Open-source WYSIWYG text editor component built with Tailwind CSS and Flowbite
 Zoltán Szőgyényi
Zoltán Szőgyényi
The WYSIWYG text editor from Flowbite is open-source under the MIT license based on the Tip Tap library and allows you to easily edit complex text data with typography styles, links, images, videos, and more.
The markup and styles provided by Flowbite are all built with the utility classes from Tailwind CSS and the styles for the content inside the WYSIWYG text editor are based on the Flowbite Typography plugin.
All examples provided on this page have support for dark mode, RTL (right-to-left) styles, responsiveness on mobile devices and you can easily add your own functionality using JavaScript and the Flowbite API.
Getting started
Before continuing make sure that you have Tailwind CSS, Flowbite, and Tip Tap installed in your project.
Follow the quickstart guide from Flowbite to enable the interactive elements
Install the Flowbite Typography plugin to format the content of text inside the WYSYIWYG editor preview:
npm i flowbite-typography
Require the plugin inside the tailwind.config.js file:
theme: {
// ...
},
plugins: [
require('flowbite-typography'),
// ...
],
}
Set the wysiwyg field from the Flowbite plugin to true to enable pseudo styles:
plugins: [
require('flowbite/plugin')({
wysiwyg: true,
}),
// ... other plugins
]
Finally, install Tip Tap either via NPM or skip this step if you're using CDN:
npm install @tiptap/core @tiptap/pm @tiptap/starter-kit
Now you're ready to use the examples below by copying the HTML markup and the JavaScript code.
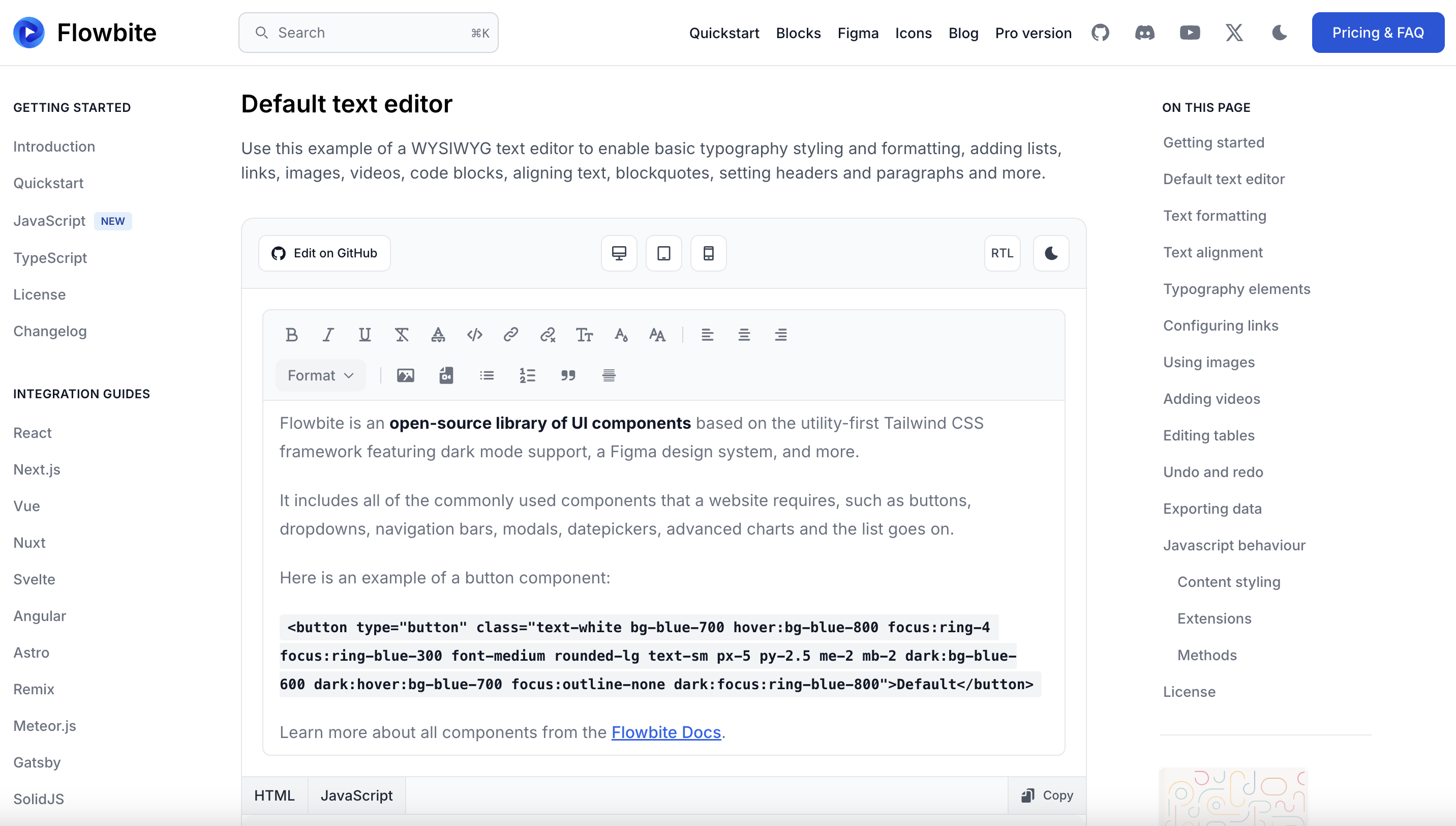
Default text editor
Use this example of a WYSIWYG text editor to enable basic typography styling and formatting, adding lists, links, images, videos, code blocks, aligning text, blockquotes, setting headers and paragraphs and more.
Text formatting
Use this example of a WYSIWYG text editor to enable typography styling, formatting and marking such as underline, bold, italic, strikethrough, code, highlight and also selecting text size, color, font family and more using the utility classes from Tailwind CSS.
Text alignment
Enable text alignment to the left, center, right, and justify for the content inside of the WYSIWYG component.
Typography elements
Use this example to create typography elements like bullet lists, ordered lists, blockquotes, horizontal rules, paragraphs, headings, code blocks based on Tailwind CSS utility classees and the Flowbite API.
Configuring links
Use this example to add and remove anchor links for the content inside of the WYSIWYG text editor.
Using images
Use this example to learn how to add images inside of the WYSIWYG text editor and configure settings such as the image URL, image alt attribute which is important for SEO and accessibility and the image title.
Adding videos
Use this example to embed videos inside the WYSIWYG text editor based on a YouTube URL source and set the width and height of the video by using the Flowbite modal component API.
Editing tables
Use this example to edit table data inside the WYSIWYG text editor by adding and removing table column, rows, and cells and use other features to navigate through the table data for a convenient editing process.
Undo and redo
Use the history functionality from the WYSIWYG text editor component to integrate undo and redo actions.
Exporting data
Use the editor.getJSON() and the editor.getHTML() functions to export the text content inside of the WYSIWYG text editor in JSON or raw HTML format to persist into your database or API structure.
Javascript behaviour
Learn more about how you can programmatically use the WYSIWYG editor using Javascript by creating a new instance of the object, setting options, method, event listeners, and more to integrate with your code base.
After you have installed Tip Tap via NPM or CDN you can create a new Editor object:
import { Editor } from '@tiptap/core';
import StarterKit from '@tiptap/starter-kit';
new Editor({
element: document.getElementById('wysiwyg'),
extensions: [StarterKit],
content: '<p>Welcome to Flowbite!</p>',
})
Make sure that you also have an empty div element with the appropiate ID:
<div id="wysiwyg"></div>
This code will automatically set up the markup needed inside of the WYSIWYG component. Please note the fact that the Tip Tap library is headless so you need to style the elements yourself, but you can copy-paste the examples from Flowbite on this page.
Content styling
We also recommend adding custom typography classes from the Flowbite Typography package so that the content inside of the text editor will be correctly styled:
new Editor({
element: document.getElementById('wysiwyg'),
extensions: [StarterKit],
content: '<p>Welcome to Flowbite!</p>',
editorProps: {
attributes: {
class: 'format lg:format-lg dark:format-invert focus:outline-none format-blue max-w-none',
},
}
})
Extensions
Tip Tap is a modular library meaning that if you want to introduce images, videos, links and other elements inside the WYSIWYG component you need to specifically import that resources from the library and set it as an extension when initialising the Editor object.
Here is one example where we add the link extension:
import { Editor } from '@tiptap/core';
import StarterKit from '@tiptap/starter-kit';
import Link from '@tiptap/extension-link';
const editor = new Editor({
element: document.querySelector('#wysiwyg-links-example'),
extensions: [
StarterKit,
Link.configure({
openOnClick: false,
autolink: true,
defaultProtocol: 'https',
})
],
content: '<p>Flowbite is an <strong>open-source library of UI components</strong> based on the utility-first Tailwind CSS framework featuring dark mode support, a Figma design system, and more.</p><p>It includes all of the commonly used components that a website requires, such as buttons, dropdowns, navigation bars, modals, datepickers, advanced charts and the list goes on.</p><p>Learn more about all components from the <a href="https://flowbite.com/docs/getting-started/introduction/">Flowbite Docs</a>.</p>',
editorProps: {
attributes: {
class: 'format lg:format-lg dark:format-invert focus:outline-none format-blue max-w-none',
},
}
});
Methods
You can easily call the methods from the Editor object to set text styles, links, images, and more. Here is one example where based upon a click event on a button you will be prompted with the URL of the link and it will add it to the currently selected text:
// set up custom event listeners for the buttons
document.getElementById('toggleLinkButton').addEventListener('click', () => {
const url = window.prompt('Enter image URL:', 'https://flowbite.com');
editor.chain().focus().toggleLink({ href: url }).run();
});
And here's another example where you can unset a link:
// unset the links based on a button click
document.getElementById('removeLinkButton').addEventListener('click', () => {
editor.chain().focus().unsetLink().run()
});
Examples from this page have functional elements so you can check the JavaScript tab for the source code.
License
Resources from this page are licensed under the MIT License, including the Flowbite examples and Tip Tap.
Credits
These examples could not have been done without the usage of the following open-source resources:
Subscribe to my newsletter
Read articles from Zoltán Szőgyényi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by










