Search Menu
 Frontend Club
Frontend Club2 min read

Crearemos un menú con cuadro de búsqueda para filtrar enlaces con JavaScript.

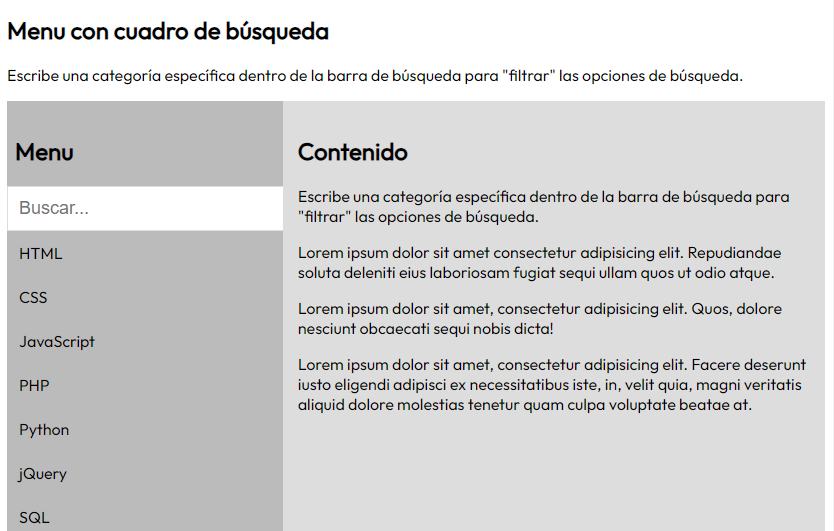
Crear menú de búsqueda
<input type="text" id="buscar" onkeyup="funcionBuscar()" placeholder="Buscar..."/>
<ul id="menu">
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">SQL</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Node.js</a></li>
</ul>
💡
Nota: En esta demostración, usamos
href="#" porque no tenemos una página a la que vincularlo. En la vida real, debería ser una URL real a una página específica.Agrega estilos
/* Cuadro de búsqueda */
#buscar {
width: 100%;
font-size: 18px;
padding: 11px;
border: 1px solid #ddd;
}
/* Menu navegacion */
#menu {
list-style-type: none;
padding: 0;
margin: 0;
}
/* Enlaces de navegacion */
#menu li a {
padding: 12px;
text-decoration: none;
color: black;
display: block;
}
#menu li a:hover {
background-color: #eee;
}
Agrega JavaScript
function funcionBuscar() {
var input, filter, ul, li, a, i;
input = document.getElementById("buscar");
filter = input.value.toUpperCase();
ul = document.getElementById("menu");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("a")[0];
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
Solución final
Referencias
El contenido de este proyecto es propiedad de:
- W3Schools - How TO - Search Menu
“La mejor manera de aprender a programar es practicando todos los días“
1
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
