Learn Frontend Development for beginners
 aryan sharma
aryan sharma
Hey, everyone👋🏼
Welcome to my Blog i am Aryan Sharma and i write ocassionally about Technologies and stuff related to techies... if you are in Tech. Do not forget to message me and have a chat!
As you got from the blog thumbnail.. this blog is all about how to start learning Frontend Development and what course, Youtube Playlist and Channels, Blogs & Docs to follow while learning Frontend. Let's dive into the magic🪄
Few days back, i had a session on Frontend Technologies in which i talked on the different frontend tech and roadmap to learn it!

Here's a sneak pic of it 😳
So, what is Frontend Development🤔?
FrontEnd Development is
All the visible side of a website and including some of the back stuffs.
It affects user experience.
It's all about images, links, text, paragraphs, etc.
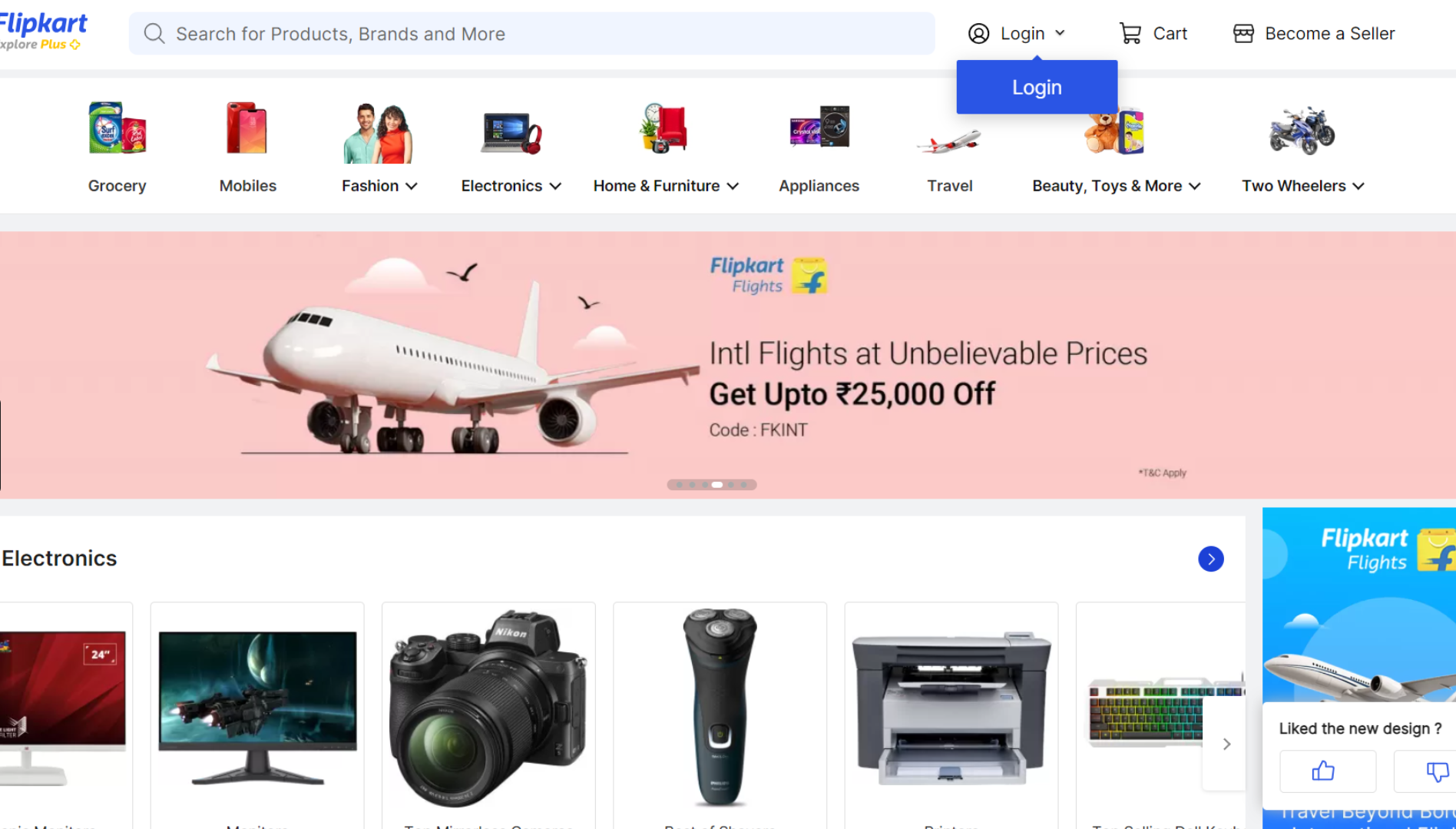
Like this, we have a Frontend of a website with us:

Before Talking about deep insights about FrontEnd, let's understand the deep thing about it,,, like what technologies or languages, it consists:
Alright, Frontend has various technologies...
HTML
CSS
JavaScript (My Favorite these days)
React js & Nextjs (MERN)
Angular (MEAN)
Now, we are moving to learn about HTML, what it is and all...
HTML 🦴
If you want to learn HTML, then you can learn from blog 👇🏼
https://aryansharma.hashnode.dev/the-ultimate-html-crash-course
Full form is HyperText Markup Language... you might heard about jokes saying html as a programming Language😁 but it is a markup language.
HTML give basic layout to a web page.
Some of HTML tags are <html>, <head>, <body>, <p>, img, anchor tags.
CSS🎨
CSS is used to provide styling to HTML elements.
Some of CSS properties are color, bgcolor, width, height, etc...
Tells the browser how to display the elements on your website.

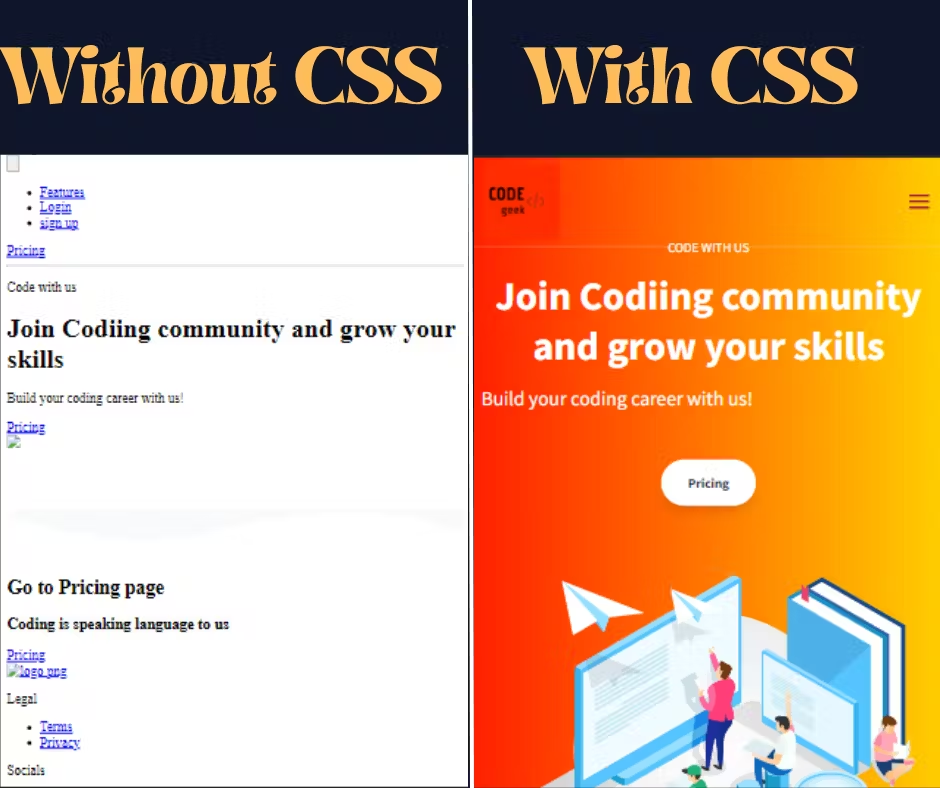
Now, you can verify what differences css create for our webpage.
Personally i love css, because it's all about practise you put up on it.
Till now, we were talking about basics of Web, now we would take a leap in our learning when you will be using JavaScript for creating stuff.
JavaScript

Used to add interactivity to web pages.
JS is used to add dynamic web pages.
It is used to handle APIs and fetch information( you 'll learn u will know about these terms).
Now, Most Important question, how to learn them.
SO, the Resources for Learning them are,
Where to learn🏫
Here, i am sharing some resources to learn these technologies,
You-Tube:
Code With Harry Web Development playlist
Namaste JavaScript ( Understand Core Concepts)
Programming With Mosh
Docs
CSS Tricks
Smashing magazine
Javascript.info
Projects
Sunny Sangha
Code With Harry

Let's move towards our MERN tech-stack
React js

What is React?🔵
It is library for creating user interfaces.
Used to make dynamic pages.
Maintained by Facebook(meta).
Why React?
REUSABLE
DYNAMIC PAGE LOADING
Performance
JSX
COMPONENTS
Where to learn React🛞
React official docs
YouTube:
Sonny Sangha
Code with harry
Free Code Camp
Introduction to Next js⏭️

It is framework of Reactjs.
File-based Routing & SEO.
Preferable than React.
All these resources are from which i learnt and understand the stuff. You can choose any resource which you undersand better from.
I hope you've loved the blog!!💓
Do Follow my blog, i would appreciate it. Thanks🤝
You can ask your doubts on LinkedIn or Twitter.
Bookmark this to visit again🔖
Subscribe to my newsletter
Read articles from aryan sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

aryan sharma
aryan sharma
Hey, Awesome ones! Aryan this side👋 Full-Stack Developer, Life-Long Learner, Optimistic Using this blog to help code newbies. Learn with me! :)
