Search Bar
 Frontend Club
Frontend Club2 min read

Aprende cómo añadir un cuadro de búsqueda dentro de un menú de navegación responsive.

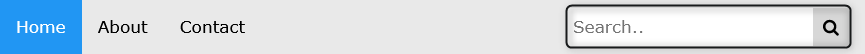
Crea una barra de búsqueda
Paso 1) Marcado HTML
<div class="topnav">
<a class="active" href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
<input type="text" placeholder="Buscar...">
</div>
Paso 2) Estilos CSS
/* Agregue un color de fondo negro a la barra de navegación superior */
.topnav {
overflow: hidden;
background-color: #e9e9e9;
}
/* Dar estilo a los enlaces dentro de la barra de navegación */
.topnav a {
float: left;
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
/* Cambiar el color de los enlaces al pasar el mouse sobre ellos */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* Dale estilo al elemento "active" para resaltar la página actual */
.topnav a.active {
background-color: #2196F3;
color: white;
}
/* Dar estilo al cuadro de búsqueda dentro de la barra de navegación */
.topnav input[type=text] {
float: right;
padding: 6px;
border: none;
margin-top: 8px;
margin-right: 16px;
font-size: 17px;
}
/* Cuando la pantalla tenga menos de 600px de ancho, apile los enlaces y el campo de búsqueda verticalmente */
@media screen and (max-width: 600px) {
.topnav a,
.topnav input[type=text] {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
}
Referencias
El contenido de este artículo es propiedad de:
- W3Schools - How to create a search bar
“La mejor manera de aprender a programar es practicando todos los días“
0
Subscribe to my newsletter
Read articles from Frontend Club directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
