Building Design System in Flutter
 Pratiksha kadam
Pratiksha kadamEmbracing the fundamental principle of clean code is essential for any successful software development project. One of the key principles to follow is the DRY principle - Don't Repeat Yourself. This rule emphasizes the importance of avoiding redundant code to improve code readability.
As I delve into implementing design system using flutter, focused on defining key elements such as text styling, button types, and input field states. These components form the building blocks of our design system for BoxOut and will play a crucial role in shaping the overall user experience of our app.
Package Setup
We’ll start off by creating a new package called box_ui
flutter create --template=package box_ui
When that’s complete we want to create the example app for the package. Navigate into the box_ui folder and create the example app.
cd box_ui
flutter create example
Open up the example project and then we’ll add a relative path to the box_ui package.
box_ui:
path: ../To effectively develop the 'box_ui' package, we configure our development environment by creating a launch configuration in VS Code. This setup allows us to quickly test our changes in the example app, ensuring that our design system components are working as intended.Within the 'box_ui' library folder, we create a 'src' directory to house the package code. We start by defining shared text styles and creating a 'BoxText' widget to encapsulate these styles. Next, we establish shared colors and create a 'BoxButton' widget for buttons with various states. Finally, we implement a 'BoxInputField' widget for input fields with optional icons.To make these components accessible, we updated the library classes to expose the necessary widgets from the 'box_ui' package. By doing so, we ensure that developers can easily incorporate these design system components into their app's UI.Incorporating the created widgets into the 'ExampleView' class, we begin to see our app's design system come to life. This home view serves as a testbed for our design system components, allowing us to see how they interact with the overall system.
Text
We’ll start by creating some shared styles based on the text styles defined in the design system. We’ll create a file in lib/src/shared/styles.dart
import 'package:flutter/cupertino.dart';
// Text Styles
// To make it clear which weight we are using, we'll define the weight even for regular
// fonts
const TextStyle heading1Style = TextStyle(
fontSize: 34,
fontWeight: FontWeight.w400,
);
const TextStyle heading2Style = TextStyle(
fontSize: 28,
fontWeight: FontWeight.w600,
);
const TextStyle heading3Style = TextStyle(
fontSize: 24,
fontWeight: FontWeight.w600,
);
const TextStyle headlineStyle = TextStyle(
fontSize: 30,
fontWeight: FontWeight.w700,
);
const TextStyle bodyStyle = TextStyle(
fontSize: 16,
fontWeight: FontWeight.w400,
);
const TextStyle subheadingStyle = TextStyle(
fontSize: 20,
fontWeight: FontWeight.w400,
);
const TextStyle captionStyle = TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
);
Here we define our text styles to be used in the app. Next up we create the BoxText file in lib/src/widgets/box_text.dart
import 'package:box_ui/src/shared/app_colors.dart';
import 'package:box_ui/src/shared/styles.dart';
import 'package:flutter/material.dart';
class BoxText extends StatelessWidget {
final String text;
final TextStyle style;
const BoxText.headingOne(this.text) : style = heading1Style;
const BoxText.headingTwo(this.text) : style = heading2Style;
const BoxText.headingThree(this.text) : style = heading3Style;
const BoxText.headline(this.text) : style = headlineStyle;
const BoxText.subheading(this.text) : style = subheadingStyle;
const BoxText.caption(this.text) : style = captionStyle;
BoxText.body(this.text, {Color color = kcMediumGreyColor})
: style = bodyStyle.copyWith(color: color);
@override
Widget build(BuildContext context) {
return Text(
text,
style: style,
);
}
}
Pretty basic widget. We define the stateless widget with two final properties, text and style. We then define the named constructors for each of the styles we want and take in only the text. This will allow us to use a specific text style by simply doing BoxText.headline('My headline'). The next thing to add is to create is the shared colors in lib/src/shared/app_colors.dart
import 'package:flutter/material.dart';
const Color kcPrimaryColor = Color(0xff22A45D);
const Color kcMediumGreyColor = Color(0xff868686);
const Color kcLightGreyColor = Color(0xffe5e5e5);
const Color kcVeryLightGreyColor = Color(0xfff2f2f2);
Make sure to import the above into your BoxText file when created.
Button
We can create a new file in the widgets folder lib/src/widgets/box_button.dart
import 'package:box_ui/src/shared/app_colors.dart';
import 'package:box_ui/src/shared/styles.dart';
import 'package:flutter/material.dart';
class BoxButton extends StatelessWidget {
final String title;
final bool disabled;
final bool busy;
final void Function()? onTap;
final bool outline;
final Widget? leading;
const BoxButton({
Key? key,
required this.title,
this.disabled = false,
this.busy = false,
this.onTap,
this.leading,
}) : outline = false,
super(key: key);
const BoxButton.outline({
required this.title,
this.onTap,
this.leading,
}) : disabled = false,
busy = false,
outline = true;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onTap,
child: AnimatedContainer(
duration: const Duration(milliseconds: 350),
width: double.infinity,
height: 48,
alignment: Alignment.center,
decoration: !outline
? BoxDecoration(
color: !disabled ? kcPrimaryColor : kcMediumGreyColor,
borderRadius: BorderRadius.circular(8),
)
: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.circular(8),
border: Border.all(
color: kcPrimaryColor,
width: 1,
)),
child: !busy
? Row(
mainAxisSize: MainAxisSize.min,
children: [
if (leading != null) leading!,
if (leading != null) SizedBox(width: 5),
Text(
title,
style: bodyStyle.copyWith(
fontWeight: !outline ? FontWeight.bold : FontWeight.w400,
color: !outline ? Colors.white : kcPrimaryColor,
),
),
],
)
: CircularProgressIndicator(
strokeWidth: 8,
valueColor: AlwaysStoppedAnimation(Colors.white),
),
),
);
}
}
This is a basic container with 1 of 2 decorations active. One is a filled decoration with primary color as the background and the other is an outline decoration with primary color as the outline and children colors.
Input Field
Next in line is to create the input field for the design system. Create a new file src/lib/widgets/input_field.dart
import 'package:box_ui/src/shared/app_colors.dart';
import 'package:flutter/material.dart';
class BoxInputField extends StatelessWidget {
final TextEditingController controller;
final String placeholder;
final Widget? leading;
final Widget? trailing;
final bool password;
final void Function()? trailingTapped;
final circularBorder = OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
);
BoxInputField({
Key? key,
required this.controller,
this.placeholder = '',
this.leading,
this.trailing,
this.trailingTapped,
this.password = false,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return TextField(
controller: controller,
style: TextStyle(height: 1),
obscureText: password,
decoration: InputDecoration(
hintText: placeholder,
contentPadding:
const EdgeInsets.symmetric(vertical: 15, horizontal: 20),
filled: true,
fillColor: kcVeryLightGreyColor,
prefixIcon: leading,
suffixIcon: trailing != null
? GestureDetector(
onTap: trailingTapped,
child: trailing,
)
: null,
border: circularBorder.copyWith(
borderSide: BorderSide(color: kcLightGreyColor),
),
errorBorder: circularBorder.copyWith(
borderSide: BorderSide(color: Colors.red),
),
focusedBorder: circularBorder.copyWith(
borderSide: BorderSide(color: kcPrimaryColor),
),
enabledBorder: circularBorder.copyWith(
borderSide: BorderSide(color: kcLightGreyColor),
),
),
);
}
}
There’s nothing special here so I won’t go through it all in detail. The only thing worth mentioning is the GestureDetector on the trailing icon. Which we’ll use to clear text in the search.
Expose Library Classes
The last thing is to expose the things we want to expose from the box_ui package.
library box_ui;
// Widgets Export
export 'src/widgets/box_text.dart';
export 'src/widgets/box_button.dart';
export 'src/widgets/box_input_field.dart';
// Colors Export
export 'src/shared/app_colors.dart';
And that’s it for building the basics for the design system that we’ll need.
Example
To make use of this we’ll simply construct all of these widgets in a widget and set it as the HomeView in the example app. Create a new file in example/lib/example_view.dart
import 'package:box_ui/box_ui.dart';
import 'package:flutter/material.dart';
class ExampleView extends StatelessWidget {
const ExampleView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
padding: const EdgeInsets.symmetric(horizontal: 25, vertical: 30),
children: [
BoxText.headingOne('Design System'),
verticalSpaceSmall,
Divider(),
verticalSpaceSmall,
...buttonWidgets,
...textWidgets,
...inputFields,
],
),
);
}
List<Widget> get textWidgets => [
BoxText.headline('Text Styles'),
verticalSpaceMedium,
BoxText.headingOne('Heading One'),
verticalSpaceMedium,
BoxText.headingTwo('Heading Two'),
verticalSpaceMedium,
BoxText.headingThree('Heading Three'),
verticalSpaceMedium,
BoxText.headline('Headline'),
verticalSpaceMedium,
BoxText.subheading('This will be a sub heading to the headling'),
verticalSpaceMedium,
BoxText.body('Body Text that will be used for the general body'),
verticalSpaceMedium,
BoxText.caption('This will be the caption usually for smaller details'),
verticalSpaceMedium,
];
List<Widget> get buttonWidgets => [
BoxText.headline('Buttons'),
verticalSpaceMedium,
BoxText.body('Normal'),
verticalSpaceSmall,
BoxButton(
title: 'SIGN IN',
),
verticalSpaceSmall,
BoxText.body('Disabled'),
verticalSpaceSmall,
BoxButton(
title: 'SIGN IN',
disabled: true,
),
verticalSpaceSmall,
BoxText.body('Busy'),
verticalSpaceSmall,
BoxButton(
title: 'SIGN IN',
busy: true,
),
verticalSpaceSmall,
BoxText.body('Outline'),
verticalSpaceSmall,
BoxButton.outline(
title: 'Select location',
leading: Icon(
Icons.send,
color: kcPrimaryColor,
),
),
verticalSpaceMedium,
];
List<Widget> get inputFields => [
BoxText.headline('Input Field'),
verticalSpaceSmall,
BoxText.body('Normal'),
verticalSpaceSmall,
BoxInputField(
controller: TextEditingController(),
placeholder: 'Enter Password',
),
verticalSpaceSmall,
BoxText.body('Leading Icon'),
verticalSpaceSmall,
BoxInputField(
controller: TextEditingController(),
leading: Icon(Icons.reset_tv),
placeholder: 'Enter TV Code',
),
verticalSpaceSmall,
BoxText.body('Trailing Icon'),
verticalSpaceSmall,
BoxInputField(
controller: TextEditingController(),
trailing: Icon(Icons.clear_outlined),
placeholder: 'Search for things',
),
];
}
And update the main.dart file to make use of this file.
import 'package:box_ui/box_ui.dart';
import 'package:flutter/material.dart';
import 'example_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: kcPrimaryColor,
),
home: ExampleView(),
);
}
}
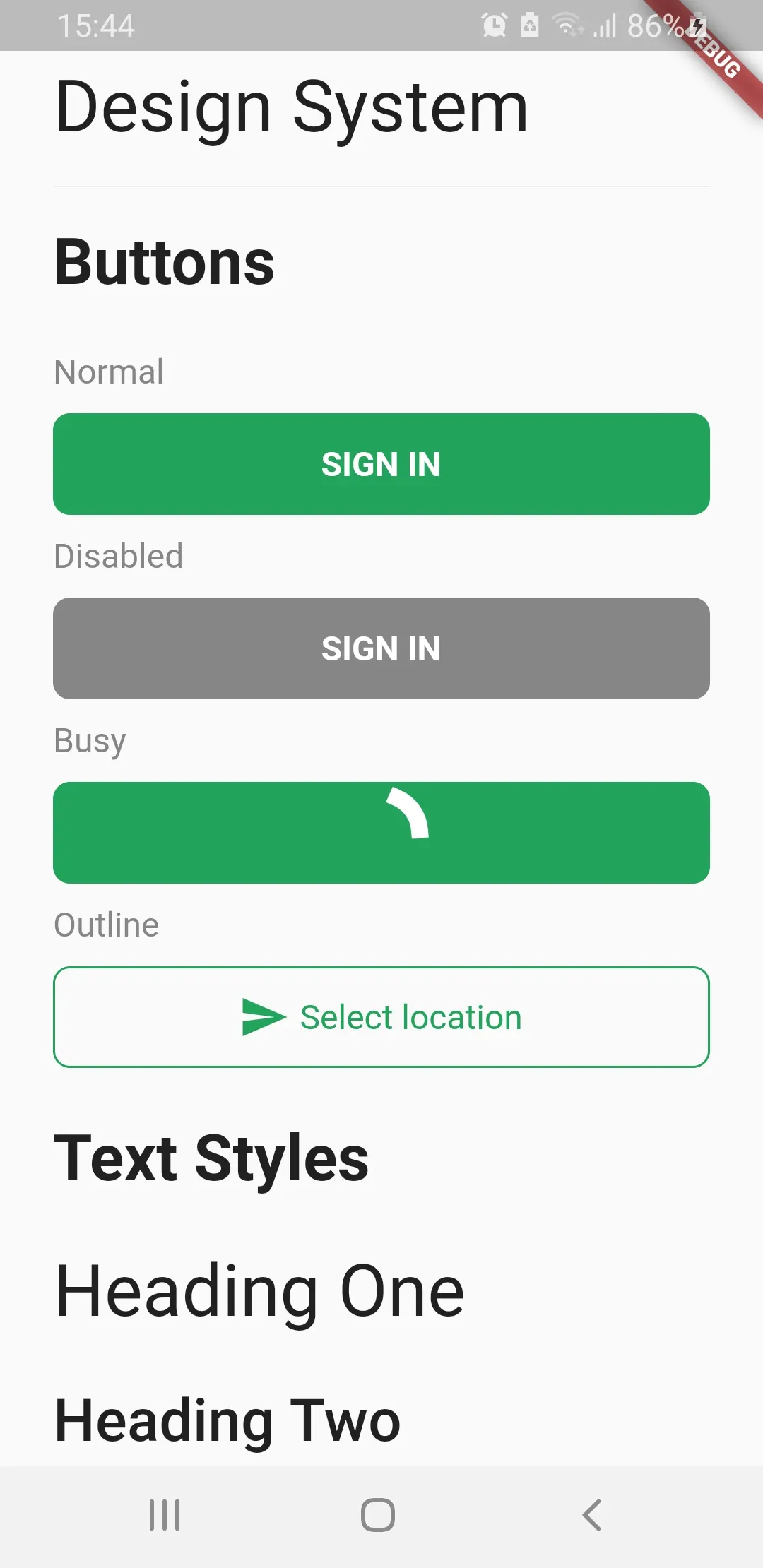
If you run the example app now you should see something like below:

Subscribe to my newsletter
Read articles from Pratiksha kadam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
