IBM Full Stack Developer Coursera (Part5)
 aryan ingle
aryan ingle1 min read

Deploying React,Javassript Website on Github.
WHAT I LEARNED:
How to deploy your project on the github with the help of gh-pages
Few new commands in linux and git commands .
To instal gh-pages :
npm install gh-pages --save-dev
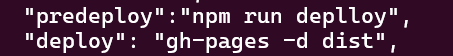
In Repo ‘learn_react‘ I changed directory to ‘package.json’ file and did the following changes :

before ‘ “build”: “vite build“, ‘
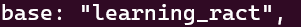
Changes in ‘vite.config.js‘ file

before ‘ react[()] , ‘
Now, “npm run deploy“ use this cmmd .
Push this repository to github.
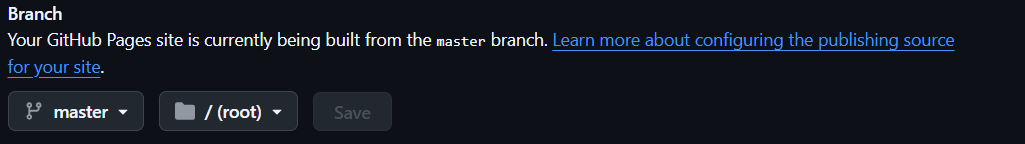
After deploying go to : Github —> Repository —> Go to its setting —> Got to ‘pages‘ then :


Click on ‘Save’

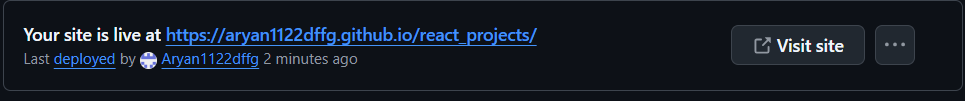
After clicking on the link you can see your own website .
Problems That I encountered :
- It is asking for a domain , I don’t know much about it so I was not able to give it a domain name . I dont know but I guess it is not required to just preview website.
0
Subscribe to my newsletter
Read articles from aryan ingle directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by