Nextjs Performance Optimization in 9 Steps
 Pagepro
PageproTable of contents
- Nextjs Performance Optimization: Insights
- 1. Prioritize High-Impact, Low-Effort Nextjs Performance Optimizations
- 2. Optimize Third-Party Scripts and Ads in your Next.js app
- 3. Investigate and Optimize Critical Pages
- 4. Take Advantage of Next.js Built in Optimizations
- 5. Optimize Images and Static Assets
- 6. Consider Infrastructure and CDN Options
- 7. Regularly Update Dependencies
- 8. Implement Continuous Performance Monitoring
- 9. Consider Market-Specific Improvements and Techniques
- Conclusion
- Read more

Nextjs Performance Optimization: Insights
Website performance isn’t just about faster load times, but rather a key factor in user retention, SEO rankings, and ultimately, your business’s bottom line. If you’re running a Next.js website and facing performance issues, particularly with Core Web Vitals metrics like Interaction to Next Paint (INP), you’re not alone. Nextjs offers powerful capabilities but also demands thorough optimization techniques to meet the expectations of both users and search engines.
Here are some key strategies and insights on Nextjs performance optimization, based on a real-world case study involving a large health industry portal. The web application was designed for healthcare professionals and doctors, offering a wide range of educational content and resources. With such a content-heavy platform, optimizing performance was crucial to ensure fast and seamless access for users across the globe.
1. Prioritize High-Impact, Low-Effort Nextjs Performance Optimizations
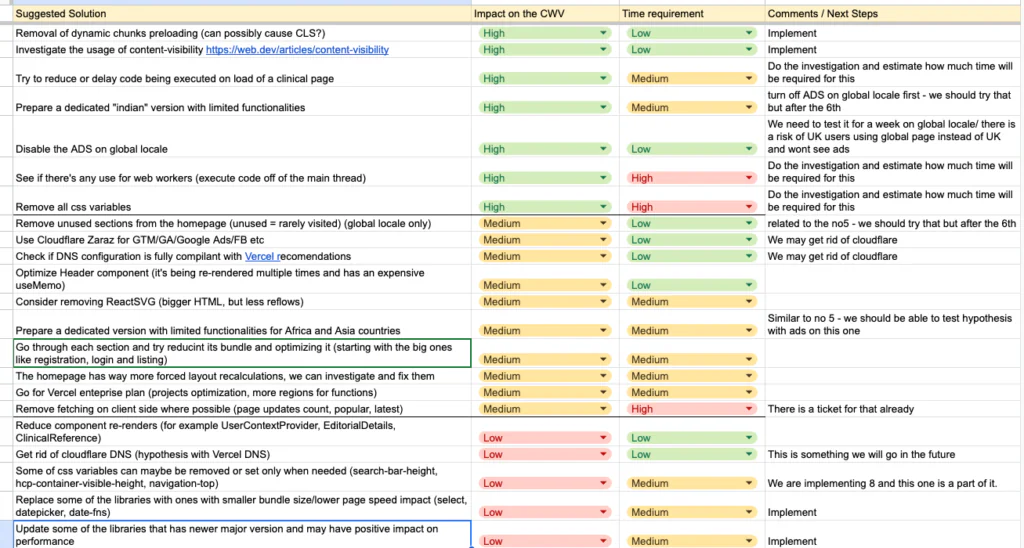
Before diving into any overall performance optimizations, it’s crucial to conduct an initial investigation and estimate the impact and effort of potential improvements. It allows you to focus your resources on changes that will yield the best results for the least amount of work.

Task Prioritization Process:
Conduct a performance audit: Use Lighthouse, WebPageTest, or Chrome DevTools to identify specific performance bottlenecks.
Create a prioritized list: Based on your audit, create a list of potential optimization techniques. For each item, estimate the potential impact on performance metrics and the effort required to implement.
Focus on quick wins: Start with methods that offer high impact for low effort. These might include:
Remove unused JavaScript: Identify and remove any unused JavaScript, including unnecessary third-party scripts. Use tools like the Coverage tab in Chrome DevTools to find unused code. It can significantly reduce parse and execution time.
Implement content visibility: Use the CSS content-visibility property to defer the rendering of off-screen content. It’s particularly effective for long pages with a lot of content below the fold. Be aware that this property is not supported in all browsers, so implement it with progressive enhancement in mind.
Measure and iterate: After implementing each optimization, measure its impact to refine your prioritization for future next.js app improvements.
2. Optimize Third-Party Scripts and Ads in your Next.js app
Third-party scripts, especially ads, can have a major impact on your web app performance. And since you rarely can resign from them, it’s important to optimize them as much as its possible. Here’s how to approach it:
Audit your third-party scripts: Use tools such as Network tab in Chrome DevTools or third-party script analyzers to identify all external scripts loading on your site.
Evaluate necessity: For each script, assess whether it’s truly necessary for your site’s functionality or business goals.
Optimize loading strategies:
For scripts you decide to keep, you need to:Use async or defer attributes to prevent render-blocking.
Consider lazy-loading scripts that aren’t needed for the initial page load.
Implement resource hints like preconnect for critical third-party domains.
Ad optimization:
If your site relies on ad revenue:Consider removing or deferring ad loading for specific markets or user segments where monetization is less critical.
Implement lazy loading for ads below the fold.
Work with your ad partners to implement lighter, performance-optimized ad units.
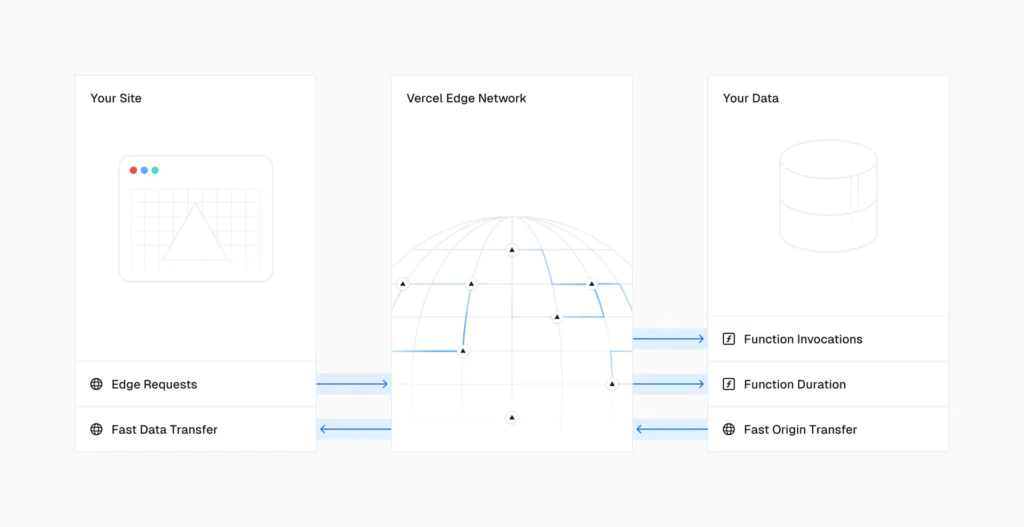
Server-side optimization: Investigate using solutions like Cloudflare Workers or Vercel’s edge functions to optimize third-party script loading. These can be used to proxy and cache third-party resources, reducing their impact on client-side performance.

Source: Vercel Edge
3. Investigate and Optimize Critical Pages

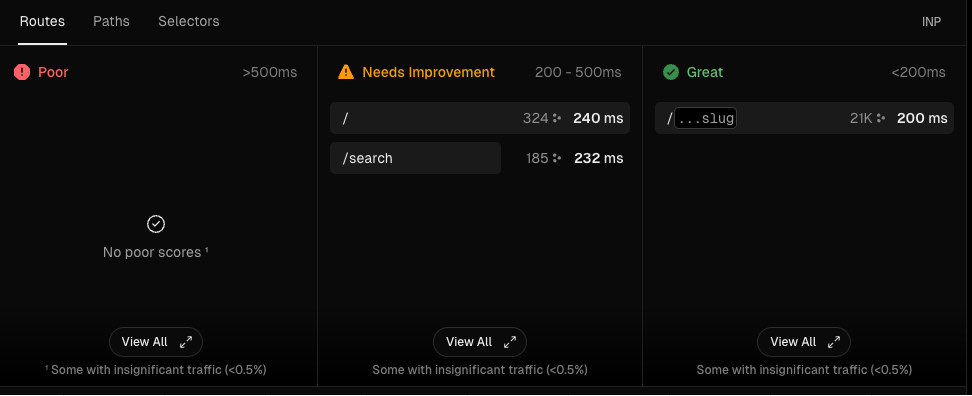
Focusing on your most important and frequently visited pages can yield significant overall application performance improvements:
Identify critical pages: Use analytics data to determine which pages have the highest traffic and are most important for your business goals.
Perform detailed analysis:
For each critical page:Use Chrome DevTools Performance tab to create performance profiles.
Analyze server response times, time to first byte (TTFB), and client-side rendering performance.
Look for long tasks that might be impacting INP scores.
Amend data fetching:
Review your data fetching methods. Consider using Next.js’s getServerSideProps or getStaticProps to move data fetching to the server side where appropriate.
Implement efficient caching strategies for frequently accessed data.
Optimize component rendering:
Use React profiler to identify components that are rendering unnecessarily.
Implement React.memo, useMemo, and useCallback to optimize rendering performance.
Consider creating optimized versions: For markets with slower internet connections or less powerful devices, create stripped-down versions of key pages:
Remove non-essential features or content.
Simplify layouts and reduce the use of heavy JavaScript interactions.
Use server-side rendering more aggressively for these versions.
4. Take Advantage of Next.js Built in Optimizations
Next.js provides several built-in optimization features. Make sure you’re taking full advantage of these:
Code splitting:
Use dynamic imports to code-split your application and reduce initial load times.
Implement the Next.js dynamic import function for components that aren’t needed for the initial page load.
Image optimization:
Use the Next.js Image component, which automatically optimizes images and implements lazy loading.
Consider implementing a responsive images strategy to serve appropriately sized images for different devices.
Font optimization:
- Use Next.js’s automatic font optimization features to reduce layout shift and improve loading performance.
Code example allowing you to use the font in all your pages, add it to _app.js file under /pages as shown below:
import { Inter } from 'next/font/google'
// If loading a variable font, you don't need to specify the font weight
const inter = Inter({ subsets: ['latin'] })
export default function MyApp({ Component, pageProps }) {
return (
<main className={inter.className}>
<Component {...pageProps} />
</main>
)
}
Rendering strategies:
Implement server-side rendering (SSR) for pages that need real-time data.
Use static site generation (SSG) for pages with content that doesn’t change frequently.
Consider incremental static regeneration (ISR) for pages that need to update periodically but don’t require real-time data.
API Routes optimization:
Use API Routes for backend functionality, but be cautious of overuse which can impact TTFB.
Implement efficient error handling and timeouts in API routes to prevent long-running requests from impacting performance.
5. Optimize Images and Static Assets
Images files and other static assets often contribute significantly to page weight and can impact performance metrics:
Implement a comprehensive image optimization strategy:
Use Next.js Image component for automatic image optimization, including format conversion, resizing, and lazy loading.
Implement responsive images to serve appropriately sized images for different screen sizes.
Consider using modern image formats like WebP or AVIF where browser support allows.
Optimize other static assets:
Minify CSS and JavaScript files.
Use efficient formats for icons (e.g., SVG for vector graphics).
Implement a cache strategy for static assets, leveraging browser caching and CDNs.
Lazy load below-the-fold content:
Use the ‘loading=”lazy”‘ attribute for images and iframes below the fold.
Implement intersection observer for more complex lazy loading scenarios.
6. Consider Infrastructure and CDN Options
Your hosting and content delivery setup can significantly impact performance in Next.js app, so you need to consider it deeply.
Evaluate current setup:
Analyze your current hosting and CDN configuration. Are there bottlenecks in specific geographic regions?
Use tools like Pingdom or GTmetrix to test performance from different locations.
Revise CDN usage:
Ensure your CDN is configured correctly for your Next.js application.
Consider using Vercel’s Edge Network, which is optimized for Next.js applications.
Explore serverless and edge computing options:
- Look into using Vercel’s Edge Functions or similar serverless platforms to move computation closer to your users.
Resolve conflicts:
If using multiple services (e.g., Vercel and Cloudflare), ensure they’re configured correctly to avoid conflicts.
Consider consolidating to a single platform if possible to reduce complexity and potential points of failure.
7. Regularly Update Dependencies
Keeping your project dependencies up-to-date is crucial for maintaining optimal performance:
Implement a regular update schedule:
Set a recurring task (e.g., monthly) to review and update dependencies.
Use npm-check-updates or other tools to identify outdated packages.
Prioritize updates:
Focus on updating packages that have known performance improvements or security fixes.
Be particularly attentive to updates for React, Next.js, and other core dependencies.
Test thoroughly:
Implement automated testing to catch potential issues from updates.
Consider using a staging environment to test updates before deploying to production.
Monitor for regressions:
- After updating, closely monitor performance metrics to ensure the updates haven’t negatively impacted performance.
8. Implement Continuous Performance Monitoring
Setting up systems to track performance metrics over time is crucial for maintaining and improving performance:
Set up monitoring tools:
Use Vercel Analytics, Google Analytics, or custom setups to monitor Core Web Vitals.
Implement Real User Monitoring (RUM) to get data on actual user experiences.
Establish performance budgets:
Set specific targets for key metrics like INP, Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
Use Lighthouse CI to enforce these budgets in your CI/CD pipeline.
Regular review process:
Establish a regular (e.g., weekly or bi-weekly) process to review app’s performance data.
Pay special attention to performance metrics after major releases or changes.
Automate alerts:
Set up automated alerts for significant next.js app performance regressions.
Ensure your team has a clear process for addressing these alerts when they occur.
9. Consider Market-Specific Improvements and Techniques
If you’re targeting global markets, creating optimized versions for specific regions can yield significant improvements:
Analyze market-specific data:
Use analytics tools to understand performance metrics for different geographic regions.
Consider factors like average internet speeds and common device types in target markets.
Develop market-specific versions:
Create lighter versions of your site for markets with slower internet speeds or less powerful devices.
This might involve removing features, simplifying layouts, or increasing use of server-side rendering.
Implement intelligent routing:
Use geolocation or user agent detection to automatically route users to the appropriate version of your site.
Ensure users have the option to switch to the full version if desired.
Optimize for local conditions:
Consider implementing local CDN endpoints for improved content delivery in specific markets.
Optimize asset loading based on regional network characteristics.
Conclusion
Optimizing a Next.js website for performance is an ongoing process that requires a multifaceted approach. By focusing on high-impact areas, using Next.js built-in features, and continuously monitoring performance, you can greately improve your site’s speed and user experience.
Remember that performance optimization is not a one-time task but an integral part of your development and maintenance processes. Regular audits, updates, and refinements will ensure your Next.js application continues to deliver excellent performance over time.
The 9 steps above are drawn from real projects where we’ve seen measurable improvements in speed, scalability, and user experience. We’ve been optimizing performance for years, and these tactics have consistently delivered results. Implement them, monitor regularly, and stay proactive in refining your approach as your needs grow.
Read more
Subscribe to my newsletter
Read articles from Pagepro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pagepro
Pagepro
React, React Native, and Jamstack developers for hire! At Pagepro, we overtake the technical duties by providing React and React Native development teams, so you can focus on strategic goals of your business, and stop worrying about the delivery so much.