Port Forwarding
 Al Duncanson
Al Duncanson
What is port forwarding?
Port forwarding, in this case local port forwarding, is a technique often used in software engineering for things like previewing local environments or testing webhooks.
In this article I’ll go over how I use port forwarding and how you can quickly demo your application without having to setup or deploy to staging environments.
I’ll use a Next.js project I have running on my local machine. You can use a project of your choice or follow along by setting up your own Next.js application.
If you have a project running already, skip to Tools for port forwarding.
If you choose to setup a new Next.js project, I’ll go over that real quick below.
Setting up your own application
You can get up and running easily using the create-next-app cli.
If you use Bun like me, run the following:
bunx create-next-app
Or, for those using npm, run:
npx create-next-app@latest
And then you can serve the application with:
bun run dev
Or with:
npm run dev
Tools for port forwarding
I’ll cover two tools I use for port forwarding, ngrok and Visual Studio Code.
ngrok
ngrok is a Unified Ingress Platform for developers, meaning they make all things data ingress easy for us.
You can install ngrok here.
Once installed, you can use ngrok’s HTTP endpoints to serve your application from a randomly assigned ngrok domain with the following:
ngrok http 3000
3000 being the port your application is served from
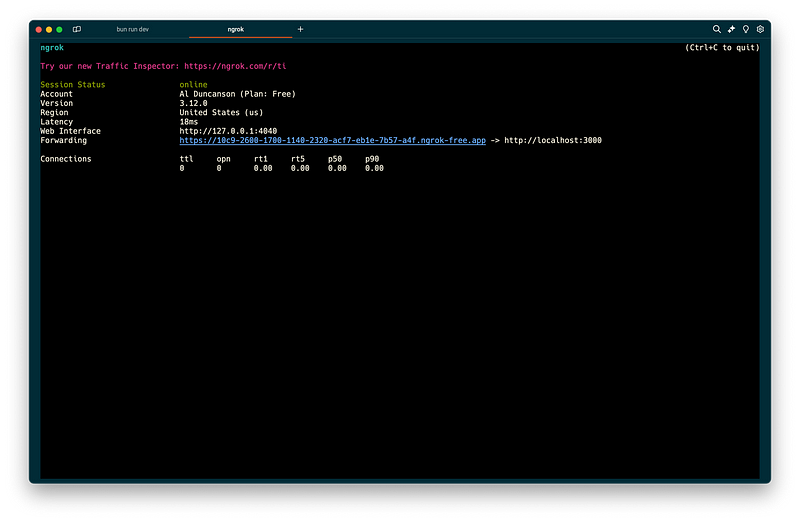
Your output should look something like this:

Click the generated url next to Forwarding. Now you have a free public domain serving your application.
VS Code
You can also forward your port directly from your editor, I do this with VS Code’s built-in local port forwarding.
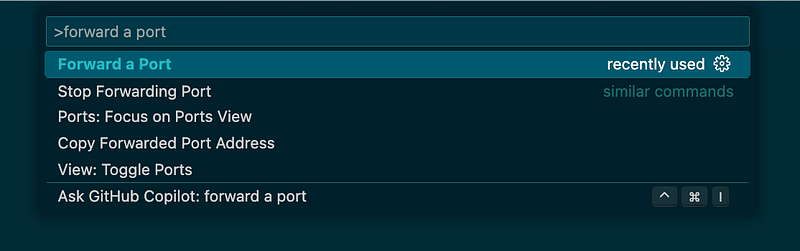
Open VS Code’s command palette and use the Forward a Port command.
Open command palette with ⌘⇧P

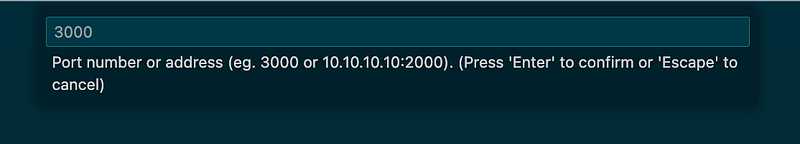
Then type the port number you want to forward, in my case port 3000.

You’ll first be prompted to login with GitHub if you haven’t before.
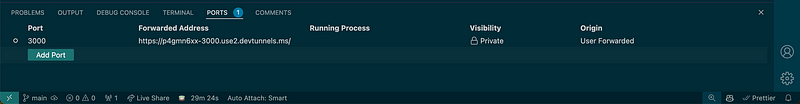
Afterward, the port forwarding system starts and opens up the ports view. You can see your forwarded port, and your new forwarded address.

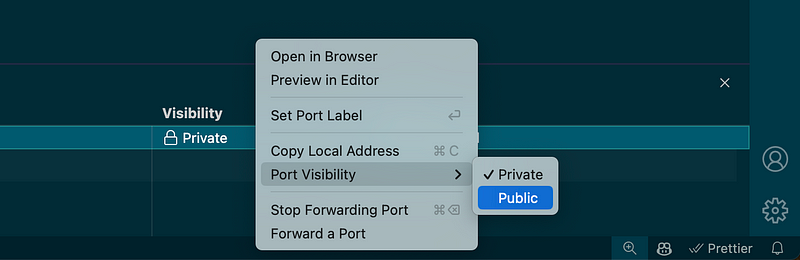
By default, the forwarded address is private and you’ll need to authenticate with your GitHub account, or you can right-click your forwarded port and change the visibility to public.

And that’s it, now you have your local service forwarded to a public domain directly from VS Code.
Wrapping up
Those are the two ways I currently use port forwarding in my development.
Port forwarding is a great technique that allows you to access your local development servers remotely and securely.
Subscribe to my newsletter
Read articles from Al Duncanson directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Al Duncanson
Al Duncanson
Hi, I'm Al. Interested in web technologies, mathematics, and open source software. Occasionally I share things in writing.