Understanding React Server Components - P.1
 Howard
Howard
Hi folks, welcome back to NextJS Distilled.
In the previous article, we already discussed CSR, SSR, and Hydration.
If you’re new here, please check this out here.
In this article, let’s dive into the world of NextJS and React Server Components.
What is Next.JS
👉 is a meta-framework built on top of React. Still use components, props, hooks, etc.
👉 Opinionated way of building React apps with set of conventions and best practices regarding routing, data fetching, etc.
👉 Allow us to build complex full-stack web apps and sites
👉 Allow us to use cutting-edge React features that need to be integrated into a framework, including Suspense, Server Components, Server Actions, steaming, etc. (React’s full-stack architecture vision)
NextJS Key Ingredients
Server-side Rendering (Dynamic and Static), dynamic or static can be selected for each route
File-based routing conventions:
Folders as routes
Special files for pages, layouts, loaders, icons, etc
Data fetching and mutation on the SERVER
Fetching data DIRECTLY in Server Components
Mutations in Server Actions
Optimizations
- Images, fonts, SEO, Preloading, performance
Why React Server Components?
Back to the old world of CSR and SSR
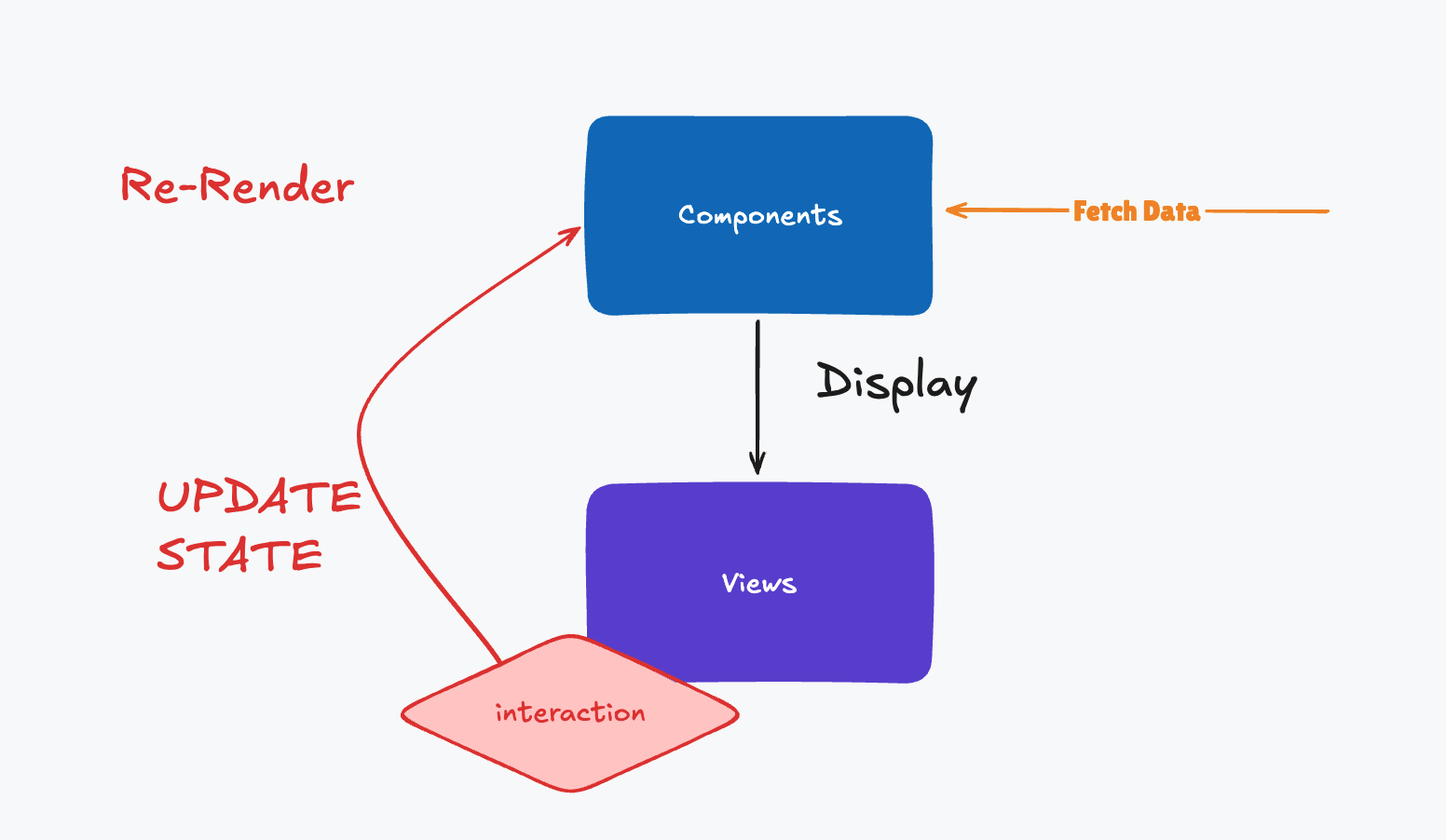
100% Client Side Rendering
UI = f(state)
In this rendering paradigm, UI as being a function of state changing over time. We keep update the state, the app keep showing different parts of the UI and layout.
We “hack” this by storing fetched data from the server in state too.
Here are the pros and cons of this approach
👍 Interactive
👍 Idea of reusable components
👎 Requires lots of JavaScript
👎 Client-server data waterfalls
100% Server-side Rendering
UI = f(data)
With this approach, data is the main ingredient in generating pages.
👎 NO Components
👍 Easy and fast to fetch all data from data source (db)
👍 Close to the data source, there’s no need to build API to communicate between front-back end.
👍 Needs to ship 0Kb of Javascript - faster page load for our user.
🥸 How can we mix the best of both worlds?
UI = f(state, data)
We want something to have all the best like this
👍 Interactive
👍 Idea of reusable components
👍 Easy and fast to fetch all data from data source (db)
👍 Close to the data source, there’s no need to build API to communicate between front-back end.
👍 Needs to ship 0Kb of Javascript - faster page load for our user.
It turns out, that we need a completely new way of building React apps.
It’s a so-called React Server Component.
What are React Server Components? (RSC)
- RSC is name of the new Paradigm
A new full-stack architecture for React apps
Introduces the SERVER as an integral part of React component trees: Server Components
Write frontend code next to backend code naturally that “feels” like regular React
RSC is NOT active by default in new React apps, it needs to be implemented by a framework like Next.js (app router)
Client Component
Regular React components on the client -
UI = f(state)Created with
”use client”directive at the top of the module
Server Component
Name of the new Component Type
Components that are ONLY RENDERED on the SERVER -
UI =f(data)Don’t make it into the bundle (0Kb)
0 interactivity
We can build the back end with React!
Default in apps that use the RSC architecture (like Next.js)
Let’s compare Client and Server Components a bit deeper
Client Components ”use client” | Server Components (Default) | |
| State/hooks | ✅ | ❌ |
| Lifting State Up | ✅ | ❌ |
| Props | ✅ | ✅ (MUST be serializable when passed to client components. No functions or classes) |
| Data fetching | ✅ | ✅ Preferred. Use async/await in component |
| Can import | Only can import client - can’t go back in the client-server boundary | Both client and server components |
| Can render | Client and Server components passed as props | Both client and server components |
| When re-render? | On state change | On URL change (navigation) |
The Good and Bad of RSC Architecture
GOOD ✅
We can compose entire full-stack apps with React components alone + server actions
One single codebase for FE and BE
Server components have more direct and secure access to the data source (no API, no exposing, API keys, etc.)
Eliminate client-server waterfalls by fetching all the data needed for a page at once BEFORE sending it to the client. (not each component)
Disappearing code: Server components ship no JS, they can import huge libraries “for free”. 🤯
BAD ❌
make React more complex
more to learn and understand
context-API don’t work in server components
more decisions to make: should this component be a client or server component?, should fetch this data on a server or client?…
Sometimes, still need to build an API for example, if we also have a mobile app
Can only be used within a framework.
New Simple Mental Model
With Traditional React

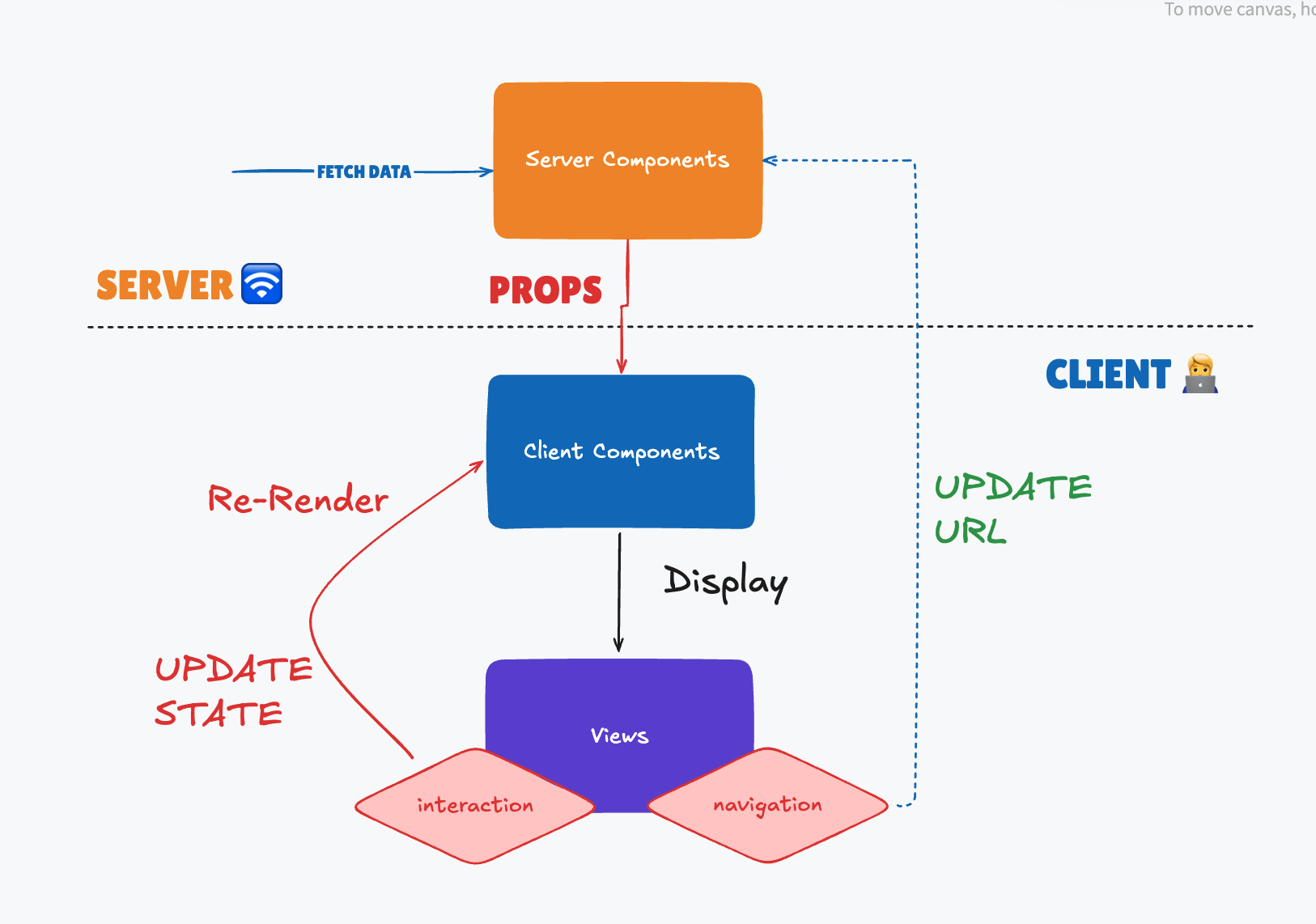
React with RSC

That’s it for this article folks.
If you like this one, please hit the like button, and share this article with your friends.
Please consider subscribing to my blog newsletter.
See you all next time, take care!
Reference source: Jonas Schmedtmann
Subscribe to my newsletter
Read articles from Howard directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Howard
Howard
🙋♂️ I'm a Software Engineer, Voracious Reader, Writer (tech, productivity, mindset), LOVE Fitness, Piano, Running.💻 Started coding professionally in 2020 as a full-time Frontend engineer. ⚗️ I make things in the messy world of JS, Computer Science, and Software Engineering more digestible. Or I would like to say “Distilled” 📹 Documenting my learning journey, and working experience along the way. Share how I learn and build my personal projects.