NEVER TOO LATE To learn the latest technologies. Continue reading to learn how to build your own blog
 Joshua Bridgemohan
Joshua BridgemohanTable of contents
Hello there, everyone! Call me Josh, Nice to meet you :) I'm new here, but I'd like to say that as a Pentecostal Christian, Indo-Trini, grew up with a toxic family, yet went to school to some of the most prestigious schools in my country, and now is on the way to becoming a billionaire, just like my favorite character Luffy, who aims to become the King of the Pirates, I will achieve my goal in hopes to making a true difference in the world ensuring people live rich and meaningful lives, by encouraging sustainable, minimalistic, and intentional living, and my passion for problem-solving, coupled with my experience working with AI, public API's and React development, and support from like-minded individuals, I believe we can create an eco-system designed for anyone looking to escape the matrix and not just think, but also live outside of the box.
With that said, I have a few projects I have been working on and If you feel the passion behind my words, and you also have a desire to create software products that the world can enjoy, reach out to me to collaborate Joshua Bridgemohan .
Javascript is the language most widely used in web development alongside HTML, but when you combine a mixture of HTML and JavaScript into one file with a little bit of type safety, the file extension now becomes .tsx. In a .tsx file, you will see html and javascript working together in harmony. You may also see a bit of CSS to style your elements, however, when you are creating a design on the fly, typing long CSS classes can take away from creativity making simple designs become tedious, that is where Tailwindcss comes into play. Your functions, your elements, and now your styles for your UI design all in one function body. This is the power of building websites in typescript with Tailwindcss and that is why NextJs is my framework of choice because in my opinion, no other framework makes the setup more easier than NextJS. Plus, with NextJs’s server side rendering capabilities you can optimize your websites and boost performance if you have code that can/should run on the server making load times faster, and authentication safer by removing these operations from the client side(browser). Ok, cool, but what about animations? Simple animations are effective, but if you need more control over your animations for mind blowing effects, GSAP is the animation library that you can add to your NEXTJS project to make it more robust with animated designs.

Take a look at these websites to see what GSAP can do for animation : https://welchsfruitsnacks.com/
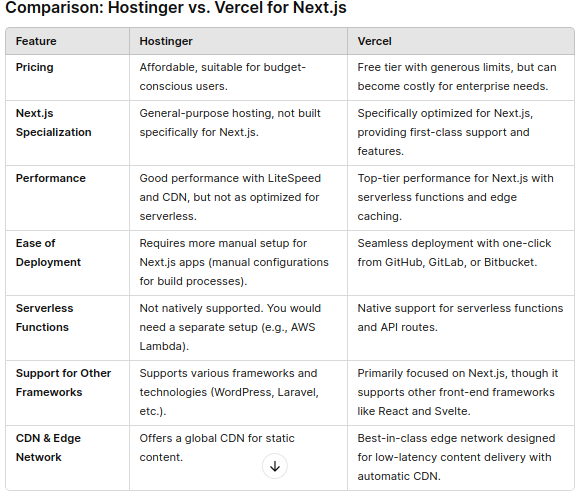
Ok, cool, but isn’t your website still offline? That’s where tools like Vercel and Hostinger come into play, both hosting platforms.


Vercel is the go-to platform if you want the best experience with Next.js. It’s designed specifically for it, offering effortless deployments, serverless functions, and an optimized CDN for Next.js apps. Its free tier is great for smaller projects, but it can become expensive for high-scale production apps.
Hostinger is a good alternative if you’re looking for a more budget-friendly, general-purpose host. While it doesn’t offer the same level of Next.JS specific features as Vercel, it provides solid performance, especially for static sites or small-scale Next.js applications. It’s better suited if you want to manage multiple types of projects under one roof or have a lower budget.
Amazing!, but what about something practical and simple?

You want to build your own blog? Then use SANITY’s CMS to turn your NEXTJS website into your personal blog! Visit https://www.sanity.io/docs to see the step by step process to turn your blank canvas into a blog your readers will enjoy!. Add a little styling with Tailwindcss and you are on your way to becoming a developer! Oh, I almost forgot
Want to see the line of code to start building your website right away?
npx create-next-app@latest
The above command uses Node, a package manager(so please install it), to generate a sample website built with NEXTJS latest technologies, it even adds Tailwindcss support right out of the box! You don’t get that with your Vite sample ;).
npx run dev
This command now runs your website, and voila! You have a website built in NEXTJS!

Remember, our file extensions should be .tsx to get the most out of our type safety features, so it should say ‘page.tsx’ but that is what the sample website should look like. NextJS 13 and over( now its 14 atm) uses file-based routing by the way, which means that just as you store files in a folder, that is how your webpages will be loaded, like a file saved in a folder. In the above image, the page.tsx is the naming of the file that should load the webpage for the route ‘/app’.
So there you go! A little breakdown of how NextJS works, how to style more easily, and some technologies for you to start building your own blog. Follow me for more tips, contact me for one on one discussions and I will be posting more often!
C-YAH!!
Subscribe to my newsletter
Read articles from Joshua Bridgemohan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joshua Bridgemohan
Joshua Bridgemohan
I am a very diligent developer/designer, dedicated to using any and all skills to creating software to benefit humanity and propel our species to the next stage of evolution. Within that pursuit I hope to educate, inspire and offer/sell my services to my audience. I aim to provide you with a guide to a minimalist adventure filled and abundant lifestyle by going against the wave, and offering the most convenient, affordable and useful products for living the life you never knew you could have.