How I made a Morningside AI landing page clone using v0.dev...
 Harvey Ducay
Harvey Ducay
What is v0.dev?
v0.dev is an AI-powered chatbot designed to assist developers in quickly generating user interface components for their projects. It seamlessly integrates with Shadcn UI and Tailwind CSS, enabling users to create customizable React code based on text prompts.
Getting Started
First step you should be doing is to login over your v0.dev account. If you haven’t already, check out my tutorial on how to get started with v0.dev: https://harveyducay.blog/how-to-get-started-with-v0dev
After logging in you will be asked for a prompt, in my case, I screenshotted different parts of the first page of the landing page for morningside.ai. Here’s how it looked like.

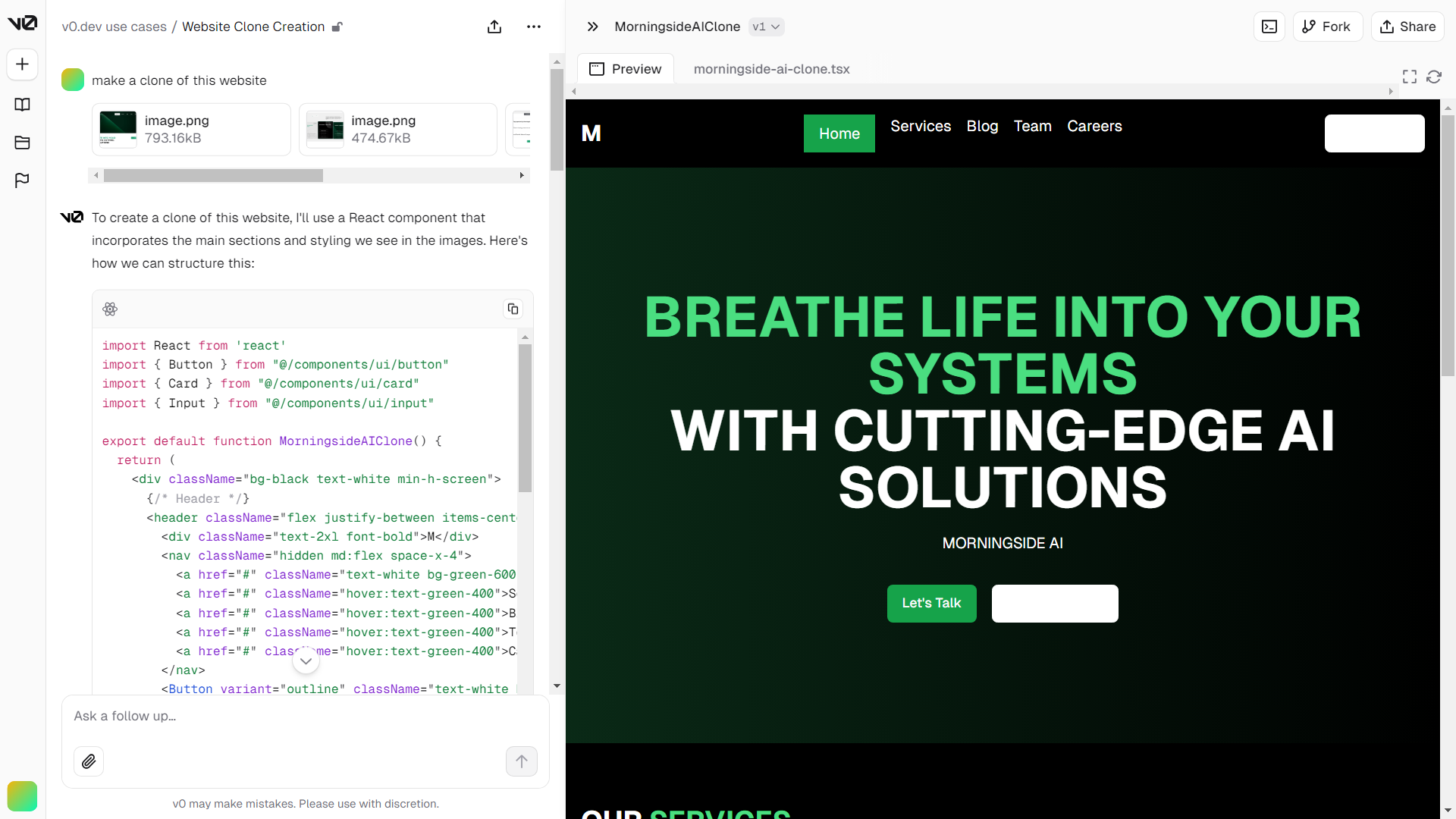
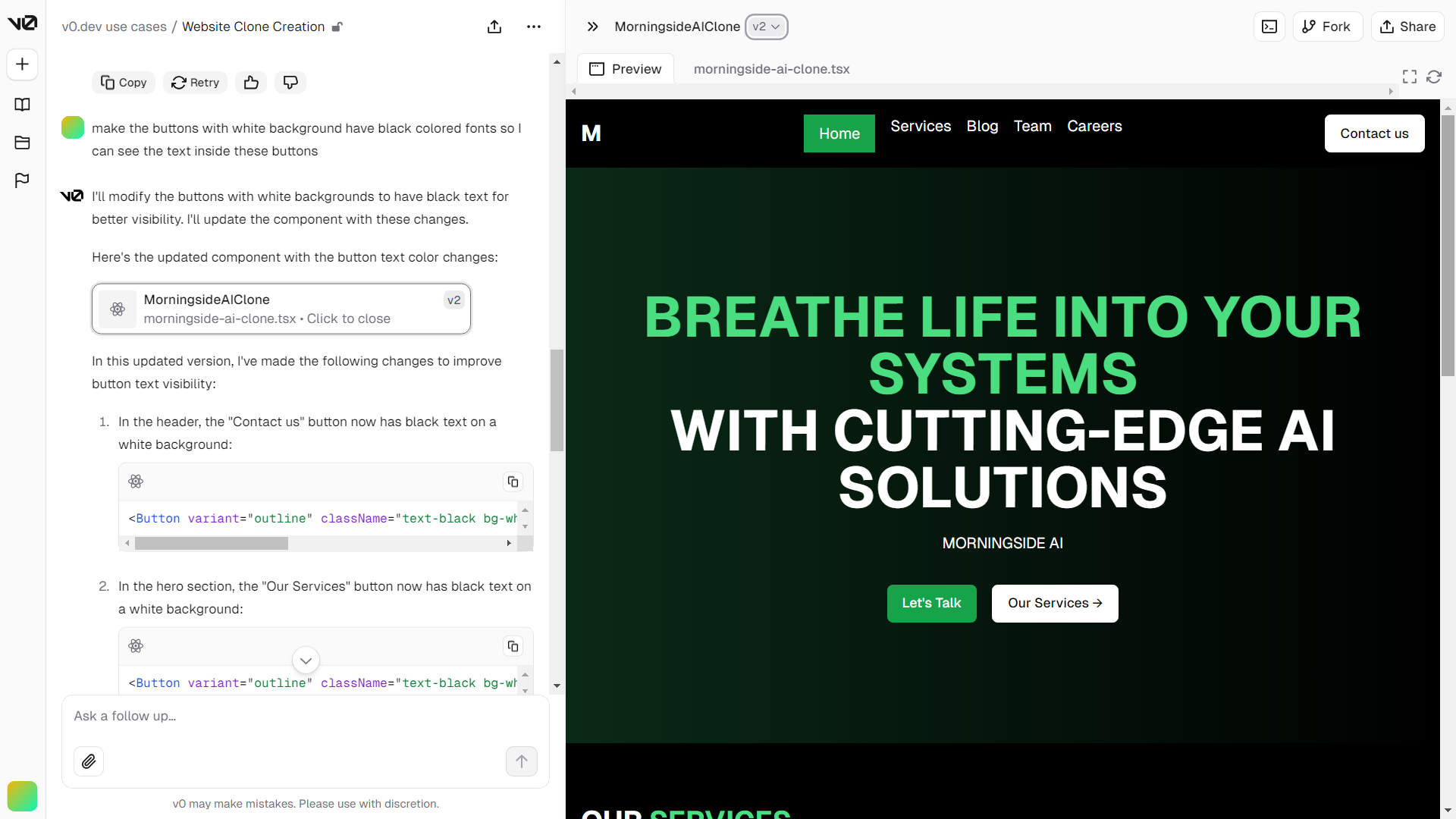
I must say, the design generated is far from perfect, but its a very good way to start. I’m sure this first version is a way for us in order to get us going with better versions. For the second version, I’ve asked it to change the text of the buttons with white background into black. It only makes sense for it so that we can see the button texts.

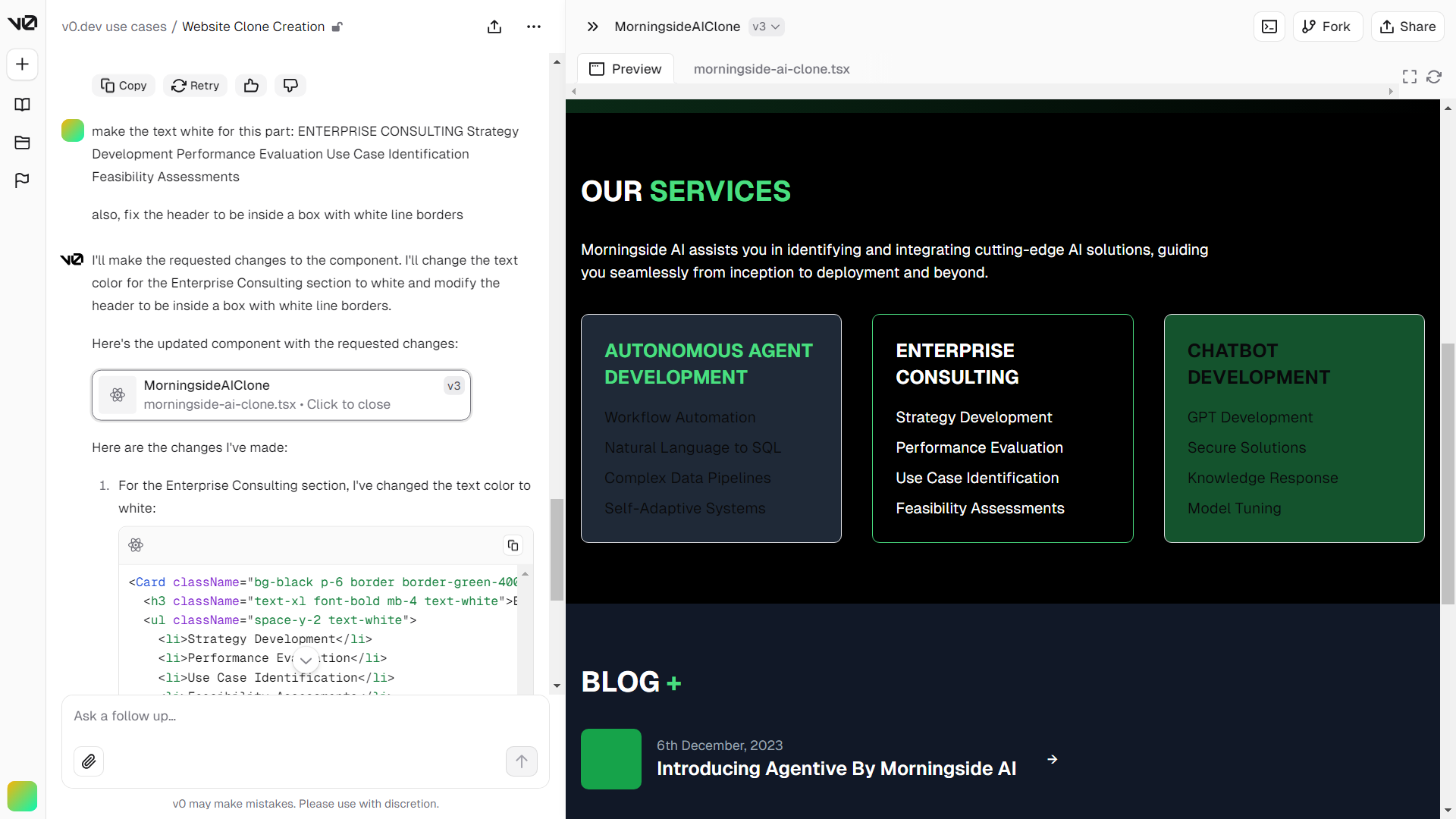
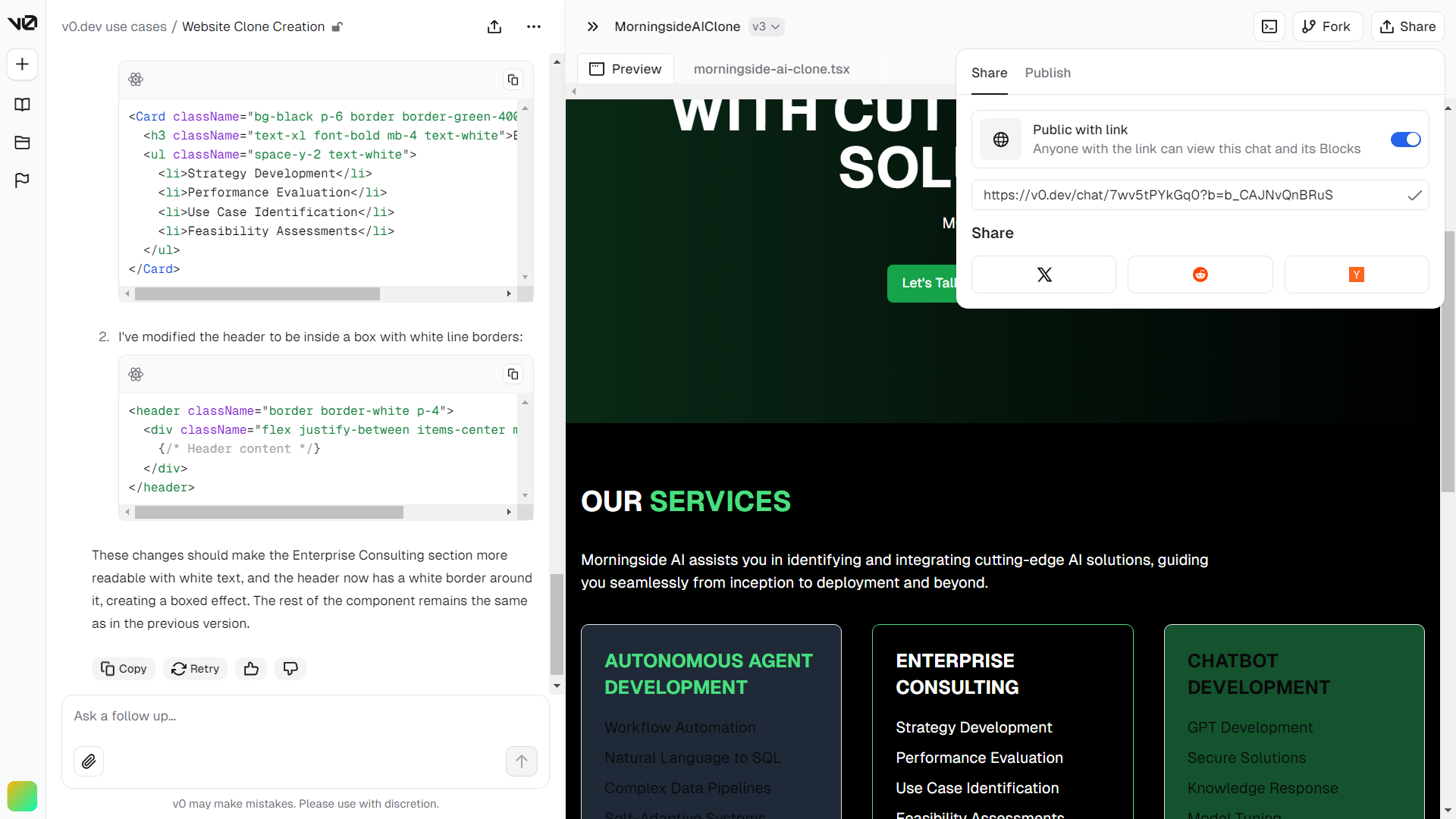
For the latest version, I’ve asked v0.dev to turn the box with black background to have a white text.

Here is the conversation link for the latest version: https://v0.dev/chat/7wv5tPYkGq0?b=b_CAJNvQnBRuS Would you mind doing your own version of the clone?

Conclusion
v0.dev is a great tool for prototyping and getting your first versions of a product that involves anything built out of react. It’s very convenient to take a screenshot of a website or an app and be able to have its code generated for you live with a preview. Although the generated code isn’t perfect, its a great way to start with what you are about to produce and I am 100% sure that it’s able to save you hours of initial work.
Subscribe to my newsletter
Read articles from Harvey Ducay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
