Exploring the Concept of Digital and Internet Privilege
 Tshepiso
Tshepiso
Hi, I am Tshepiso. This post is my newsletter EverydayDev .
Each issue contains a summary of a talk I have watched from a tech conference.
The business of living is not to get ahead of others, but to get ahead of ourselves.
Hey digital Pals 🌿
Welcome to the new subscribers. Can I be honest, I have been the only subscriber to this newsletter for about 3 weeks now and while that may seem sad- I have actually enjoyed it. Firstly it was great having 100% open rate 😅 but also, I wanted to make sure that by the time I shared it I was fine with the content. I think I have found it-"I transform tech talks into 5-minute reads, helping us become resourceful developers. Why?
I want to be a better speaker. What better way is there than to learn by watching others present
I need accountability to watch these talks. So why not write to an audience
I am “team” continuous learning!
Is there a talk you think is worth watching and sharing? Let me know.
Enjoy this week’s talk summary!
One of my advantages as an expat is the nature of a dual reality. It is both a blessing and a set back. As a developer- I strive each day to feed the strength of one reality into the other. From early on in my tech career I have been concerned with digital access for all. The more I was exposed to the “power” of digital literacy , the more I grew concerned about the digital gap growing between countries with infrastructure and those without.
How is it possible that in one country I live in, I can stream episodes of my favorite show on the bus while in the country of my roots, being connected to the internet is impacted by power outage, financial resources and infrastructure shortages.
I was lucky to see this talk live from Ayoub Alouane and glad to be reminded of the impact I could have as a developer. In his talk, Web performance: the African case, Ayoub illustrates the need for efficient data usage by sharing the daily experiences of people “behind the screens” according to the following statistics:
Internet penetration
While the world average for internet penetration is 67%, the 3 regions with the lowest penetration are West Africa, Middle Africa and East Africa. * Where there is low penetration rate, we might expect that people are mostly using mobile data and not the more stable and reliable alternatives such as fibre connection.Cost of data
This is one that really struck a cord with me because even I have to think twice before buying data when I am in South Africa. Speaking to several Africans, it is apparent that the costs of internet connection is a plea across the continent and rightfully so.
If we use 15GB** of data in a month as an example , the cost to have that is 50% the average monthly wage in Benin and 4 times more than average salary in Zimbabwe. Are there parts of our application that can be optimised so that consumers don’t have to use precious data to download the files of code before even engaging with our applications.Hardware deficiencies
75% of web traffic stems from mobile devices. What’s important to note here is that the mobile phones that are mostly use do not have the technical capacity and what we encounter in “high-end” phones . The phones may have limitations on storage.
If the reasons above are not compelling- then perhaps the business effects can be more convincing. Once again we have a situation where developing for “diversity” has a positive impact on business as well. For your website to win favour with Google, it needs to have a good user experience. The following metrics are used to measure this:
Largest Contenful Paint (LCP)
This is a measurement of how much time it takes to “paint” the largest content on your page. More than 4 seconds is a bad score.Cumulative Layout Shift (CLS)
How many elements on your page move and affect the layout. The more movement the worse the score.First Input Delay(FID)
The time between when and element is visible and when it is interactive. eg, seeing a button on the page and when it actually becomes clickable.
If your website is not designed to be data efficient, then the metrics above will be affected for users with or without the optimal infrastructure.
Fast page speed will result in more conversions
-Cloudfare.com
At this point the talk was informative enough I was sold but there isn’t a tech talk without a demo. Personally I loved it and perhaps it was the story behind it ,however, my fellow colleagues were not completely sold anyway here it is for you to decide.
Demo Time! 🔥
The solution suggested to combat low web performance and make data usage more efficient is Qwik
Qwik: a new kind of web framework that can deliver instant loading web applications at any size or complexity.
-https://qwik.dev/docs/
I wanted to(and tried) to create my own demo but unfortunately I struggled to get Qwik up and running both locally and on Stackblitz so I will just opt for screenshots.
The main argument to protect users and improve web performance is to prevent data usage of elements that the client will not use.
One of the aspects of your code that requires data and sometimes quite a bit of it, is the download of Javascript.
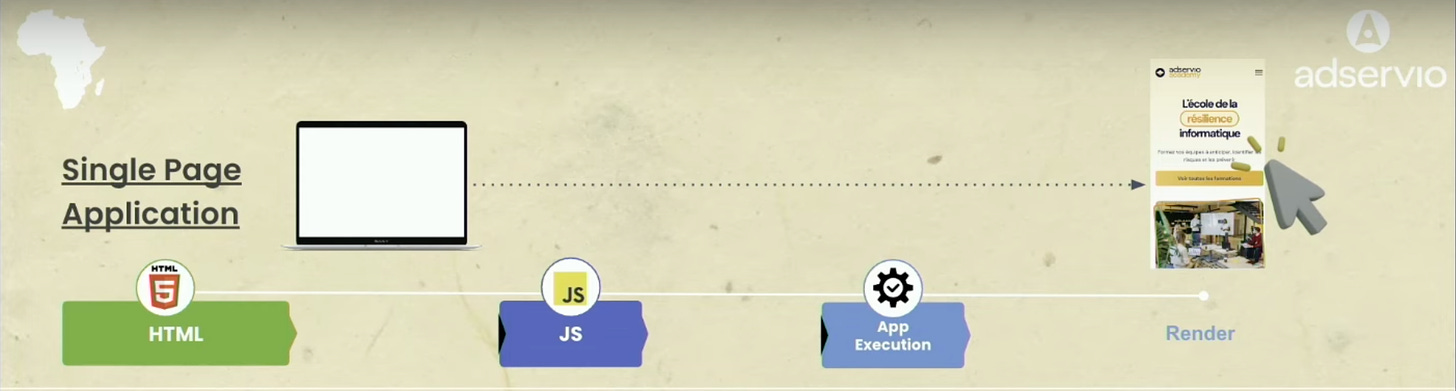
Single page applications traditionally load the HTML file first, then the bundle of JS is downloaded, followed by execution of the JS which leads to UI appearing on the screen.

Screenshot from talk. Before App execution, the consumer can only see a blank screen
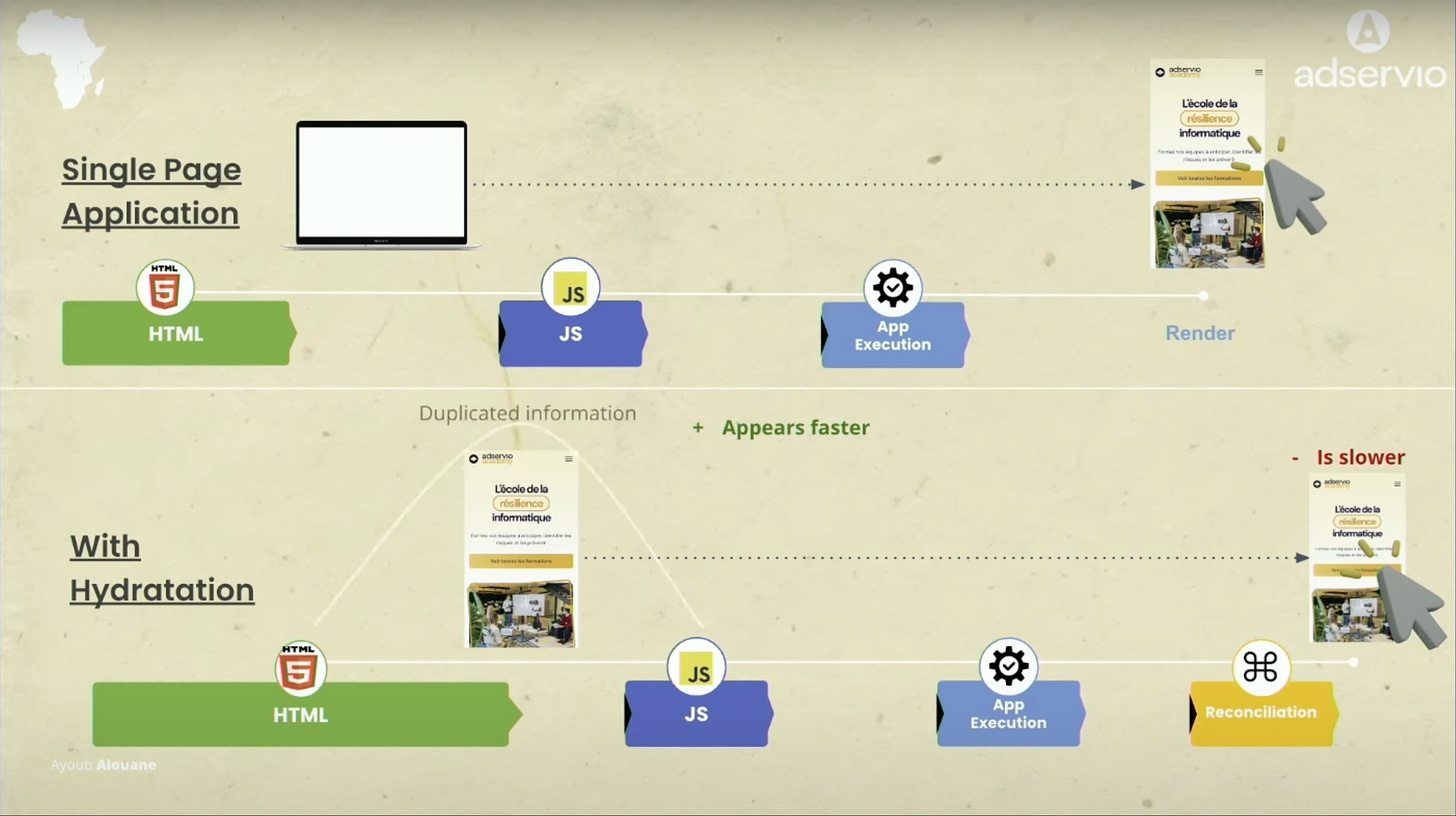
To fix the blank screen, Hydration was adopted and is used today in modern frameworks. Hydration allows for there to be UI on the screen while the JS is being downloaded. There is still a duration between the appearance of the page elements on the screen and the interactivity of them as we wait for the JS to be ready for use.

Screenshot from talk
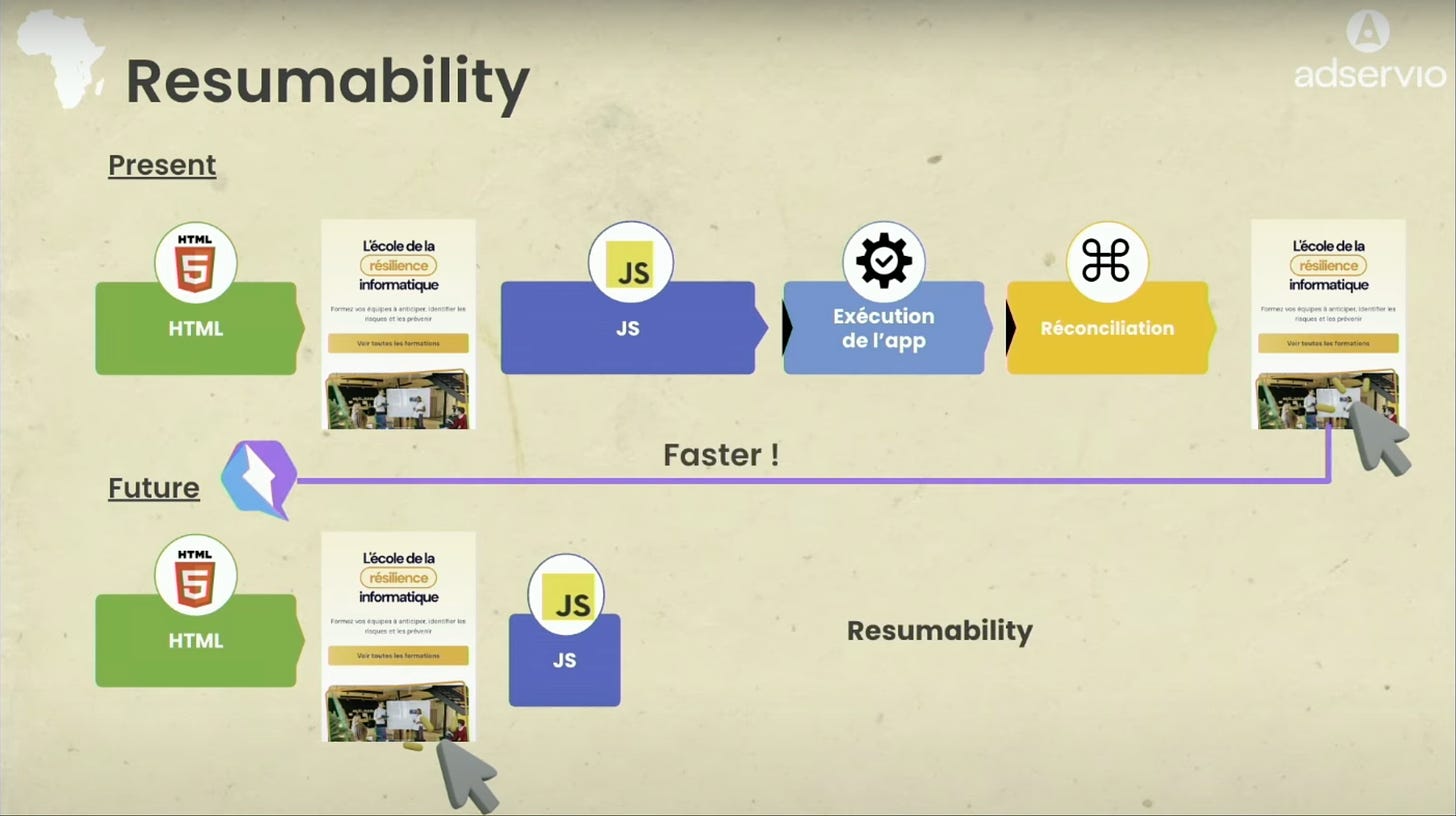
With the Qwik demo, the concept of resumability is introduced. The page is interactive from the the beginning. Instead of downloading the entire JS bundle, only 1kb of Javascript is downloaded as a global listener to listen to user interactions. When the user interacts with an element, then the JS required to execute that action is downloaded and applied.
The idea is that the user should execute only what they need, not all that is shown on the webpage.

Screenshot from talk. The top picture shows current Hydration situation. The bottom picture shows how Qwik has an interactive page from the beginning.
In the demo of the talk, he shows us buttons that only download JS once they are clicked.
Conclusions:
I enjoyed the talk very much and appreciated the perspective it provided. I personally wouldn’t write Qwik off, like many innovations that come up in tech, you never know what the future holds! In the meantime, it deserves a little hackathon to see what it is capable of.
Behind the scenes
This week’s talk was presented at JS Conf in Budapest. This was my first tech conference ever. Looking forward to more of them!

*source : https://www.statista.com/statistics/269329/penetration-rate-of-the-internet-by-region/
**As an equivalent of watching 1 hour of Youtube a day for a month
Subscribe to my newsletter
Read articles from Tshepiso directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
