ACTIVITY 14: FIREBASE_Documentation of your Activity #13 | Aligan, Rhed N.
 Rhed Aligan
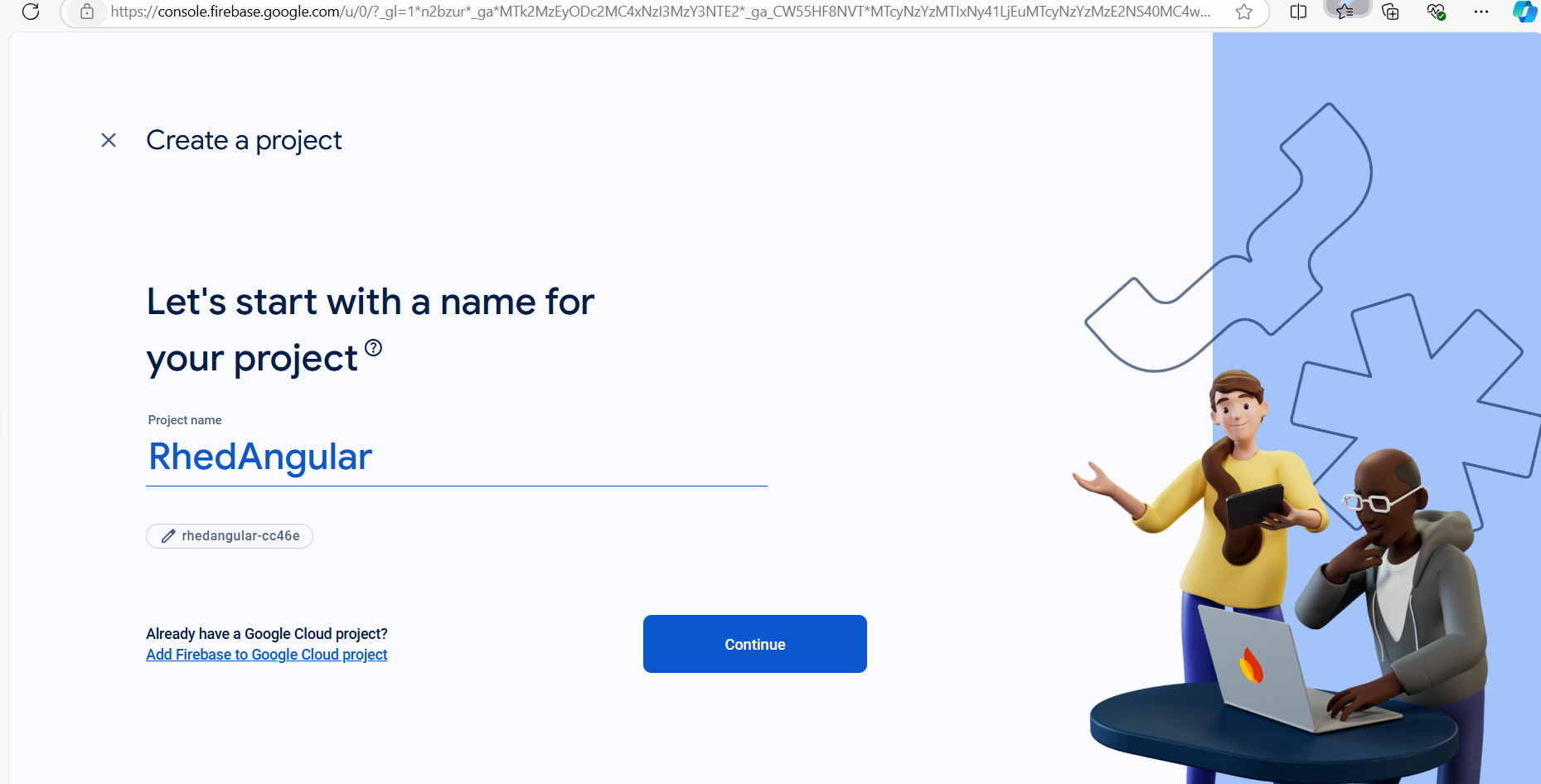
Rhed AliganBefore we proceed in deploying firebase, we need to create a firebase project practically the named based on the context of project. In my case, I use as RhedAngular for uniqueness. You can try: Firebase | Google's Mobile and Web App Development Platform
Mainly, it’s about synchronizing data from your angular project to make our angular project deploy in web app.
In this case, hosting is our main priority to deploy our angular to make our code and projects online and can visit and see of other.

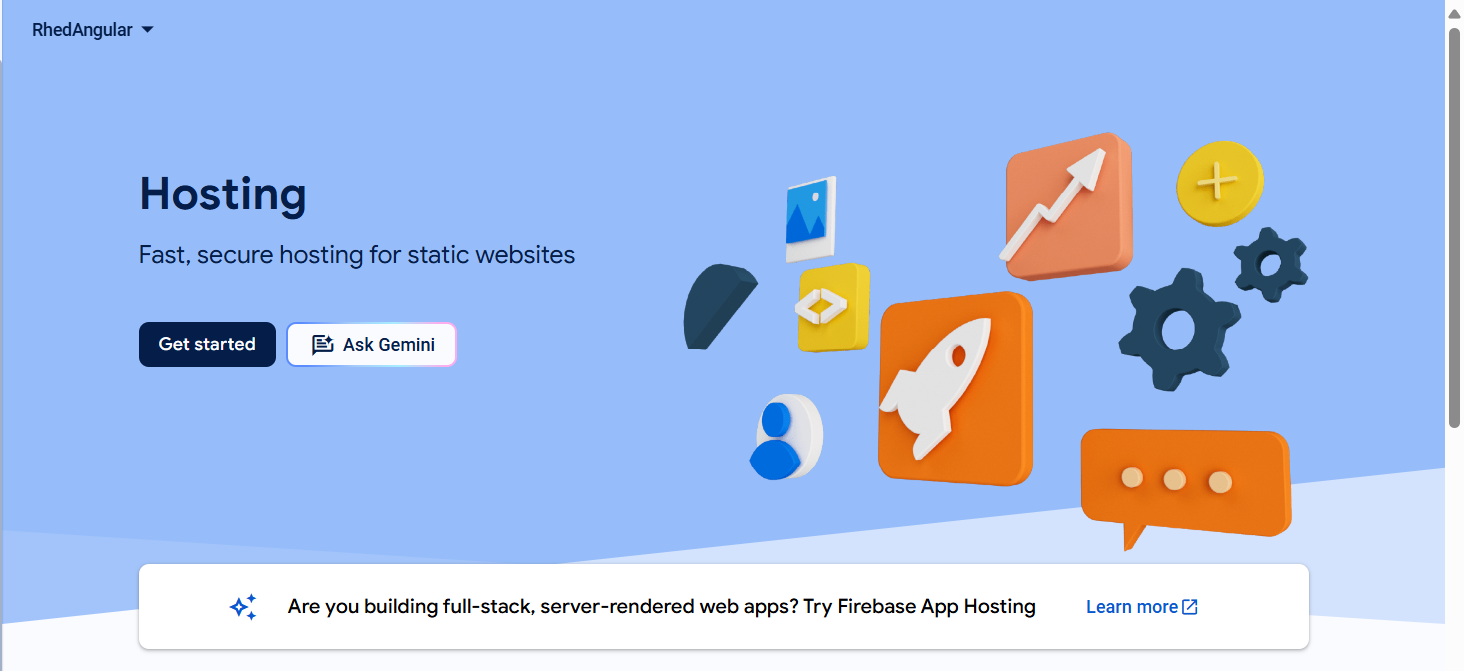
Next step, go in left and find the build section and under with build find the hosting since that is our activities.

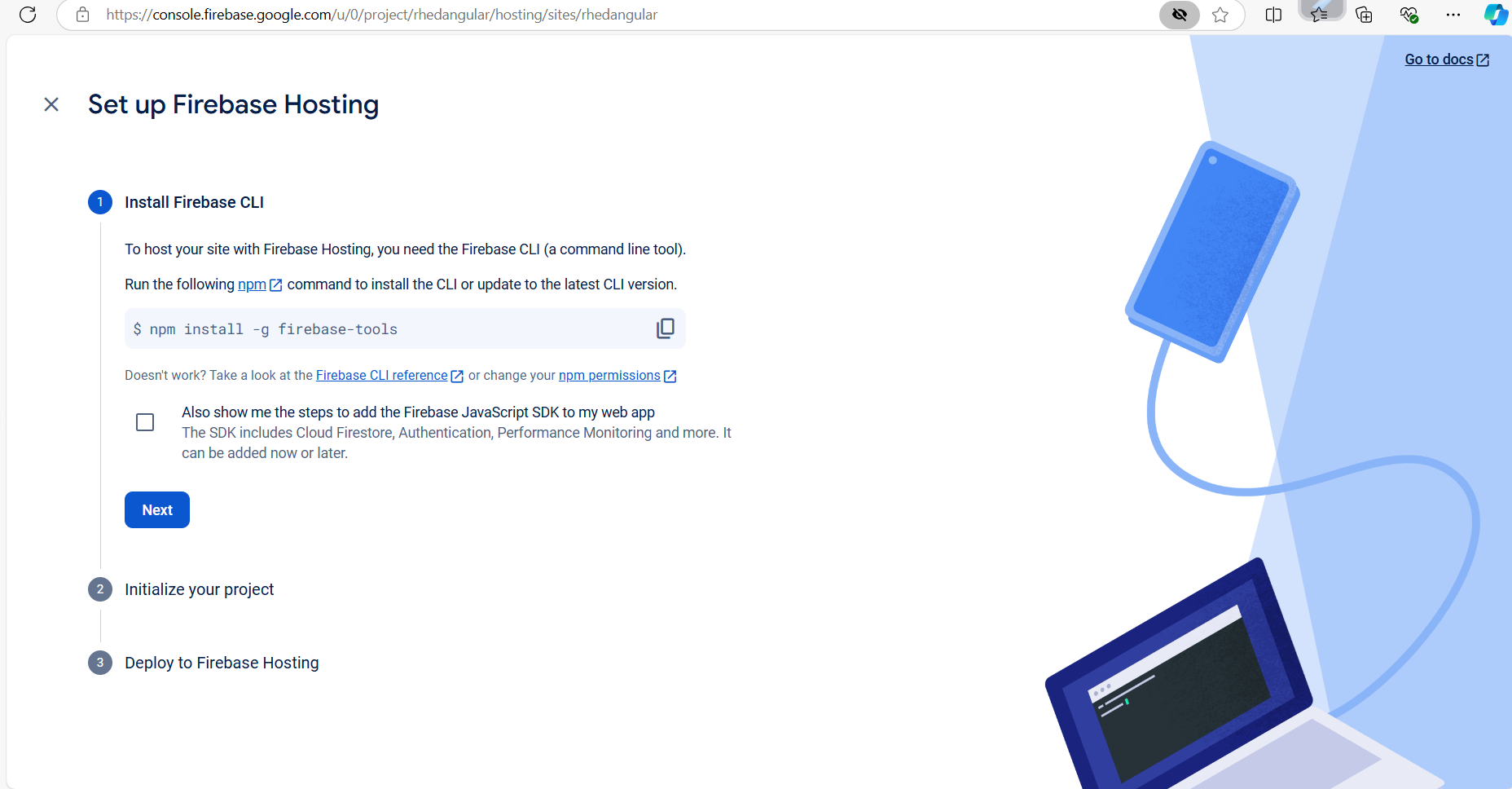
Once you are in there, click gets start so you are guided of what is the initial commands need to implement in firebase. This will be shows below:

Just copy the command and run in your CLI desktop. You can’t be able to install the firebase-tools without node js in your desktop. to check if you have yet a node js you can check by node - - version. The purpose of installing firebase tools is obviously to have access the tools of firebase that very necessary for deploying project online and hosting.
This is how checking your node version; in my desktop I have version of v22.7.0

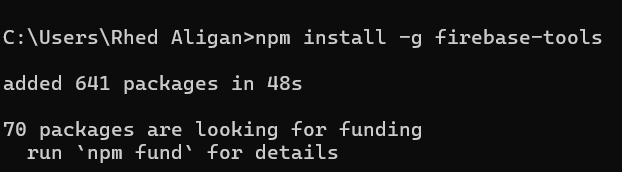
installing the firebase tools, This will help for our backend services especially for deployment and hosting.

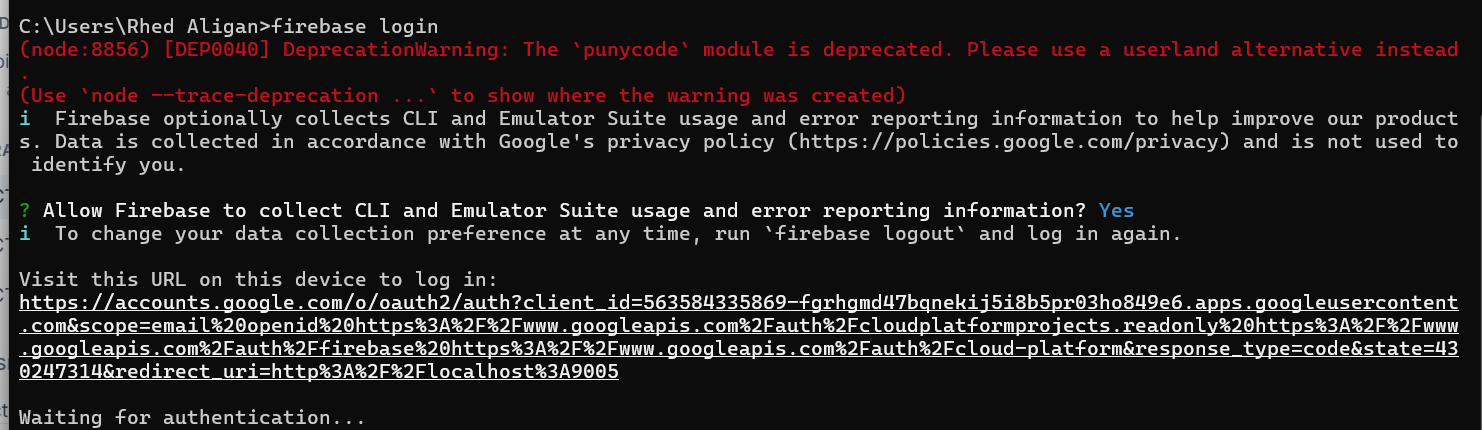
The next step is fire login. If you can see the (node:8856) the DepractationWarning in my own findings in internet, this warning means it’s not an error it’s just a warning that the punycode module in the node js has soon been phased out and can replace it as userland. In this case, I proceed now for these activities but soon as possible newer version is the best.

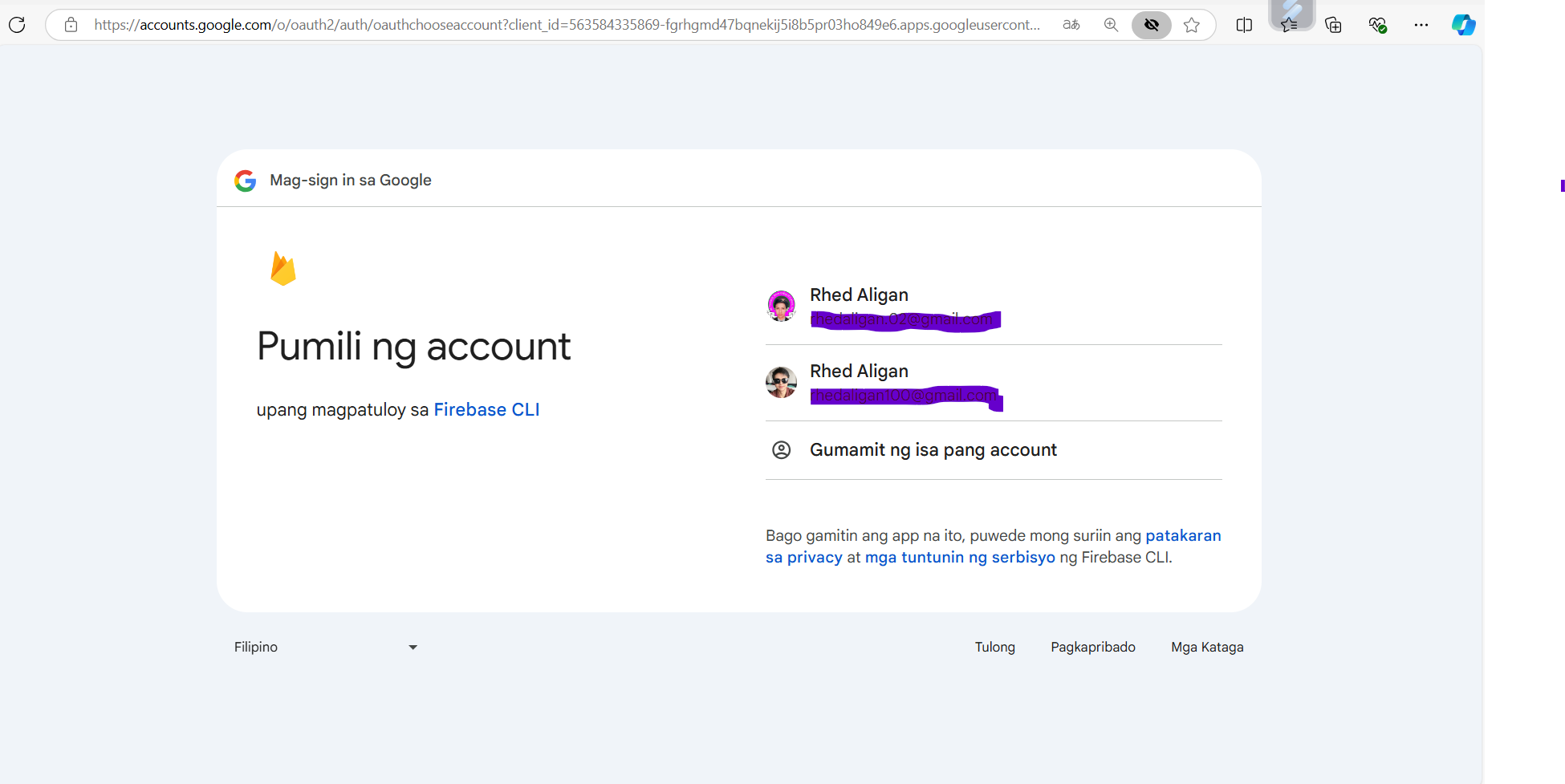
After you login, for the assurance, you may direct in browser, click the URL and choose what you want for your firebase, much better you have a separate Gmail for all your project such us this project, so it’s been organized.

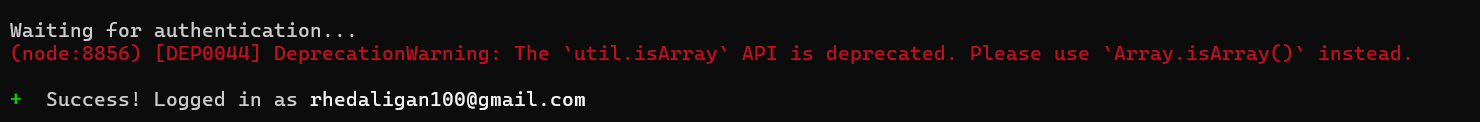
Once you already choose your gmail, in your CLI will be display shows that you have successfully choose and login your firebase project.
//Disregard only the warning, Just some of npm install module are not updated.

After in that authentication, proceed on the next which is firebase experiments:enable webframeworks. This will use to enable the release features related to web frameworks in CLI firebase. It will be use if we want to integrate with a various framework. in our case, Angular is our frameworks but we can use React, Vue, or any other frameworks.

Now after you had this, Go with your file directory or path of your Angular Project, and proceed of it’s cmd.

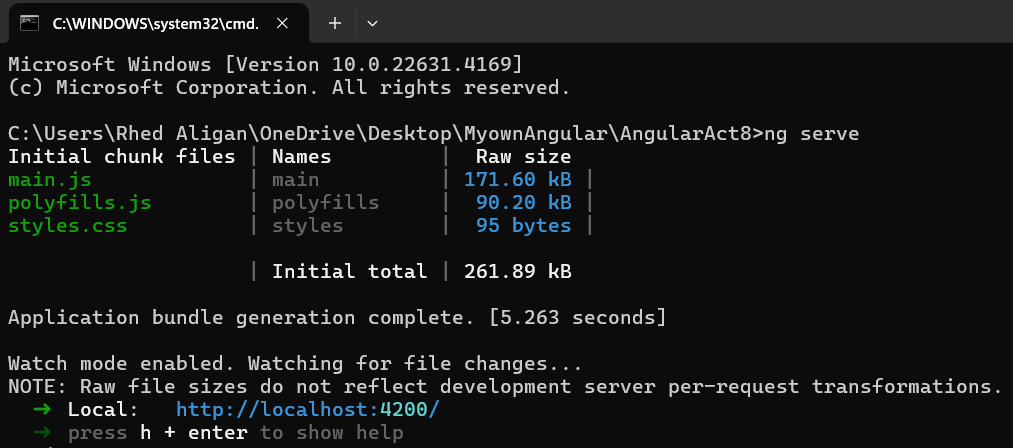
In top, must be use a ng serve to check first if your angular is running in a web page. must be sure at all.

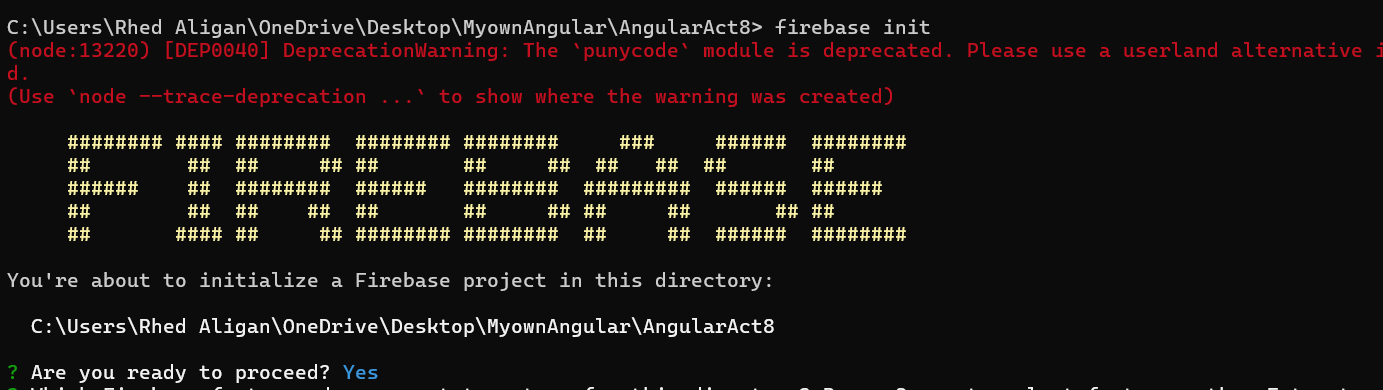
In your project path, firebase init so its initialize and set up the local development environment at the same time can configure. the files within your project. Example like you are entering the house but need to have a key to open the door after you proceed on the next step.

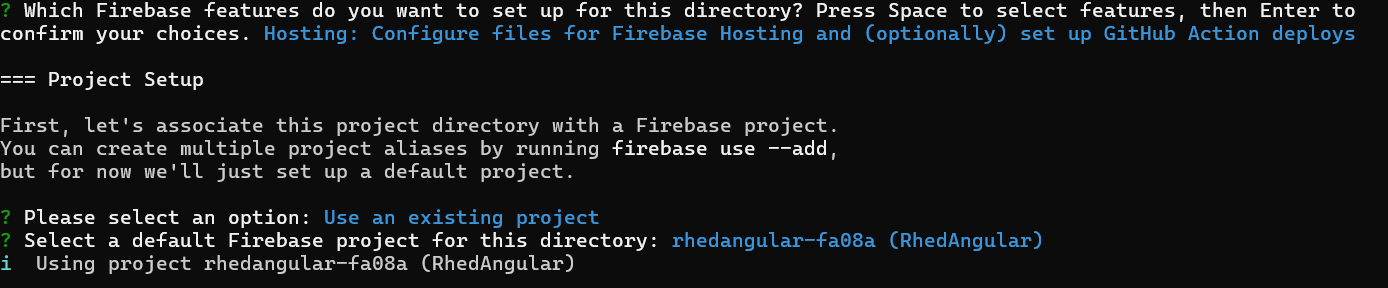
Next step I do is when you proceed, you have a choises what firebase features we want to use and serve in our project. In our activity, hosting we choose to make project online
In addition, within the hosting set-up, you are chosen if use an existing project, create a new project, etc. In our case, we use a existing project. then it will display what you have project created in firebase or here : Firebase | Google's Mobile and Web App Development Platform . In my case, I only have firebase project named “Rhedangular”.

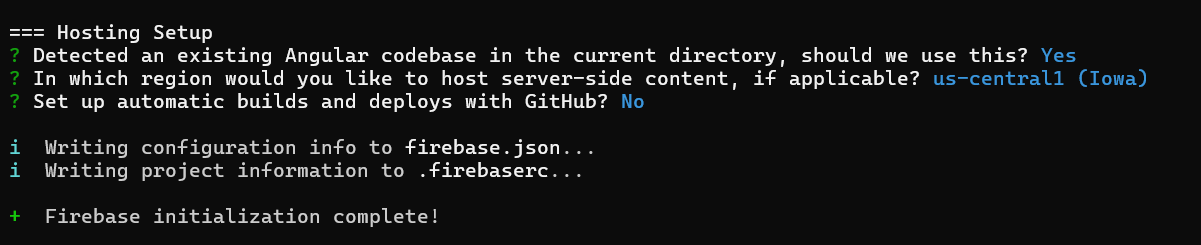
After that, in hosting setup, Yes in the first set up so we can able the Angular codebase in our path, use a us-central1 (Iowa) depends on you what your content or project targets. In our activity I use the default one to make balance the latency but practically use server-side content based on what country you have or near server country.
Additionally, No for me to unable to automatically builds and deploy in my Github my Project.

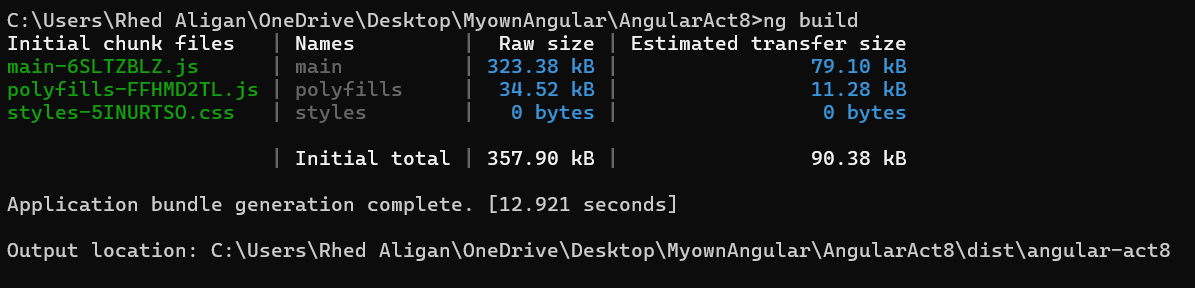
ng build use to generate the files that needs for deployment of projects that our use for backends services was firebase.

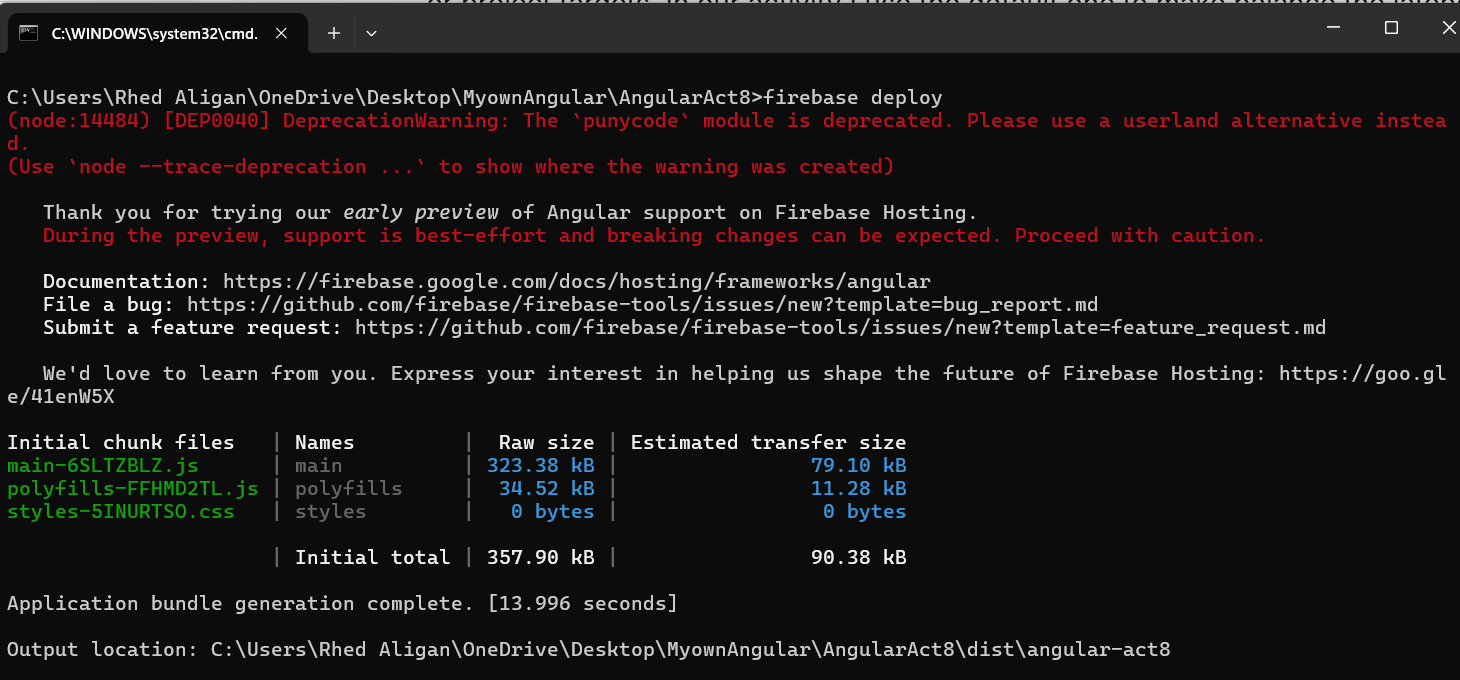
Lastly, firebase deploy for the final commands to implement our project in web app online.
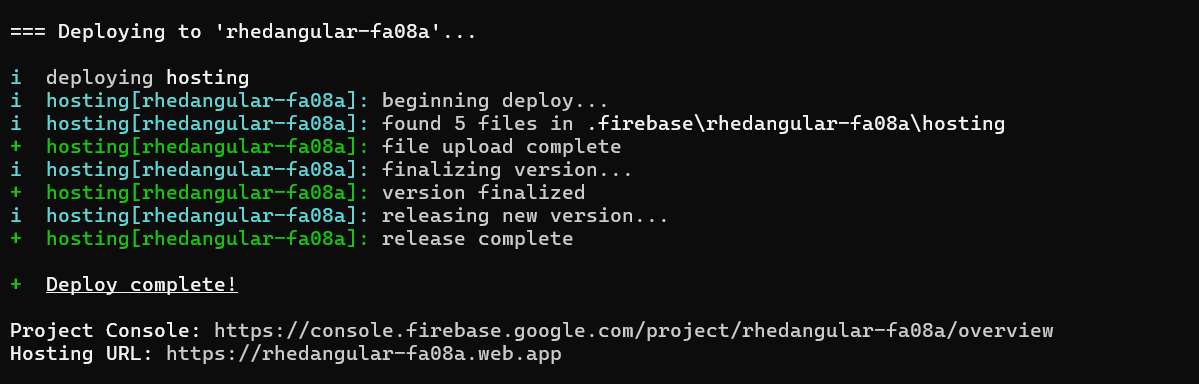
Finally, after the deployment firebase,

It shows the flow and process with the label how the hosting from our gmail account with a project named “RhedAngular” in firebase serve and deploy smoothly!
With the URL provided, CHECK IT OUT!!!!
Hosting URL: https://rhedangular-fa08a.web.app
Subscribe to my newsletter
Read articles from Rhed Aligan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Rhed Aligan
Rhed Aligan
I'm very enthusiast in things that gives me new material to learn.