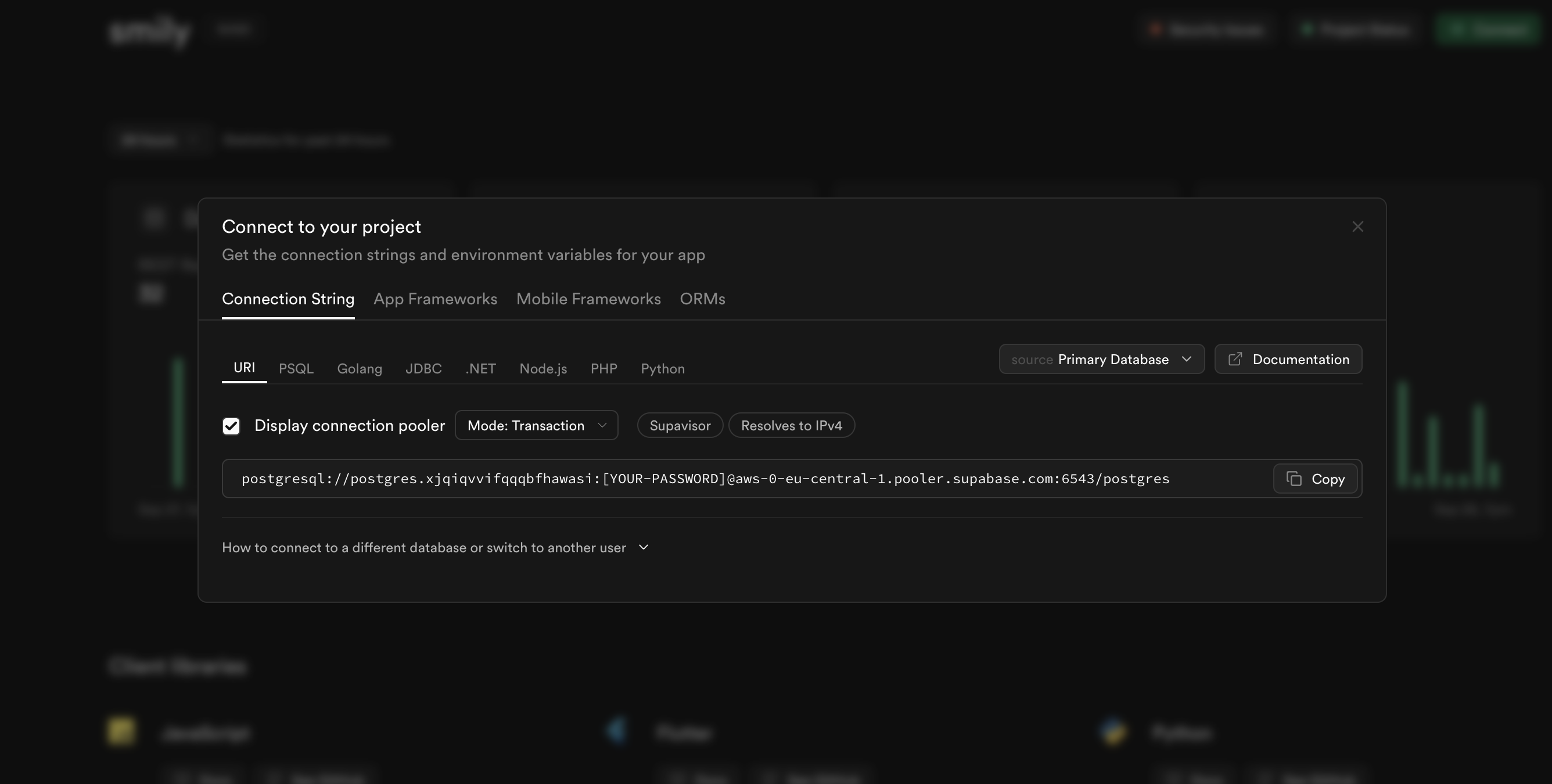
In your supabase project home page, click on the connect button. a Dialog will be displayed.

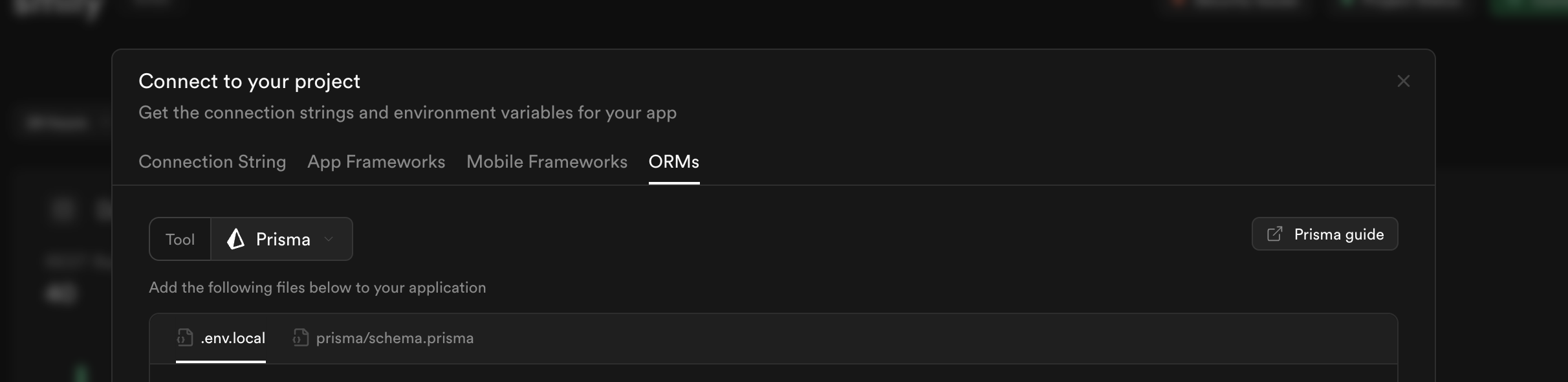
Click on the ORMs tab to get the connections URLS

create an .env file and paste those urls into it, the schema.ts file will look like this
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
directUrl = env("DIRECT_URL")
}
now everything is setup, create your firsl model
model Doctores {
id String @id @unique @default(uuid()) @db.Uuid
first_name String
last_name String
address String
phone String
}
model Services {
id String @id @unique @default(uuid()) @db.Uuid
name String
price Decimal
description String
doctorId String @db.Uuid
Doctor Doctors @relation(fields: [doctorId], references: [id])
}
open the terminal and run
npx prisma migrate dev --name init

If everything is good, when you return to Supabase interface , you will see your tables generated with all the described fields.
The power of prisma here is the type safety and generation, it auto-generates TypeScript types based on your database schema, ensuring that all your queries are type-safe. This reduces potential bugs caused by mismatches between your queries and the database schema, catching errors during development. Also prisma allows complexe queries for nested or related data. More flexibility for structuring your database, and most importantly better developer experience.
Conclusion: Unlocking the Full Potential of Supabase with Prisma
Supabase and Prisma together form a powerful combination for modern app development, offering developers the best of both worlds: Supabase’s real-time, scalable backend with Prisma’s type-safe, intuitive ORM. While Supabase excels at providing a Firebase-like experience with minimal setup, Prisma enhances it by solving common challenges in data modeling, complex queries, and schema migrations.
Subscribe to my newsletter
Read articles from Oussama Chahidi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oussama Chahidi
Oussama Chahidi
Hi, my name is oussama and i am a self-taught full stack javascript developer with interests in computers. I like the expend my knowledge and learn new things each day cause i always see the beauty in mystery.